はじまり

今回は、GitHubをゴジャースにしちゃおうっていう回だね!

ドジャースみたいだな。ゴージャスね。

では、以下で紹介になります!
レッツ、サービス!!

ボーボボか? まてまて!
出来上がりの想定
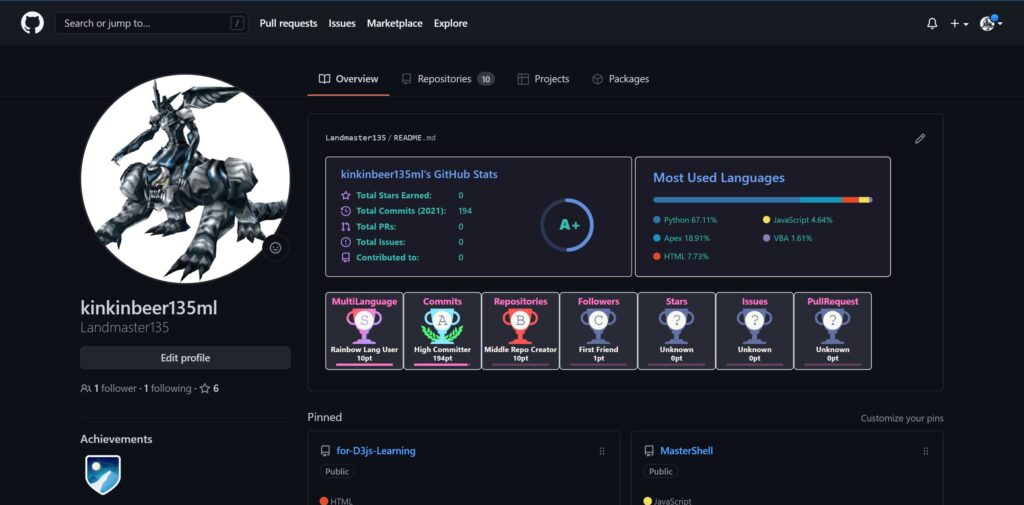
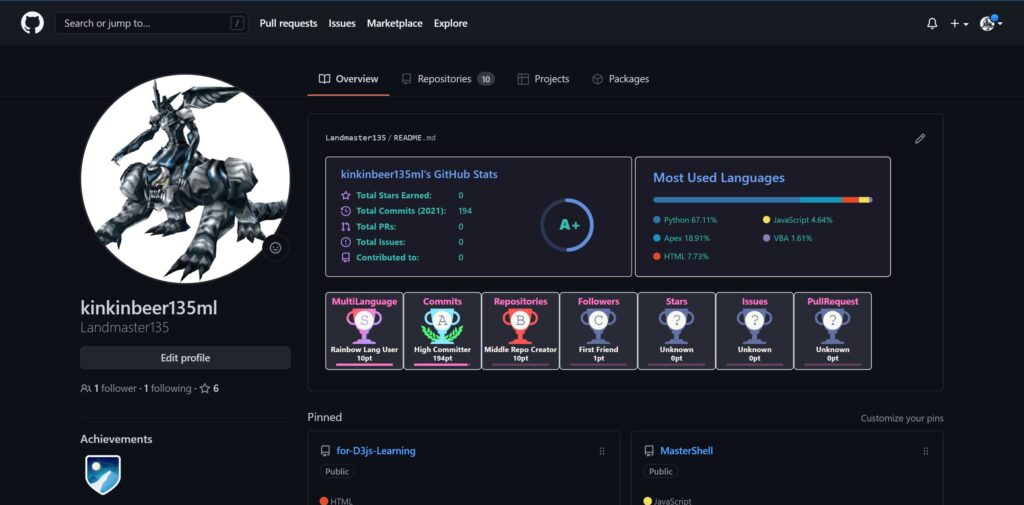
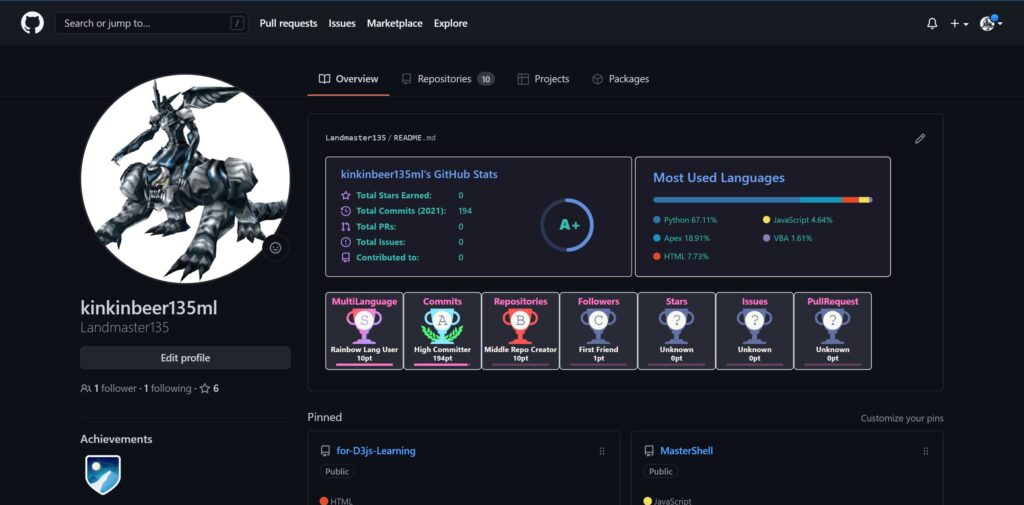
今回の設定でこんなのが出来上がります。一気に彩り豊かになりました。(数値が弱そうですが、それでも彩り良くしてみたかったんです!!)

設定の流れ:「github-readme-stats」
まず、「github-readme-stats」のリポジトリに飛んでみましょう。
そこにあるMarkdownを自分のusernameを入れて、自分のプロフィールページのREADME.mdに打ち込めば、動くかと思います。僕は、「GitHub Stats Card」と「Top Languages Card」を設定しました。
ここまでは普通に動くと思います。
しかし、横並びになりません。Markdownだと出来ないのかな?
そう思ったら、どうやら公式ページ曰く、HTMLを上手く打ち込めば横並びに表示できるそうなのです・・・。(これを見るまで、MarkdownにHTMLを打ち込めることを知らなかった・・・(笑))
この「github-readme-stats」の公式ページにはこんな記述があるかと思います。(2021/11/24時点)
<a href="https://github.com/anuraghazra/github-readme-stats">
<img align="center" src="https://github-readme-stats.vercel.app/api/pin/?username=anuraghazra&repo=github-readme-stats" />
</a>
<a href="https://github.com/anuraghazra/github-readme-stats">
<img align="center" src="https://github-readme-stats.vercel.app/api/pin/?username=anuraghazra&repo=convoychat" />
</a>これを打ち込んで、自分のプロフィール画面を見てみると・・・。
動きません(笑)
なんでかなーと思って、色々webサーフィンしたり試してみると、どうやら、github-readme-stats.vercel.app/api/pin/?usernameの/pinの部分が要らないようなのです。(おいおい、公式だろ?とは思いましたが、まあそんなこともありますよね。)
それから、/pinの部分を直して、layoutやthemeを公式ページのカタログを見ながら設定して、まあ落ち着きました。themeはtoyonightが最もしっくり来ました。上の方です。

設定の流れ:「github-profile-trophy」
次に、「github-profile-trophy」でトロフィーの表示を設定しましょう。
こちらもそんなに難しくなく、theme選びに迷いました。
ステータスカードと同様にtokyonightで揃えたかったのですが、トロフィーの方はだいぶ配色が異なっていて、tokyonightだと白基調になってしまうのです! なんてこった!
なので結局、トロフィーのthemeはDraculaに収まりました。下の方です。

結局のREADME.mdのソース
以下が、結局のところのREADME.mdのソースコードになります。ああ、一番上にあるデフォルトのプロフィール記述が懐かしい・・・(笑)
ちょっと余白がある方が好きなので、pタグで囲いました。
<!-- - 👋 Hi, I’m @Landmaster135
- 👀 I’m interested in ...
- 🌱 I’m currently learning ...
- 💞️ I’m looking to collaborate on ...
- 📫 How to reach me ... -->
<!---
Landmaster135/Landmaster135 is a ✨ special ✨ repository because its `README.md` (this file) appears on your GitHub profile.
You can click the Preview link to take a look at your changes.
--->
<p align="left">
<a href="https://github.com/anuraghazra/github-readme-stats">
<img height="170.2em" alt="Landmaster135's GitHub stats" src="https://github-readme-stats.vercel.app/api/?username=Landmaster135&theme=tokyonight&show_icons=true" />
</a>
<a href="https://github.com/anuraghazra/github-readme-stats">
<img height="170.2em" alt="Top Langs" src="https://github-readme-stats.vercel.app/api/top-langs/?username=Landmaster135&layout=compact&theme=tokyonight" />
</a>
</p>
<p>
<a href="https://github.com/ryo-ma/github-profile-trophy">
<img alt="Trophy" src="https://github-profile-trophy.vercel.app/?username=Landmaster135&theme=dracula&column=7" />
</a>
</p>
<!-- [
](https://github.com/anuraghazra/github-readme-stats)
[](https://github.com/anuraghazra/github-readme-stats) -->
<!-- [](https://github.com/ryo-ma/github-profile-trophy) -->おしまい

今回はこんな感じだな。

ほぉ~、結局、青と赤が多めな見た目に落ち着いたわけだね。

青と赤を使ったデザインが好きなんだよね。だから、イメージカラーが青と赤である、僕とリサちゃんの会話を基準にこのブログを書いているわけだよね!

あー、じゃああのペンギンはいない方が良い・・・?

おい! 今、てめえは言ってはならんことを言ったな!!?

この!

じゃあ、俺がたくさん!

出てきてやるよ!


とりゃっ!

多重!

影分身の

術~~~~!!!!

術~~~~!!!!

ニンニン! ってばよ! ってばよ!

ほいさっ!

おい、大丈夫か? 相棒・・・

うん、へっちゃらだよ! もうひとりのぼくぅっ!!

ブラックマジシャンガール! 召喚!

滅びのバーストストリイイイイイイムウウウゥゥゥ!!!!!

ぐあああああぁぁぁぁ!!!!! テレレレレレレレ レッ!

うおお・・・俺たちはものすごい逆鱗に触れてしまったようだ・・・

とりあえず、終いにしとくか・・・

レボリューーーーーション!!!!!!!!
以上になります!



コメント