はじまり

よ〜し、今回はGitHubをいじってTODOを管理できる環境を作るぞ〜。
今回、行いたいこと。
今回は、「blog」や「programming」で今後着手しようと思っているタスクを、GitHub上の同じタスクボード(kanban)で管理しようと思います。
こうすることで、自分が行う日常のタスクを一括で管理できるようにします。

フィルターをかけて、表示/非表示も切り替えられます。
まず、Issue Templateを作成する。
まず、管理の土台となるIssue Templateを作成します。
Issue Templateの作成方法は、この記事が参考になりました。

また、GitHubの公式記事もあるので、ご参考までに。

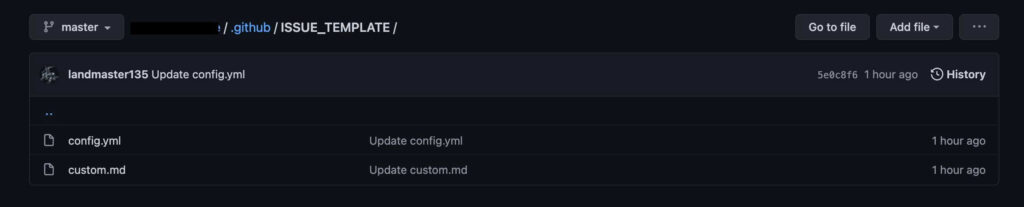
これからの内容は、一旦以下のようにconfig.ymlとcustom.mdが出来ている前提で進めていきます。

執筆中のブログ記事をメモっておく
まず、ブログ執筆用の記事をメモっておくIssue Templateを作ります。
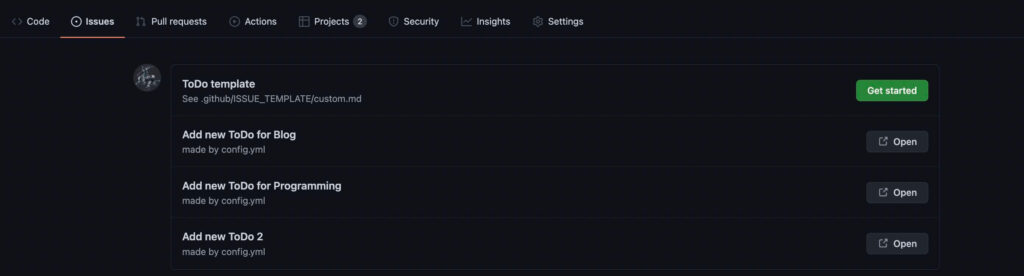
例えば、config.ymlを以下のように書くと、以下の画像のようにIssue Templateが表示されます。
config.yml
blank_issues_enabled: true
contact_links:
- name: Add new ToDo for Blog
about: made by config.yml
url: https://github.com/landmaster135/neptunus-note/issues/new?template=custom.md&projects=landmaster135%2Fneptunus-note%2F1&assignees=landmaster135&labels=blog
- name: Add new ToDo for Programming
about: made by config.yml
url: https://github.com/landmaster135/neptunus-note/issues/new?template=custom.md&projects=landmaster135%2Fneptunus-note%2F1&assignees=landmaster135&labels=programming
- name: Add new ToDo 2
about: made by config.yml
url: https://github.com/landmaster135/neptunus-note/issues/new?template=custom.md&projects=landmaster135%2Fneptunus-note%2F2&assignees=landmaster135&labels=bug
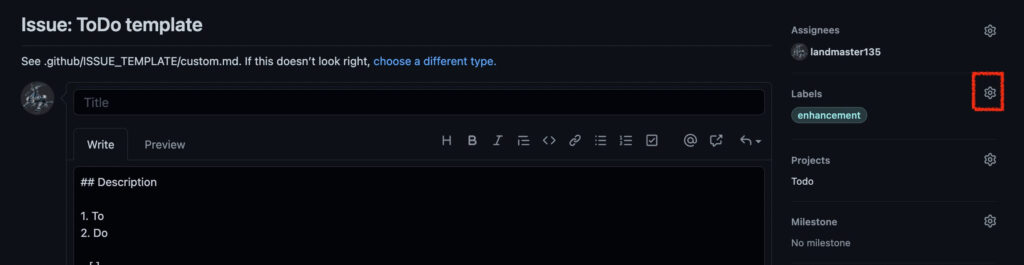
issue templateを開いてissueの編集画面に遷移します。そして、右側にあるこのlabelsの歯車マークをクリックすると、labelを増やすことが出来ます。

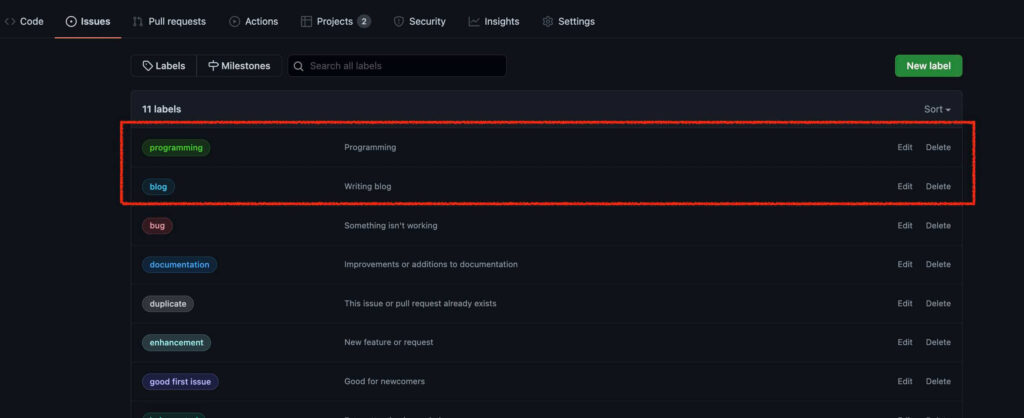
「New label」ボタンから増やして、以下のような新規ラベルを追加しました。

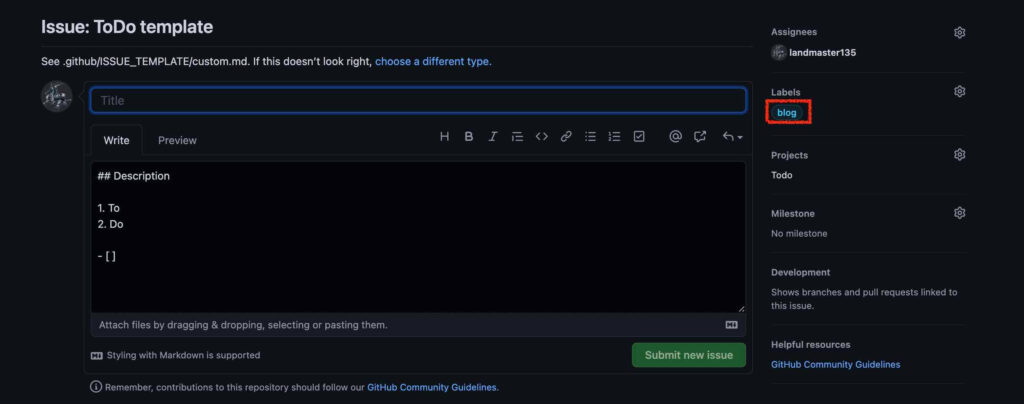
上述のconfig.ymlでURLのクエリパラメータで「labels=blog」を指定すると、issue templateを開いた時に、デフォルトで「blog」ラベルが付いた状態になります。

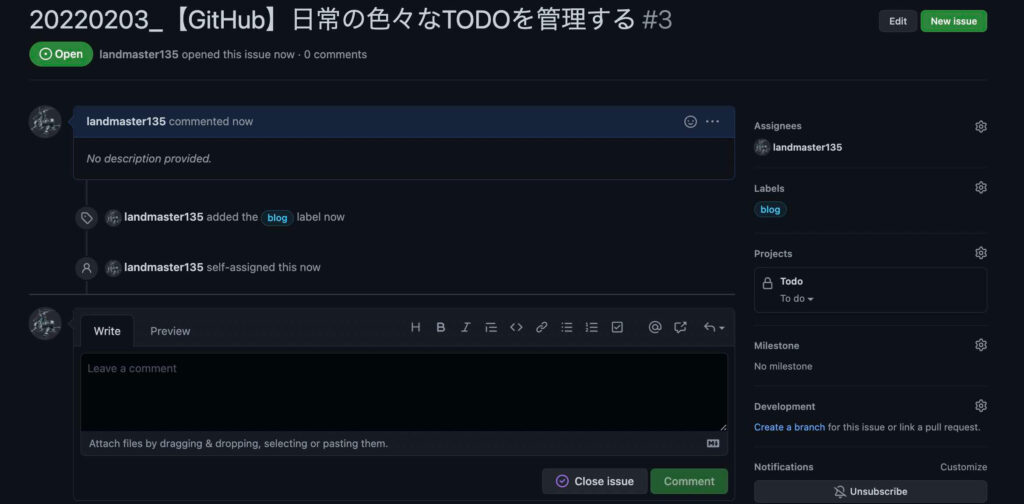
適当なissueタイトルを入れて、登録してみます。 すると、issueが登録されます。

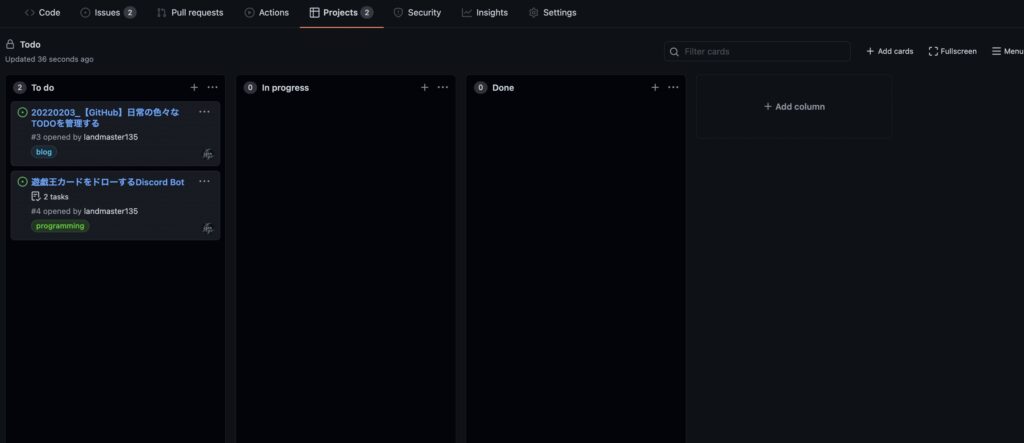
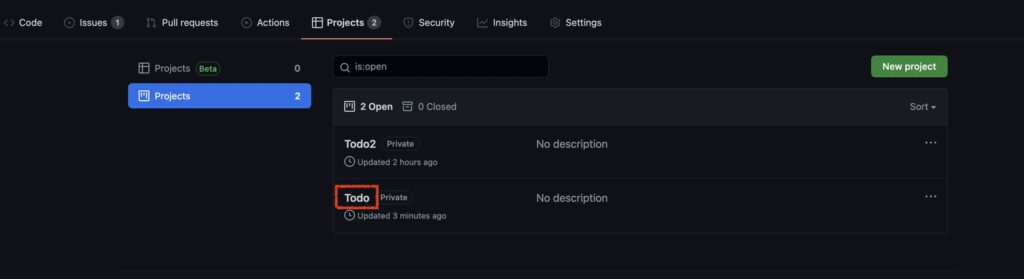
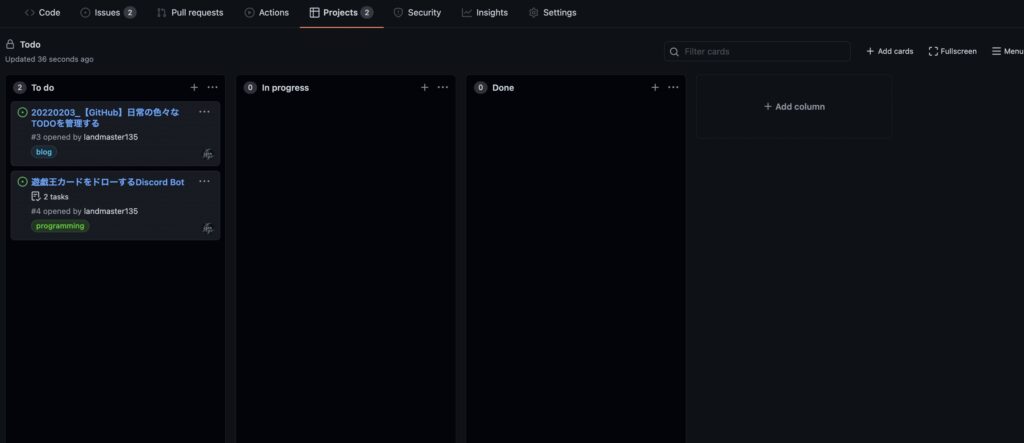
次に、Projectsをクリックして、issueからProjectsのkanbanにカードが自動登録できているかを確認します。今回は、このProjectになります。

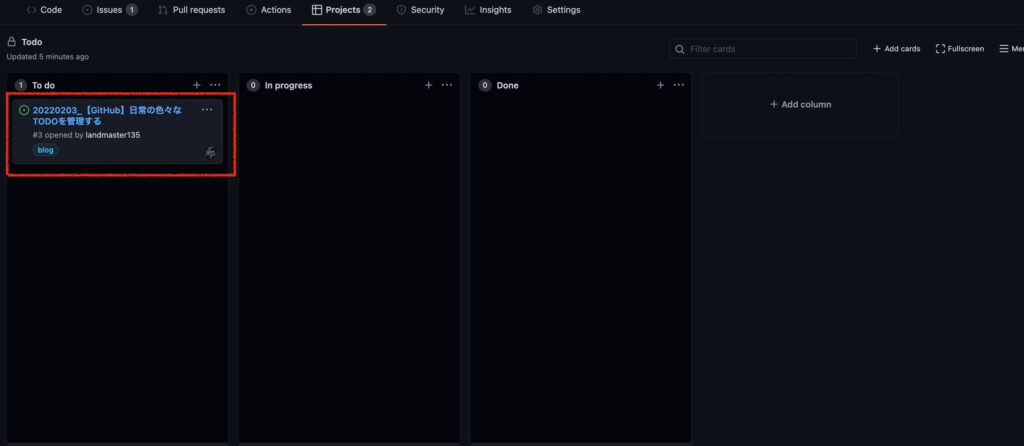
TODOに先程のissueからカードが登録できています。このようにissueを登録することで、タスクを管理していきます。

プログラミングのアイデアをメモっておく
次は、プログラミングのTODOをメモります。
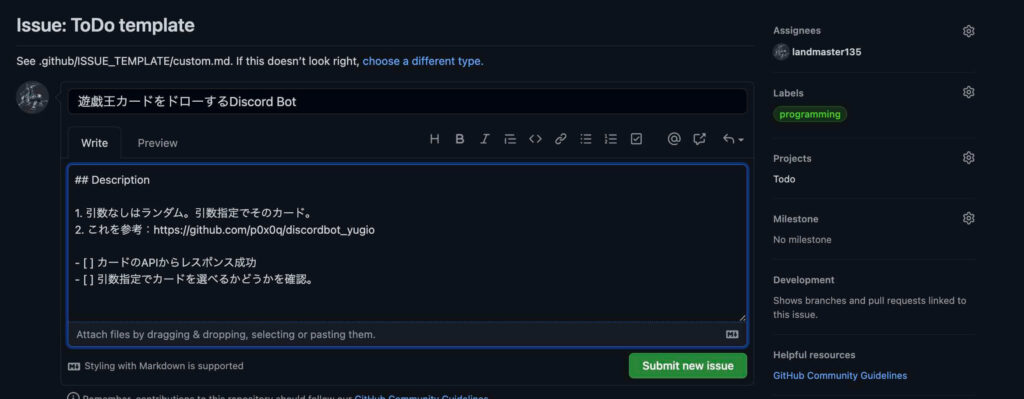
先程、issue templateとlabelは作ったので、それらが反映されたissue画面になります。この内容でissueを追加します。

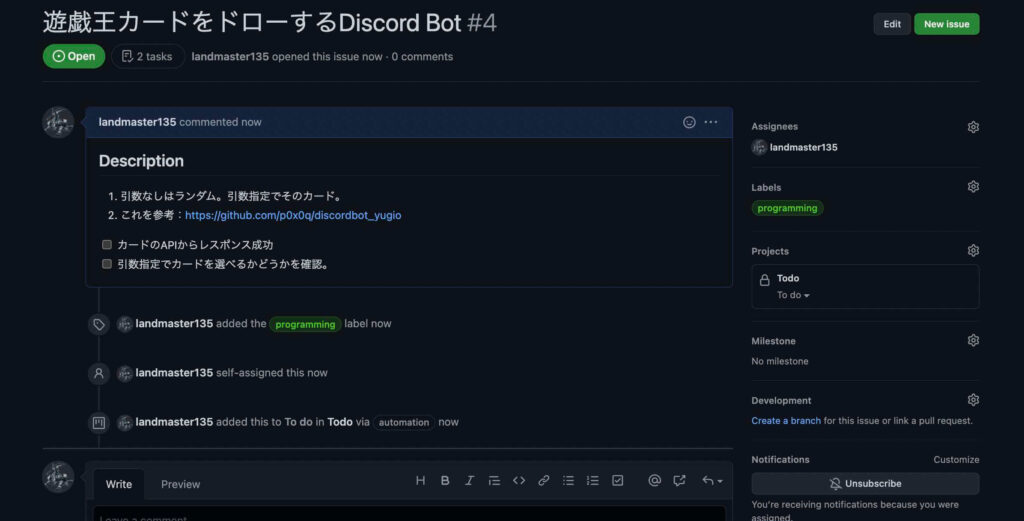
issueが追加されました。

先ほどと同じProjectを確認すると、「programming」ラベルのカードも追加されていることが確認できます。

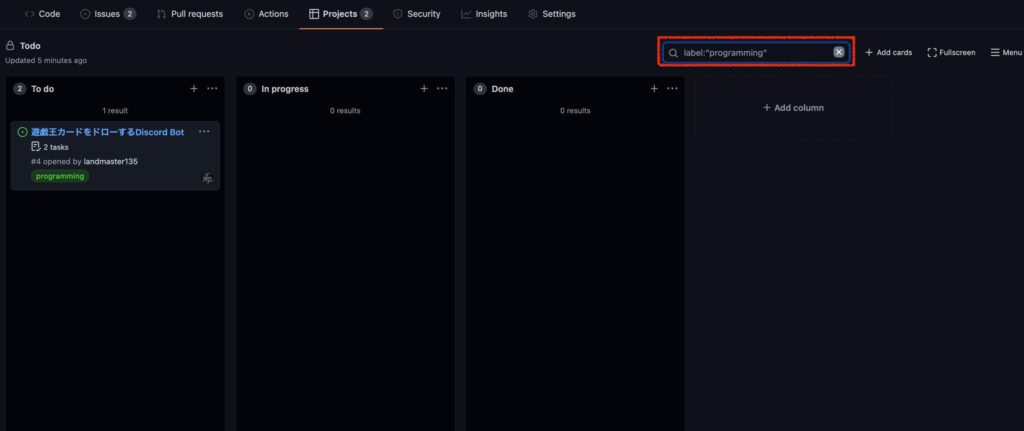
kanban内をフィルターするためには・・・
次に、filterをかける方法なのですが、このフィルター用のテキストボックスに記入すると、フィルターが自動的に掛かります。

どうやら、2022/3/24時点では、「label:programming」という風に記述すると上手くフィルターが掛からず、「label:"programming"」とダブルクォーテーションでラベル名を囲んで記述する必要がるようです。
kanban内のアーカイブしたカードを見るためには・・・
こうして、TODOを蓄積していくとArchiveする必要があると思いますが、Archiveしたカードは以下の記事の方法で見れます。

おしまい

一括管理できるタスクボードになりました〜。
少しこのkanbanを運用してみて、使いやすさを観察していきたいと思います。
以上になります!



コメント