はじまり

・・・このブログをダークテーマにも対応するようにしたいと思う。

急だねえ。けっこうめんどいんじゃないかい?

実はダークテーマに設定するための方法が予想以上に簡単だったので、後回しにせずもう実装してしまいたいと思うのだよ。

そうなのか。じゃあ、今回の記事はもちろんダークテーマとライトテーマの設定方法とまとめているんだよね?

煽るじゃん? うん、今回Cocoonで設定する方法を紹介します。方法は簡単なんだけど、配色を選定する作業で詰まりそうだよね。
色々なサイトを見るけど、その作業が悩ましいからダークテーマを採用しているサイトがあまり増えてないんだろうね。

確かに配色って悩ましいよねえ。私のこの髪の色とか瞳の色とかどうするか悩ましかったよねえ。果たして、地毛なのか染めてるのかどうかとか・・・

あまりメタな話をするな・・・! 君みたいな二次元キャラの髪色が地毛なのかどうかなんて視聴者はあまり聞きたくないと思うぞ・・・
設定方法
1 headタグにmetaタグを追加する。

まず、以下のmetaタグをheadタグの中に追加する必要があるのだよ。
<meta name="color-scheme" content="light dark" />
異議あ~り! さっきメタな話をするなって言ったのに早速metaな話してる~!
裁判長!被告人は嘘をついています!

うるせえ!! おらっ!さっさと入れろっ!!

でもさあ、Cocoonでmetaタグ入れるのってどうすればいいの?
style.cssみたいにhtmlのエディターがあるわけじゃないし。

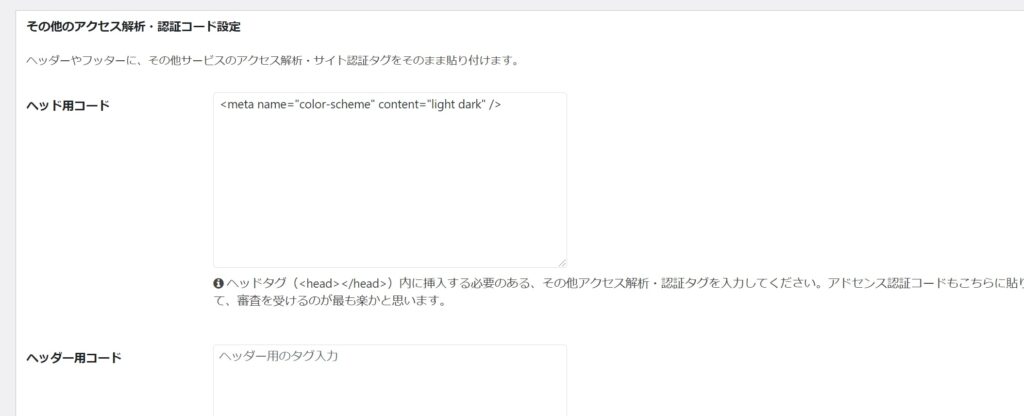
ふっふっふ・・・、実はそこも簡単で、Cocoon設定の「アクセス解析・認証」タブ内で追加できるんですわ。
「ヘッド用コード」に書きたいmetaタグを書けばそれが追加されます。「ヘッダー用コード」じゃないから注意!


えー、これで保存するだけなんだ。アリの行列を崩すぐらい簡単なんだね。

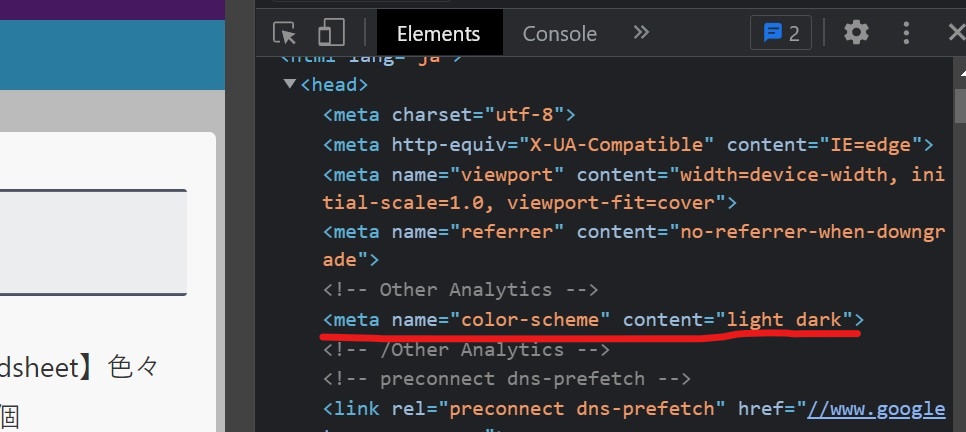
お前はなんちゅう遊びをしているんだ・・・アリたちが路頭に迷うぞ・・・。それで、追加した後はページのソースコードにこんな記述があればOK。

2 CSSを書く。

それで、次にCSSを書けば反映されます。テーマエディターで書くコードは以下の感じ。
@media(prefers-color-scheme: dark){
/* ダークテーマのときのスタイル */
}
@media(prefers-color-scheme: light){
/* ライトテーマのときのスタイル */
}
これで保存すれば終わりなんだ!
おしまい

設定方法は確かに、想像以上にかなり簡単だね。

そうなんだけど、やはり色をどうしようかだよね。広告も加味したデザインにしなきゃだから、悩ましい・・・あと、僕のアイコンも白基調で良いのだろうか?

そうだねえ。おじさんは、この雑な感じのアイコンが特徴だから、ダークテーマで洗練された感じのアイコンになっちゃうとキャラブレるねえ。

む・・・確かにそうなんだが、文字にされるとなんか引っかかるものがあるな・・・

そうだそうだ! 雑な感じを貫け! 殺風景モブメガネ!

うるせえ。お前の色反転させんぞ。

なぁあああああああああああああ!!!
以上になります!



コメント