はじまり

今回は、GitHub Actionsのアクション実行時の画面で、
色々と設定値をいじる方法を見てみよう。

ああ、その設定値によってActionsの挙動を変えてみるってことだあね。

そゆこと。
じゃあ、行きましょう。
かんたんにGitHub Actionsとは。
「GitHub Actions」とは、バージョン管理ツールの定番である「Git」を、
さらに管理するサービスである「GitHub」上で利用できる機能です。
GitHub Actionsを利用することで、今までローカル環境で実行しなければならなかった定期的なスクリプトなどを、ブラウザ上でコマンドラインを叩かずに実行できるようになります。
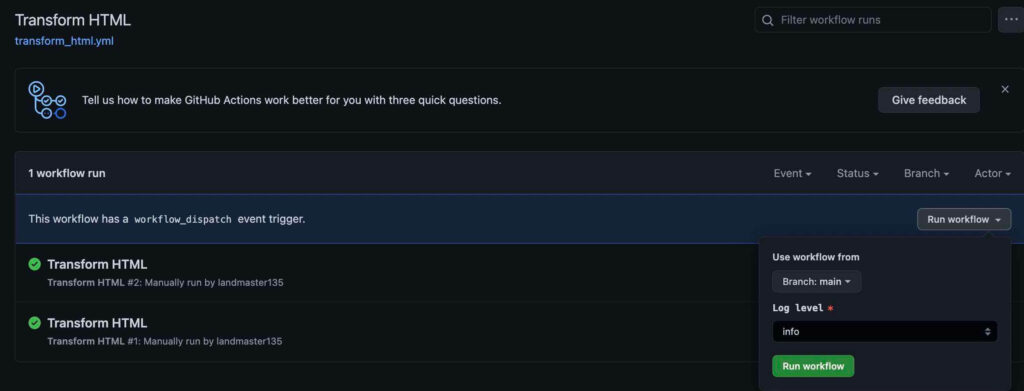
GitHubのリポジトリのページ内にある「Actions」タブから遷移して、自分で拵えたワークフローを好きな時に実行できます。ちょうど、下の画像みたいな感じで。

まあ、このGitHub Actionsは、手動実行しなくてもプルリクエストを作成した時や、crontabで日時を指定して実行することも出来ますが、今回の主題とは異なりますので割愛します。
今回は、手動実行する時に設定できる項目について、記載していきます。
設定できる項目
先程お見せした画像の中に、「Log level」と書いてある項目がありましたが、あれは私が自分で設定した項目です。その「Log level」は、「choice」型として設定したものです。
設定を編集できる場所
それでは、「choice」型以外のものも見ていきましょう。
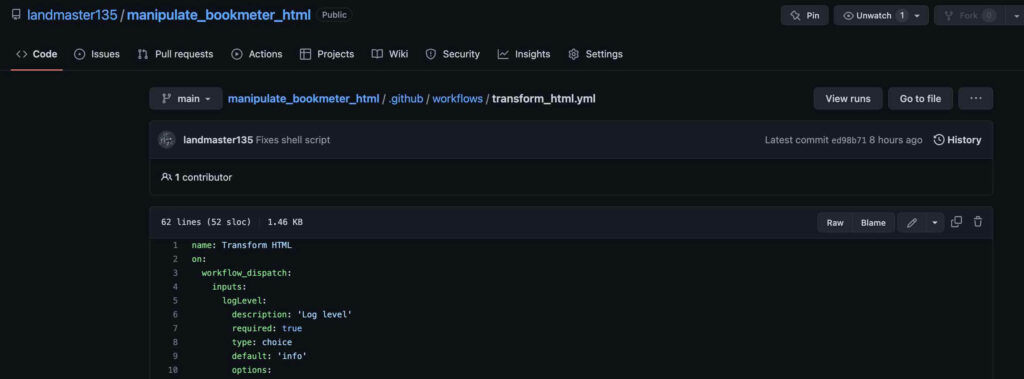
その項目は、GitHub Actionsを作る時に記述するworkflowファイルで設定できます。
まずは、リポジトリ直下の.github/workflowのディレクトリに移動します。

そして、このディレクトリで.yml形式のファイルを作成していきます。
その.ymlファイルの中で、on.workflow_dispatch.inputsフィールド上で、Actions実行に設定する要素を編集できます。
主に使うものはこんなところでしょうか。
| 編集するデータ型 | どんな感じに編集できるか |
|---|---|
| string | 文字列を入力できる |
| choice | 選択肢を選べる |
| boolean | チェックボックス |
| environment | デプロイキーから選択する |
string型 – 文字列を入力できる
stringは、任意の文字を入力することが出来ます。
入力中、特に制限を掛けられるわけではないみたいなので、ワークフロー実行時に例外処理を組み込んでいくことになるかと思います。

choice型 – 選択肢を選べる
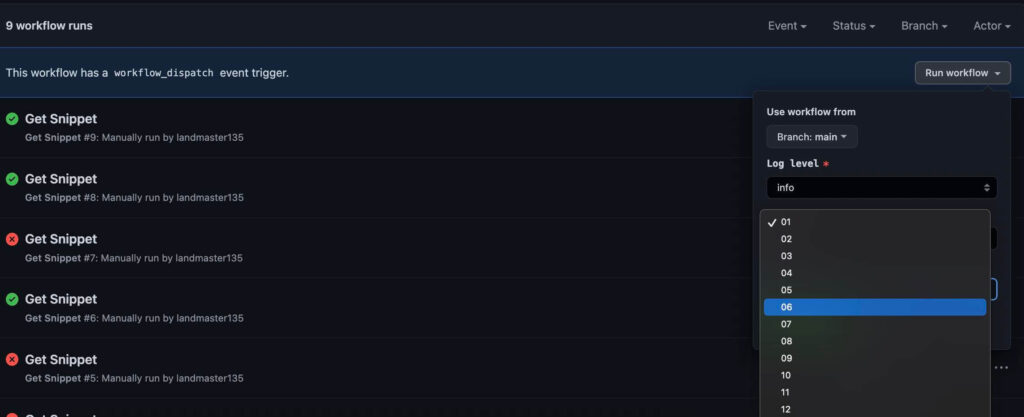
choiceは、HTMLのselectタグのように選択肢を設定して、編集することが出来ます。
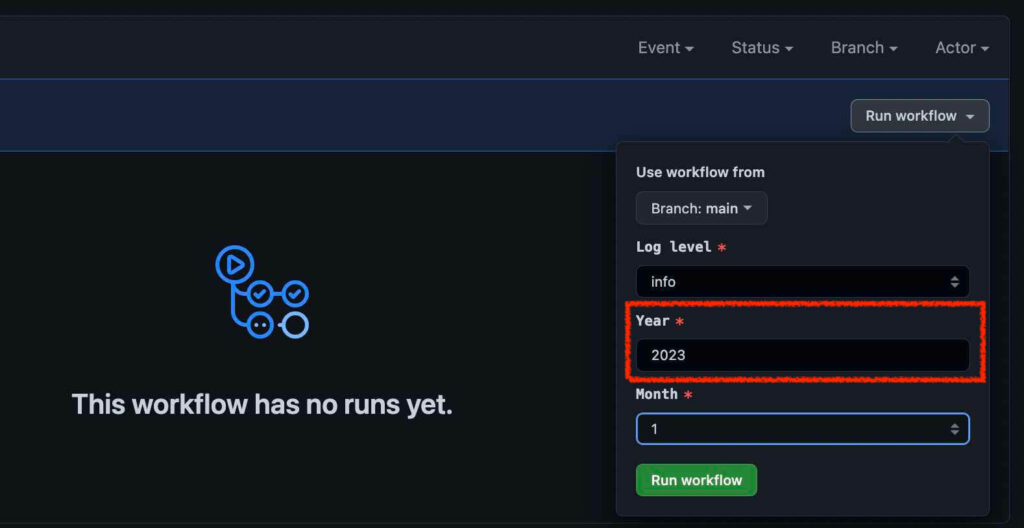
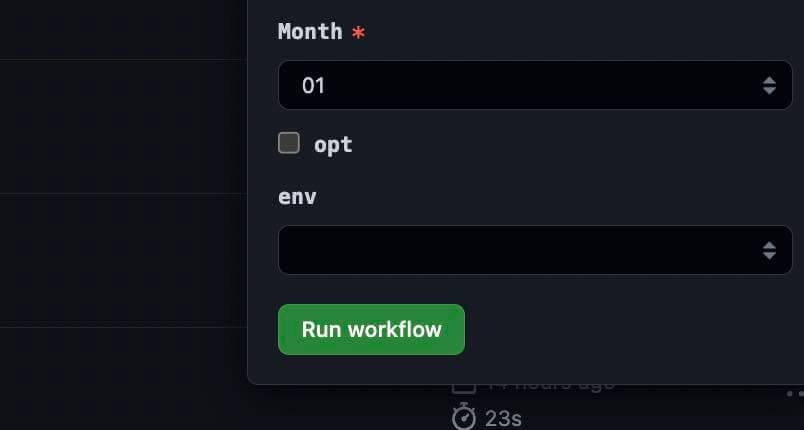
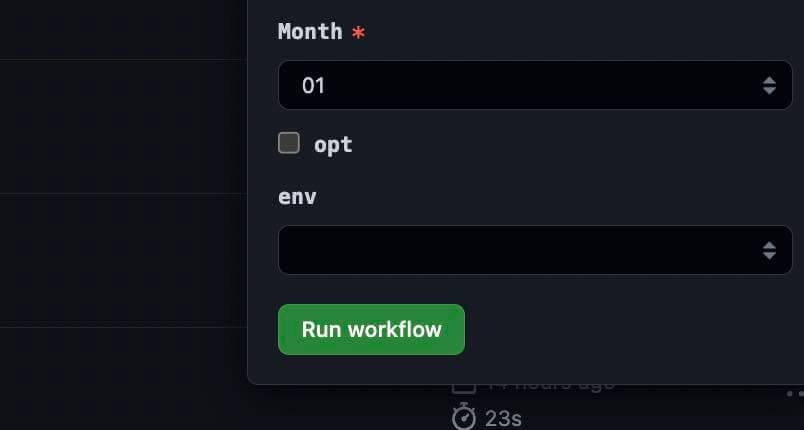
例えば、こんな風にワークフローファイルで設定すると・・・、
name: Get Snippet
on:
workflow_dispatch:
inputs:
logLevel:
description: 'Log level'
required: true
type: choice
default: 'info'
options:
- info
- warning
- debug
year:
description: Year
required: true
type: string
month:
description: Month
required: true
type: choice
default: '01'
options:
- '01'
- '02'
- '03'
- '04'
- '05'
- '06'
- '07'
- '08'
- '09'
- '10'
- '11'
- '12'monthのフィールドはこんな風になります。

boolean型 – チェックボックス
このデータ型は、チェックボックスとしてチェックあり/なしを設定できる項目です。

environment型 – 環境の一覧から選択する
この型はまた一味違います。
まず、リポジトリのSettingsタブから遷移できる、「Environments」の画面でSecretやらを設定できるようです。(この機能は、Organizationプランでないと利用できないっぽい?)
そこで設定した環境(StagingやらProductionやらあるかと思います)が選択肢として選択できるようになるようです。以下の記事を見て知りました。

その他
色々と入力型を決めて編集できますが、それらの項目を必須か任意にするかどうかも編集できます。
先程お見せした画像にて、赤い※が付いているかいないかで見分けられます。

この他にも、number型があるようですが、
2023/2/8現在、文字列と比べて特に入力制限があるわけではないようです・・・。なので、Actions実行前にstring型で入力して、Actions内で数値にキャストできるかどうかで例外分岐するのが吉でしょうか。
まとめ
今回は、GitHub Actions実行時に設定できる項目の種類について、紹介しました。
詳しいことは、このGitHub公式のリファレンスで詳細を確認することが出来ますので、気になる方はご参考下さい。

おしまい

ますます便利になっていくGitHubなのでした。

最近コーディングしてなかったから、
久しぶりに触ったら驚きだったよ・・・

ドンドン、簡易化していこう!
以上になります!



コメント