はじまり

以前に以下のスクレイピングの記事を挙げました。

今回はこのスクレイピングでGoogleスプレッドシートに格納したデータを使って、自分が今までに飲んだワインを一覧で見れるアプリを作っていきたいと思います。
こんなアプリを作りました。
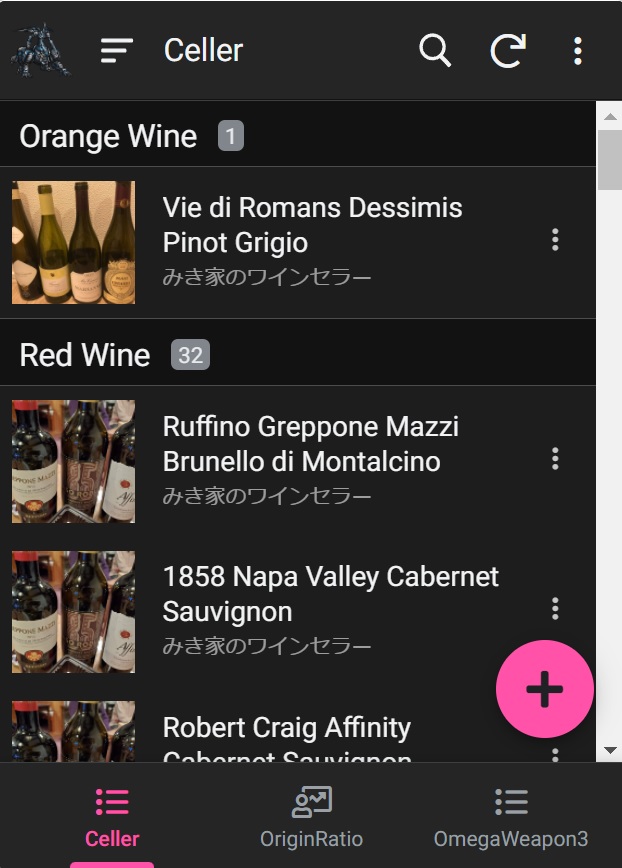
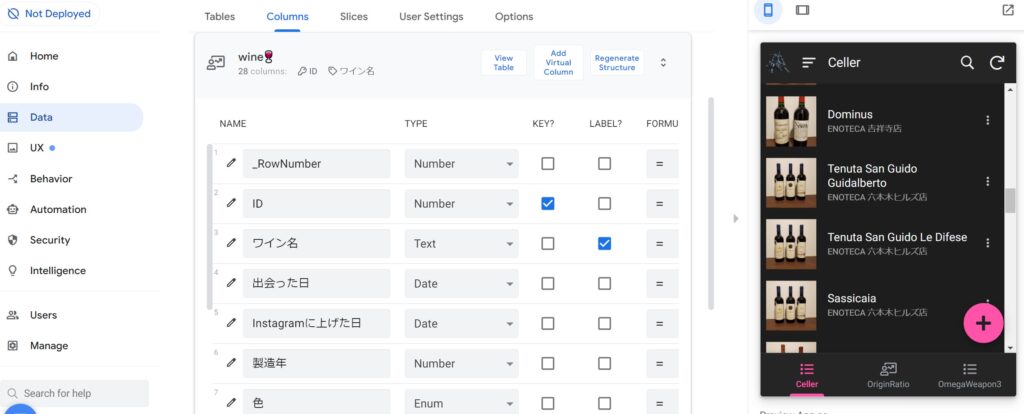
今回紹介するアプリはこんな感じのUIになっています。
「Cellar」がワインを管理する機能で、「OriginRatio」はワインの原産国の集計する機能です。

まず、どんなデータを表示させるかを確認してみましょう。
今回使うワインのデータは以下の通りになります。
| カラム名 | 概要 |
|---|---|
| ID | 1以上の主キー |
| ワイン名 | ワインの名前 |
| 出会った日 | ワインを手に入れた日 |
| Instagramに上げた日 | ワインを飲んだ感想をInstagramに上げた日 |
| 製造年 | ワインが作られた年 |
| 色 | ワインの色(赤や白) |
| 醸造方法 | 醸造方法は次の4つです。Still、Sparkling,Fortified,Flavored。 |
| 金額 | ワインの一般市場での金額です。 |
| 入手場所 | ワインを手に入れた場所 |
| 最寄駅 | ワインを手に入れた場所の最寄りの駅 |
| 原産地 | ワインの原産地 |
| 原産国 | ワインの原産国 |
| 感想(Instagram用) | Instagramに上げる感想。 |
| ハッシュタグ | Instagramに上げるハッシュタグ。 |
| 備考(葡萄とか) | これもInstagramに上げます。 |
| 参考1 | 各々のワインの参考資料です。 |
| 参考2 | その2です。 |
| Instagramに貼り付け | Instagramに貼り付ける内容です。 |
| vinicaフォルダに入れた | vinicaのブックマークに登録したかどうかです。 |
| ボリューム(軽い<重い) | 1~5。1:軽い、5:重い。 |
| タンニン(控えめ<強い) | 1~5。1:控えめ、5:強い。 |
| 甘み(ドライ<甘い) | 1~5。1:ドライ、5:甘い。 |
| 酸味(まろやか<シャープ) | 1~5。1:まろやか、5:シャープ。 |
| 果実味(スパイシー<フルーティ) | 1~5。1:スパイシー、5:フルーティー。 |
| 個人評価 | 僕の個人的なワインの評価。 |
| 画像URL | Googleフォトに上げたワインの画像のURL。 |
| 画像 | AppSheetで表示するためのワインの画像のURL。 |
AppSheetでのデータ設定
では早速、GoogleスプレッドシートにあるデータをAppSheetでどのように設定しているかを紹介します。
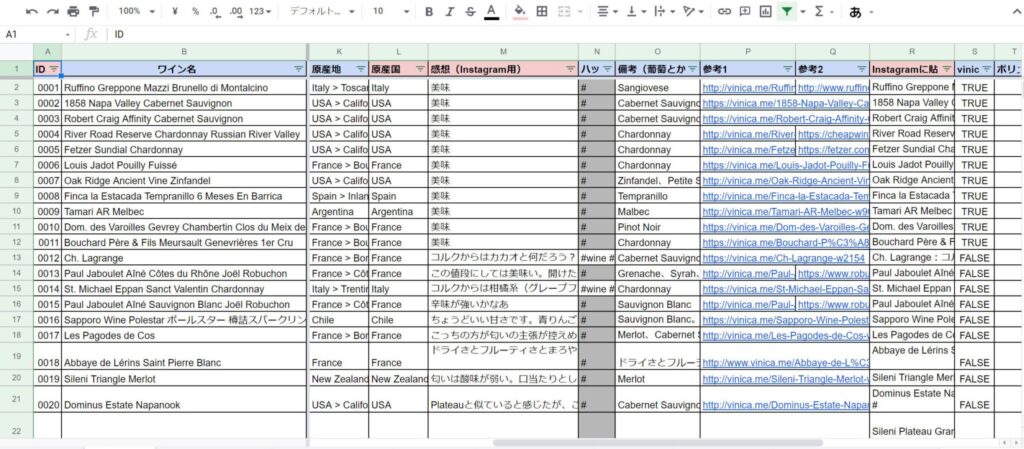
こんな風に、Googleスプレッドシートにデータが入っています。

テーブルの設定_その1
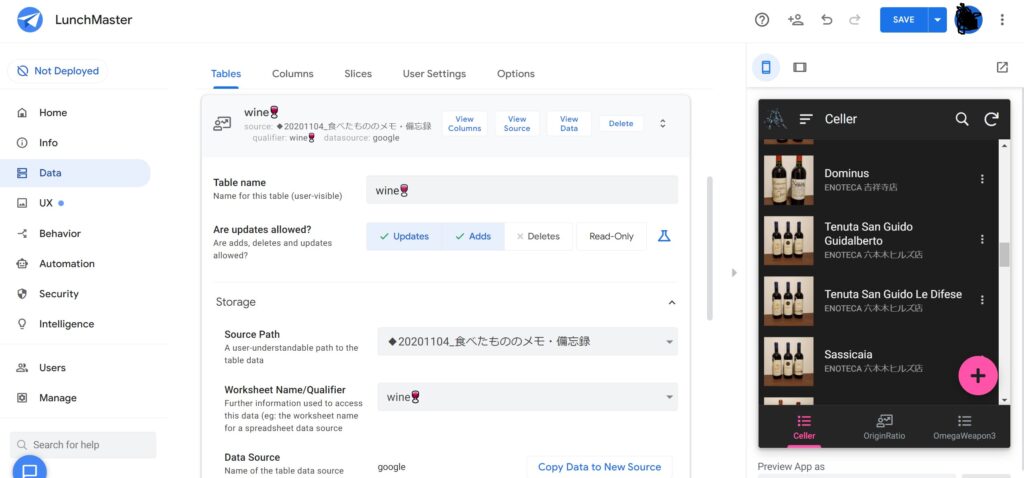
以下が設定画面です。「LunchMaster」という名前のアプリになります。
まず、テーブルの基本設定です。

「Are updates allowed?」は、UpdatesとAddsしか許可しません。
「Source Path」は、画像にある通りのファイル名のブックになります。
「Worksheet Name/Qualifier」は、画像の通りのシート名になります。
「Data Source」は、Googleスプシを利用しているので、「google」となっています。
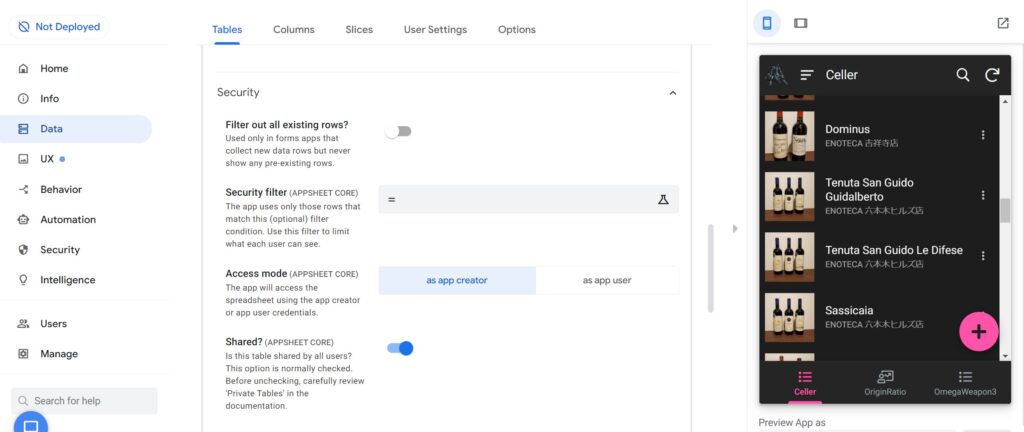
テーブルの設定_その2
次に、テーブルのセキュリティ設定です。

「Filter out all existing rows?」は、既にあるデータを見れなくするかどうかの機能みたいですね。僕は元からあるデータをアプリ上で出したいので、OFFにしています。
「Security filter」は、ここにぶち込んだ関数に一致するデータだけを見れるようにするみたいですね。
「Access mode」は、as app creatorとして、使用しています。as app userでも問題なく使えそうですが、まだ試していません。
「Shared?」も、とりあえずONにして権限広げています。
先程の「テーブルの設定_その1」の画面の「View Columns」をクリックすると、テーブルのカラムを設定できる画面に飛びます!
カラムの設定_その1
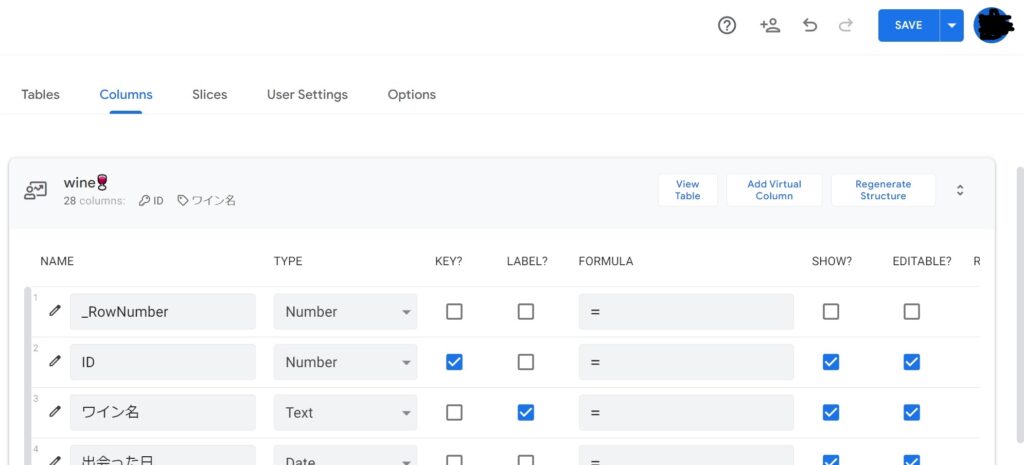
カラムの設定になります。以下が、カラムの一覧になります。

「KEY?」に、主キーとしたいカラムを選択します。
「LABEL?」に、レコードのラベルとして表示したいカラムを選択します。この画面でいうと、右のアプリ画面に「ワイン名」が表示されているのが確認できます。

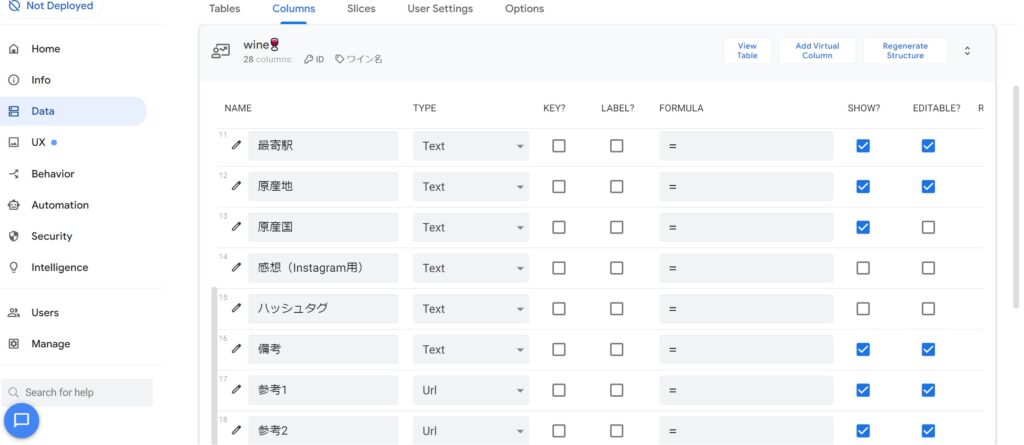
こちら、また別のカラムになります。設定項目を見るために、右のアプリ画面は閉じました。
「SHOW?」に、アプリに見せたいカラムを設定します。
「EDITABLE?」に、編集できるカラムを設定します。この画像の場合、「原産国」はGoogleスプシ上で「原産地」から取得するようにしているので、OFFにして編集できないようにしています。
次に、カラムの詳細設定画面に行きます。鉛筆ボタンを押すと行けます。
カラムの設定_その2
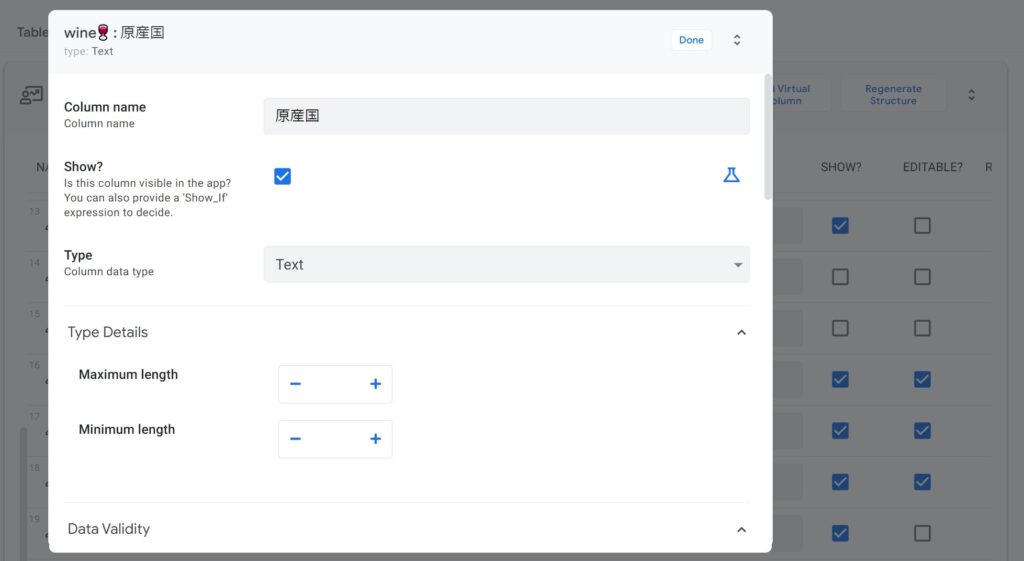
カラムの詳細設定画面になります。

「原産国」のカラムを参考に見てみます。
「Type」にはテキストが入る設定になっています。ここでも設定できますが、この部分は後ほど紹介する処理で、Googleスプシに入っている値から自動的に設定してくれます。
「Type Details」に、Maximum lengthとMinimum lengthを設定できます。


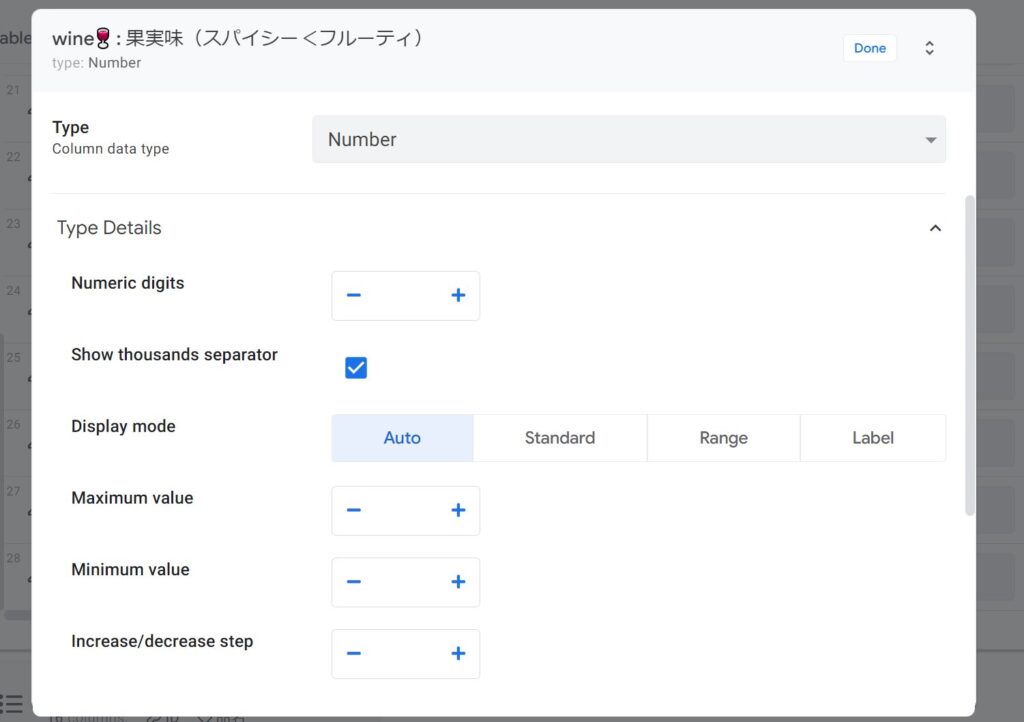
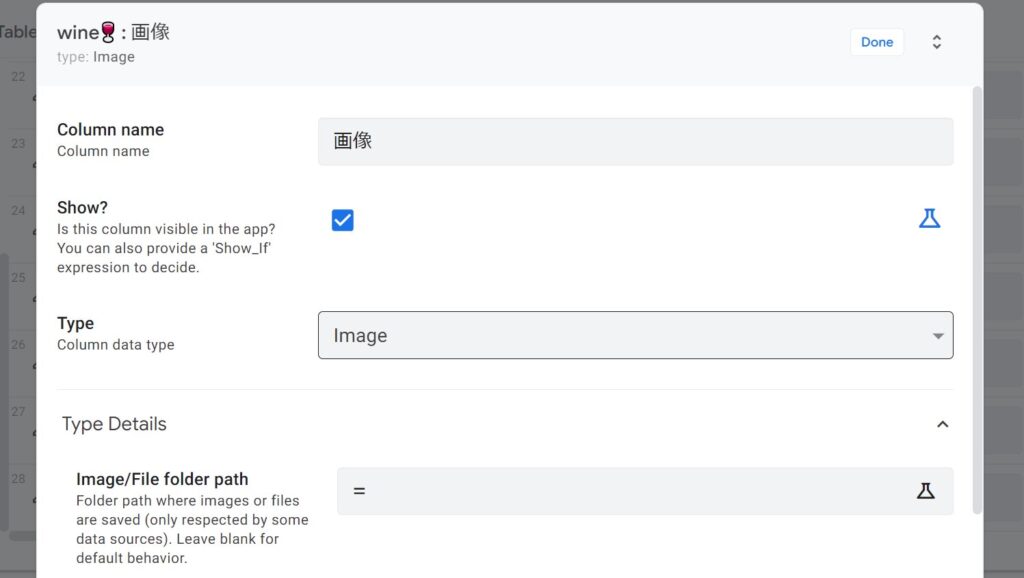
他の入力型として、「Number」と「Image」も見てみます。Numberでは桁数とか1000区切りの設定などができそうです。Imageは特に設定する項目はありません。どのように画像が登録されるかは、後ほど紹介します。

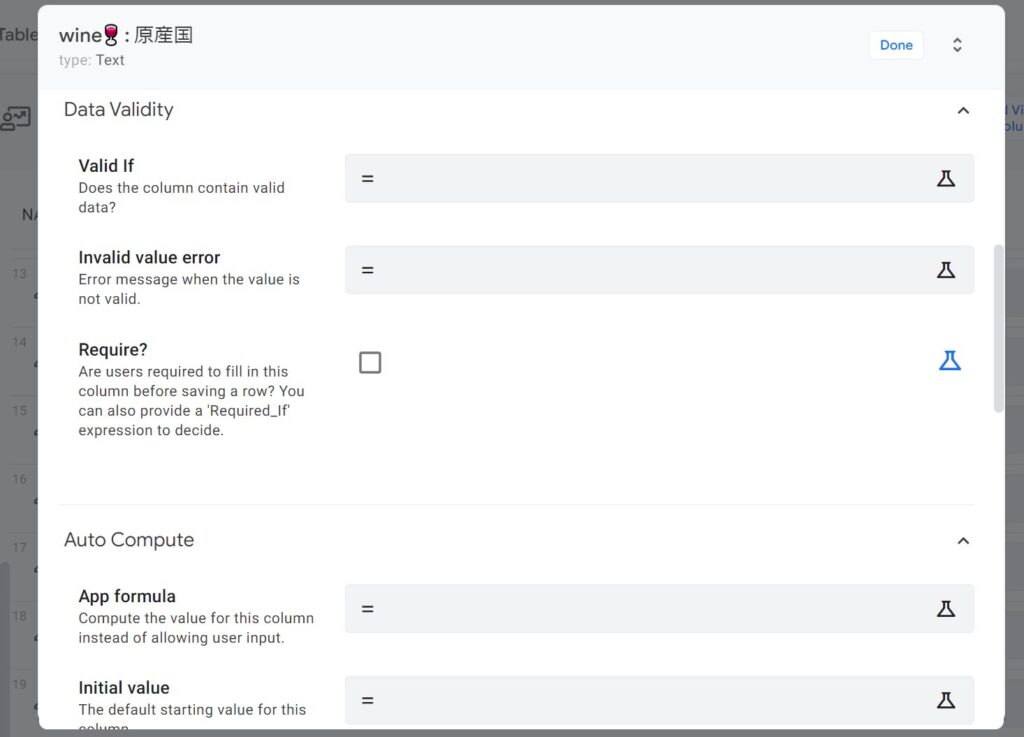
「Data Validity」で、バリデーションチェックの設定ができそうです。「Require」で必須項目かどうかの設定もできます。

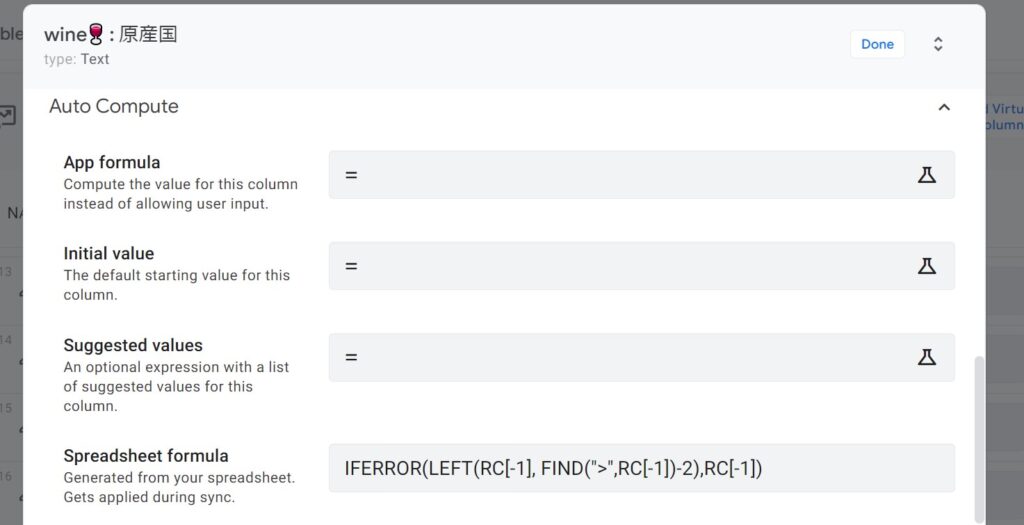
「Auto Compute」では、他のカラムなどを見て自動的に値を入力するように設定します。「Spreadsheet formula」では、既にGoogleスプシの方にLEFT関数が入っているので、それをAppSheet内の関数で表記しているようです。

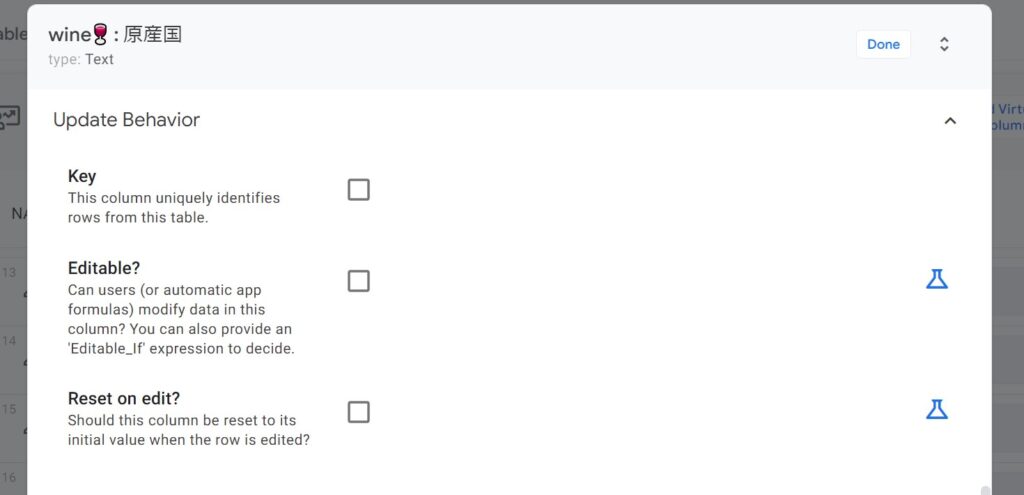
「Update Behavior」は特に設定してません。主キーかどうか、編集可能かどうかを設定できます。レコードを更新したら初期化するのかどうかも設定できるようですね。

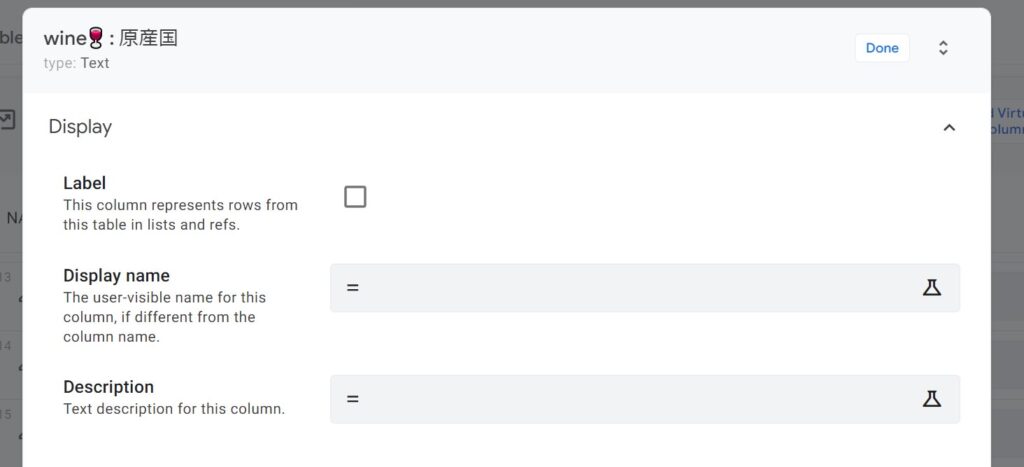
「Display」は、表示する条件やそのカラムの注意書きも設定できるようですね。

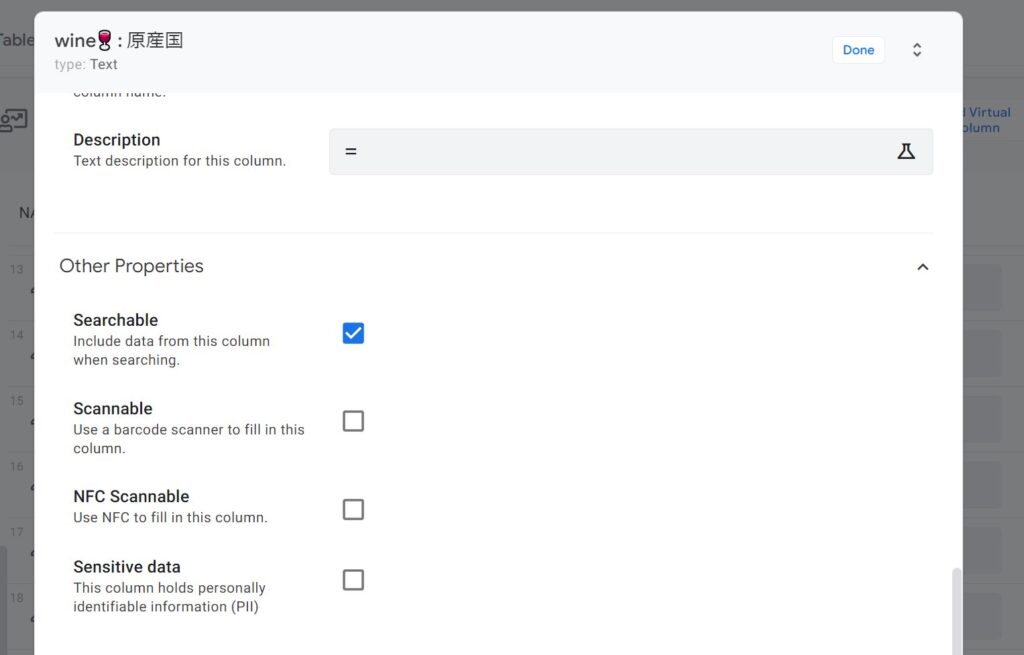
「Other Properties」は、バーコード読み取りとかNFC読み取りとかを設定できるっぽいですね。
カラムの設定_その3
カラムの追加をGoogleスプシで行った場合に、この画面で表示されているカラムとGoogleスプシのカラム数が一致しないと、AppSheetからエラーメッセージが出されます。
その場合は、「Regenerate Structure」をクリックして、再び右上の「SAVE」をクリックすると、解消されたりします。

カラムの設定_その4
ここでは、先程述べた「Image」のデータをアップロードする手順を見ていきます。
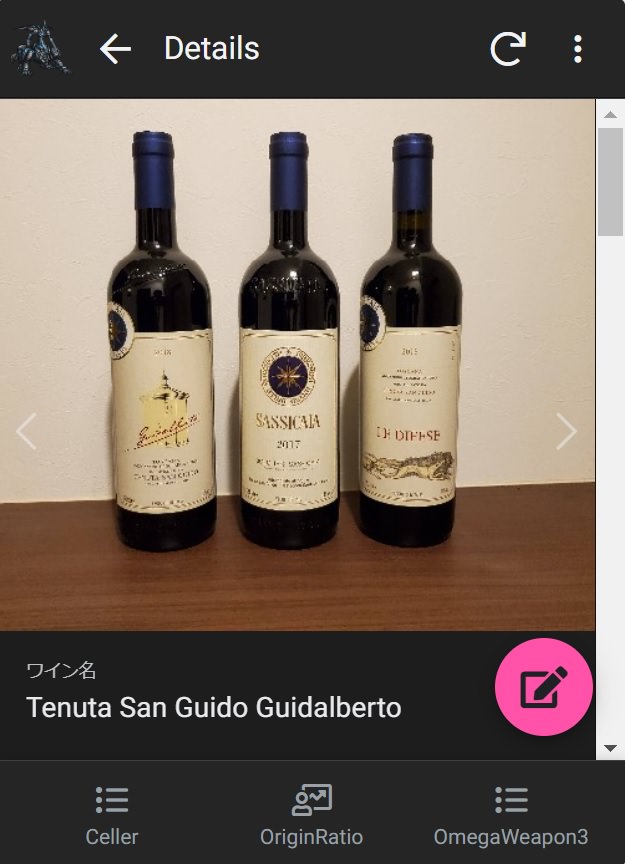
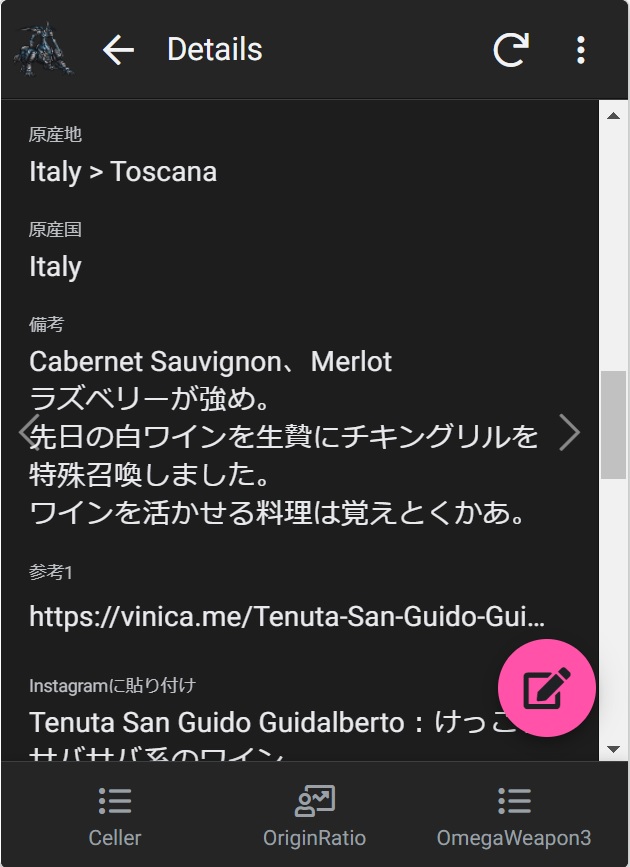
とりあえず、現在のワインの1レコード分の画面を見てみます。以下のように、色々なカラムの値が表示されています。

「Tenuta San Guido Guidalberto」というワインのレコードです。これ美味かったなあ・・・。

右下のピンク色の鉛筆ボタンをクリックすると、編集画面に飛びます。

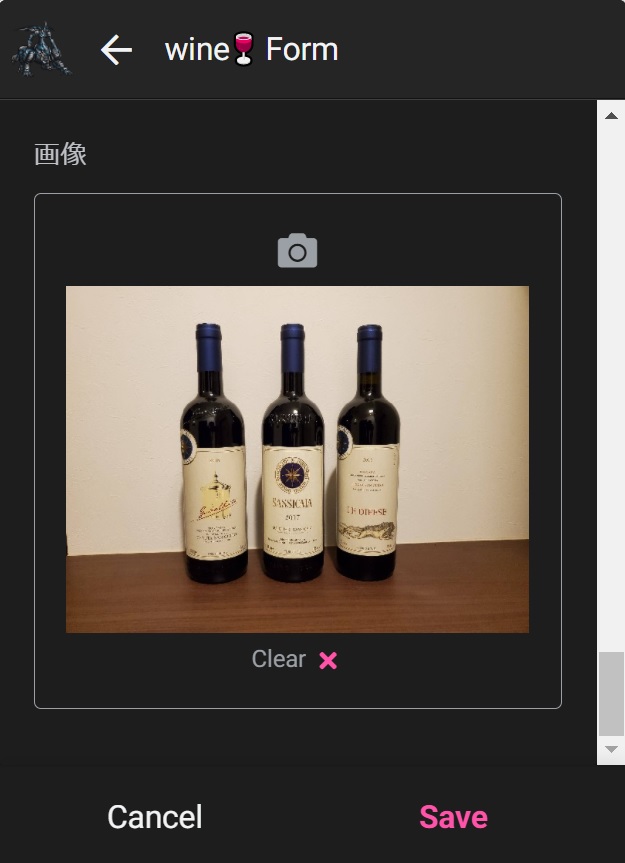
レコードの編集画面はこんな感じです。*がある項目は入力必須項目になります。

「Clear ×」ボタンを押せば画像は無くなって、カメラボタンを押せば新しく画像をアップロードできます。そして、新しく画像をアップロードして「Save」をクリックするとどうなるのかと言いますと・・・。

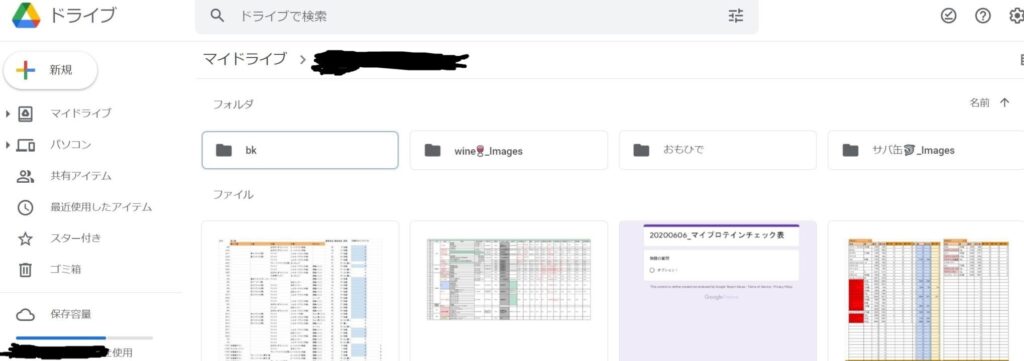
こちら、Googleドライブ上のテーブルのデータが入っているシートがあるフォルダになるのですが、今回、そのデータがあるシート名が「wine🍷」なので、この画像の中の「wine🍷_Images」にアップロードした画像が入っています。

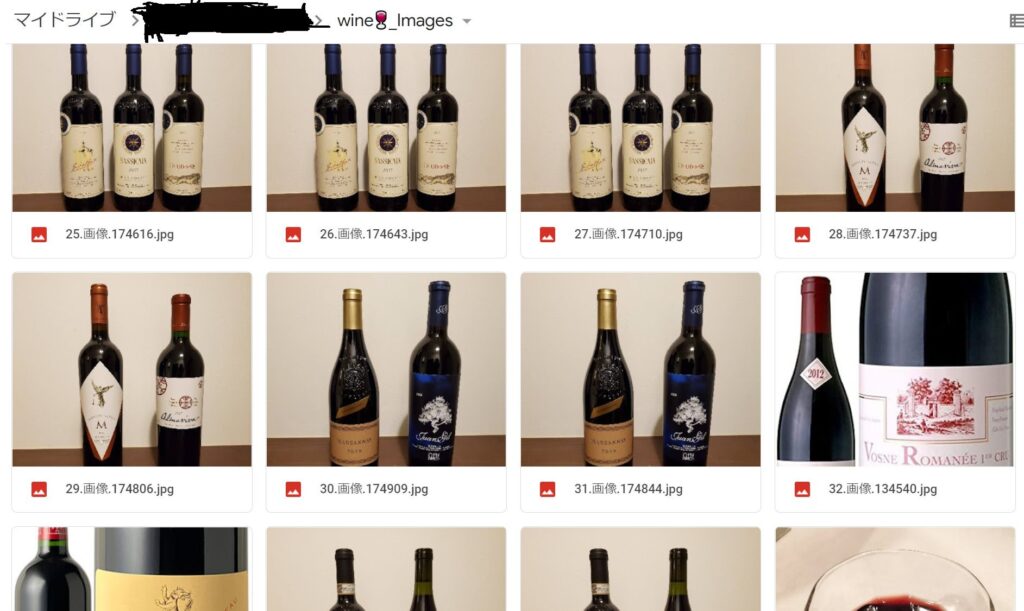
実際に「wine🍷_Images」フォルダを見ると、画像が格納されていることが確認できます。

「wine🍷_Images」フォルダ内の画像のパスが、シートに入っていることも確認できます。
AppSheetでのビュー設定
ここでは、実際に画面のデザインをする設定の紹介になります。
ビューの設定_その0
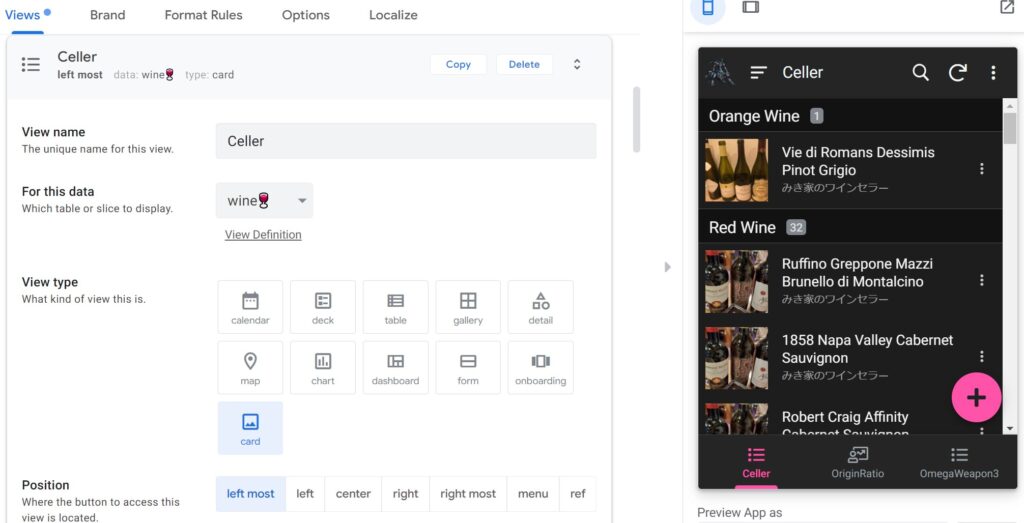
「Cellar」機能の紹介です。

ビューの設定_その1
上の画像にある通り、 「View name」には「Cellar」と入力して、「View type」にはcardを選択します
。 「Position」はleft mostに設定しています。
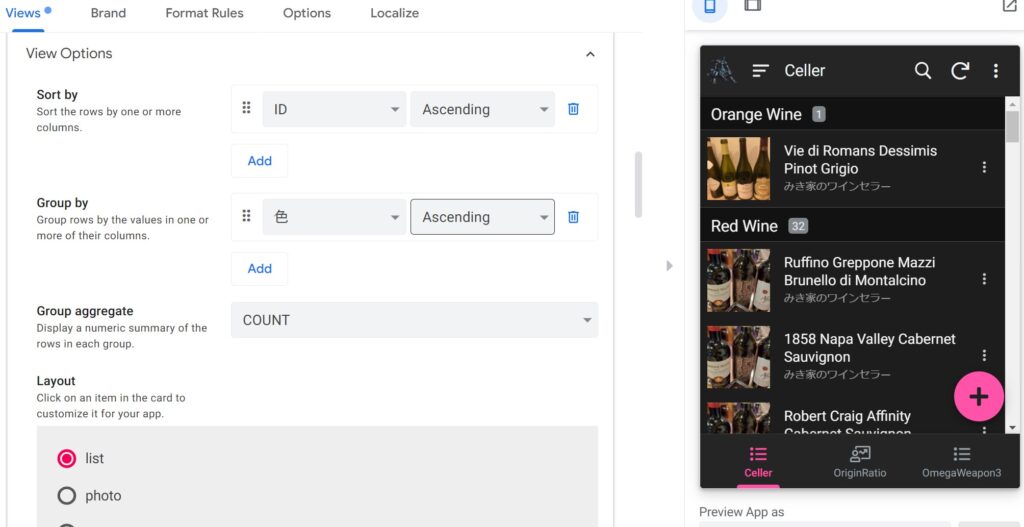
ビューの設定_その2
View Optionsでは、「Sort by」で表示する順番を設定したり、「Group by」でどうグループ分けするかを設定できます。
「Group aggregate」では、Group byしたときにそのグループの何を表示するかを設定できます。今回はCOUNTなので、Group名の横に件数が表示されています。

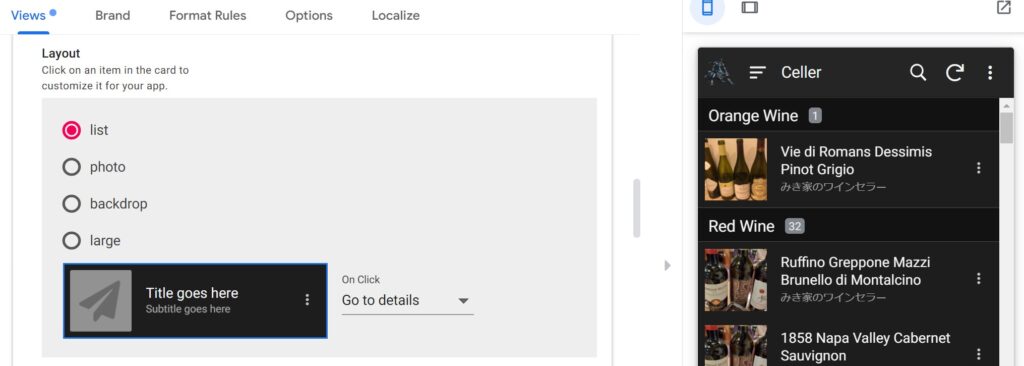
ビューの設定_その3
Layoutで、どのようなデザインで表示するかビジュアル的に設定できます。

これ以降のビュー設定は後ほど見てみますので、一旦保留にします。
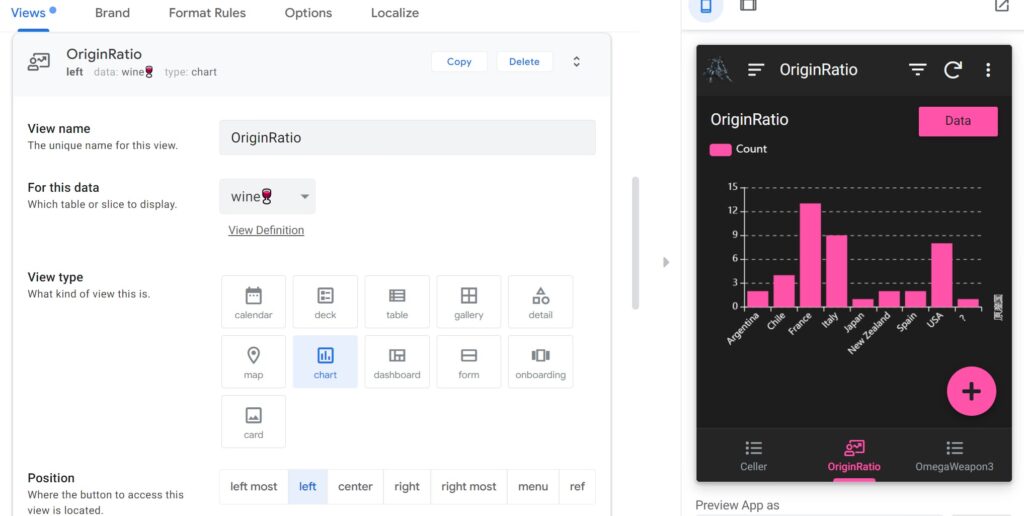
グラフの設定_その0
今回作ったグラフ機能が、以下の画像の「OriginRatio」機能になります。

グラフの設定_その1
上の画像にある通り、「View name」には「OriginRatio」と入力しています。
「For this data」には、このビューで使うテーブルを選択します。
「View type」には、どのような形式でデータを表示するかを設定します。2021/11/07時点では、11種類の形式でデータを表現することができます。
「Position」にはleftが入っていますが、「Cellar」機能がleft mostなので、左から2番めに表示されています。
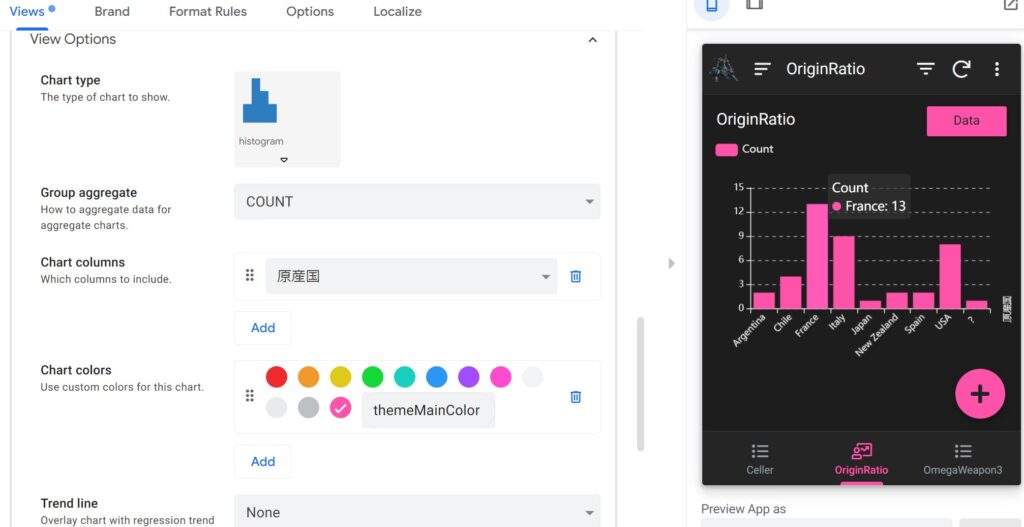
グラフの設定_その2
次に、View Optionsの設定になります。

「Chart type」は、histogramにします。
「Group aggregate」は、COUNTを取ります。「Chart columns」は、原産国のカラムを取ります。これで、原産国のCOUNTを取ります。
「Chart colors」で、チャートの色を決めます。今回は、下のビュー選択ボタンと同じ色のピンクに設定します。
「Trend line」はちょっと分からんです。Noneにしています。
ちなみに、右側のアプリ画面で「France」にマウスのフォーカスを当てると、「France: 13」とポップアップされています。
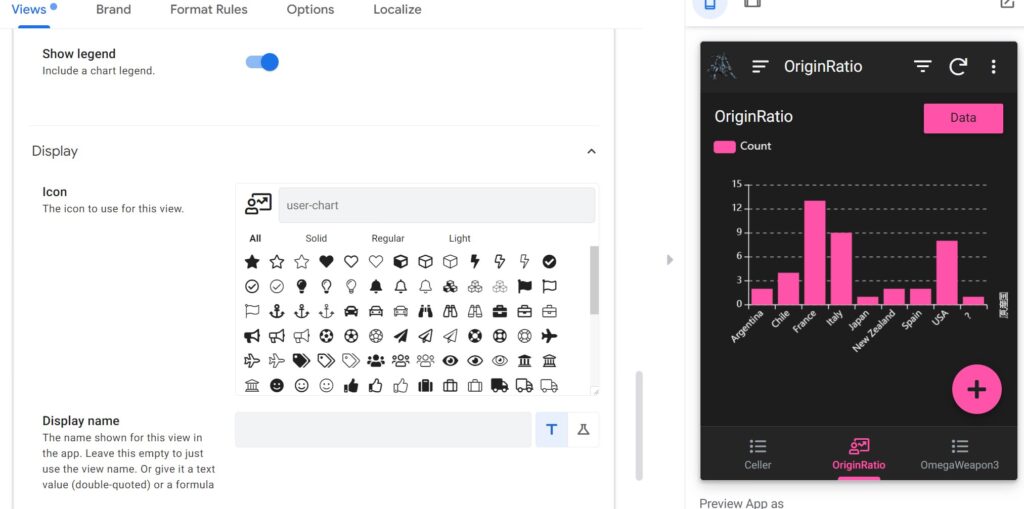
グラフの設定_その3
まだ、続きます。

「Show legend」でグラフの凡例を表示するかどうかを設定します。ONになっています。
次にDisplay設定です。「Icon」はuser-chartにします。他は特に設定していません。
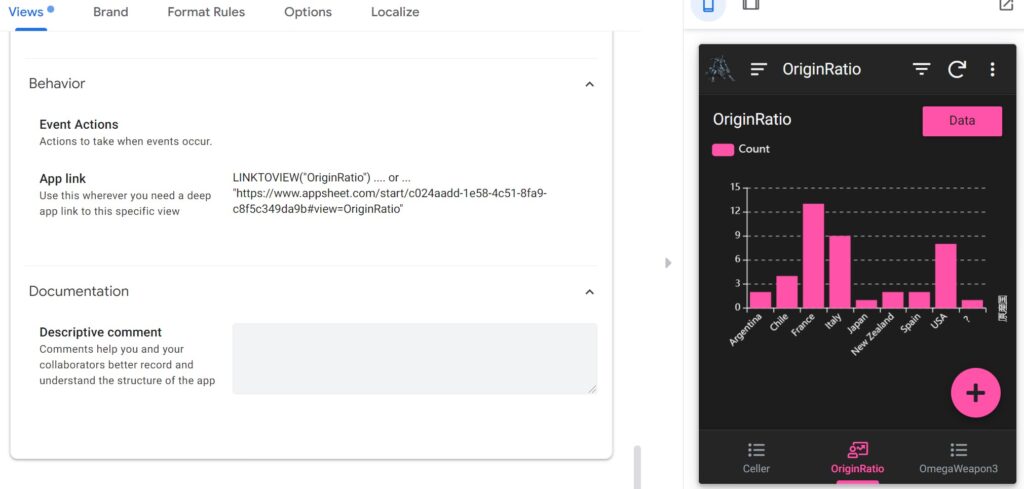
グラフの設定_その4
その他の設定です。ここらへんは特に設定していませんが、画面は載せておきます。

完成!
はい! 一旦ここまでの設定でSAVEすると、アプリができました!
ここで作ったアプリは、スマホでもAppSheetのアプリを入れれば使用できるはずです。
今回は、入力方法をあまり詳細に設定しなかったので、今度やってみたいと思います。
おしまい

うおおお、今回はこんなもんかあ。

・・・あれえ? そういや、今日は相槌を一回も貰ってねえなあ。
2人共、出かけてんのかあ?

・・・おお、まじでいねえのか。
・・・あ、そういえば、「OriginRatio」の右隣にあった「OmegaWeapon3」は、サバ缶のデータ管理用に作ったビューなので、それは今度紹介します。

何!? サバ缶だって!?

うわ! 何だよ!いるんじゃねえか!

ああ、今借りてるムフフなビデオセットが、明日返却期限なのでな。集中してた。
ちょうど今、小休止だ。

・・・それはお勤めご苦労様で・・・・・・。
まあ、それは置いといて、AppSheetはGoogleに買収されたりして、これからもっと機能が増えていくと思われるので、将来有望なPaaSだと思います!
僕としては、まだデプロイもしていないので、そこらへんも今後試してみたいと思います!
乞うご期待!

あー、次のやつはどんなだろうな♪ グヘヘ
以上になります!




コメント