はじまり

なんだぁ? このIDEはぁ?

使えるかもしれん。
Project IDXとかいうクラウドIDE
つい最近に存在を知った、クラウドIDEの一種です。
最近、ちょっとした便利ツールの開発にはCloud Shell Editorを使ってばかりいますが、コイツには使用制限時間というものがあります。1週間で50時間まで。それでまあ、色々と作りたくなってくるとこんな1日7時間なんていう時間では収まらなくなるものでして、何かしら2つ目のIDEが欲しくなってきたんですよね。
そこで最近、パラパラパラ~っと調べてみると、なんかあるじゃないですか。Cloud Shell Editorに似たようなIDEが!

そのIDEの名前は、「Project IDX」。
このIDEも、クラウド上、Web上で触ることが出来るIDEでして、開発元はCloud Shell Editorと同じくGoogle様です。
そんなわけで、Geminiが組み込まれていたり、Google CloudやFirebaseとの連携がスムーズに出来そう。
2024-12-05時点では、無料で利用することが出来ます。
Project IDXの概要
Project IDXは、巷で盛んなフレームワークとプログラミング言語をサポートしていて、コーディング、ビルド、デプロイ、デバッグなどの一通りの機能を備えています。
Project IDXの理念
Project IDX公式のブログを見てみたいと思います。
Project IDXのIntroduction的なページから確認してみます。

At the heart of Project IDX is our conviction that you should be able to develop from anywhere, on any device, with the full fidelity of local development. Every Project IDX workspace has the full capabilities of a Linux-based VM, paired with the universal access that comes with being hosted in the cloud, in a datacenter near you.
ですよねえ。
どこからでも、どのデバイスからでも開発できるっていうIDEが欲しいんですよね。
プラットフォーム間でアプリをプレビューする
Project IDXでは、Webアプリのプレビューが出来て、さらにモバイルアプリのプレビューも可能なようです。
Creating successful apps today means optimizing your app design and behavior across platforms, and previewing your apps just as your users would see them. To make this easier, Project IDX includes a built-in web preview and, coming soon, a fully-configured Android emulator and an embedded iOS simulator, all available directly in the browser.
Project IDX には、組み込みの Web プレビューが搭載されていて、ゆくゆくは完全に構成された Android エミュレーターと組み込みの iOS シミュレーターが、全てのブラウザーで直接利用できるようになるみたいです。今回は確認しませんでしたが、モバイル開発がスムーズに行えそうな印象です。
フレームワークとプログラミング言語のテンプレート
Project IDXでは、フレームワークとプログラミング言語のテンプレートが用意されているので、そのテンプレから開発を始めることが出来ます。2024-12-05時点では以下のランタイムのテンプレが提供されています。(あれ、モバイルのところにKotlinが無いのが意外。)
フロントエンド
- Angular
- Astro
- React
- Next.js
- Svelte
- Simple HTML
- Vue.js
- SolidJS
- Preact
- Nuxt
- React + Google Maps Platform
バックエンド
- Go
- Python Flask
- Node Express
- Rust
- Laravel
- Python Django
- Gemini API (Go Backend)
- Gemini API (Python Backend)
- .NET
- Java
- Dart
- C++
- Ruby
- PHP
モバイル
- Flutter
- React Native + Expo
AI & ML
- Gemini API
- LangChain with Gemini
- Firebase Genkit
- IDX Agents: GitHub Action
- IDX Agents: VSCode Extension
- Gemini API Notebook
- Gemini API + Google Maps Platform
Databases
- Postgres
- MySQL (Experimental)
- Prisma
- MongoDB
- Firebase Data Connect
その他
- Blank Workspace
- React + Google Maps Platform
- Firebase Data Connect
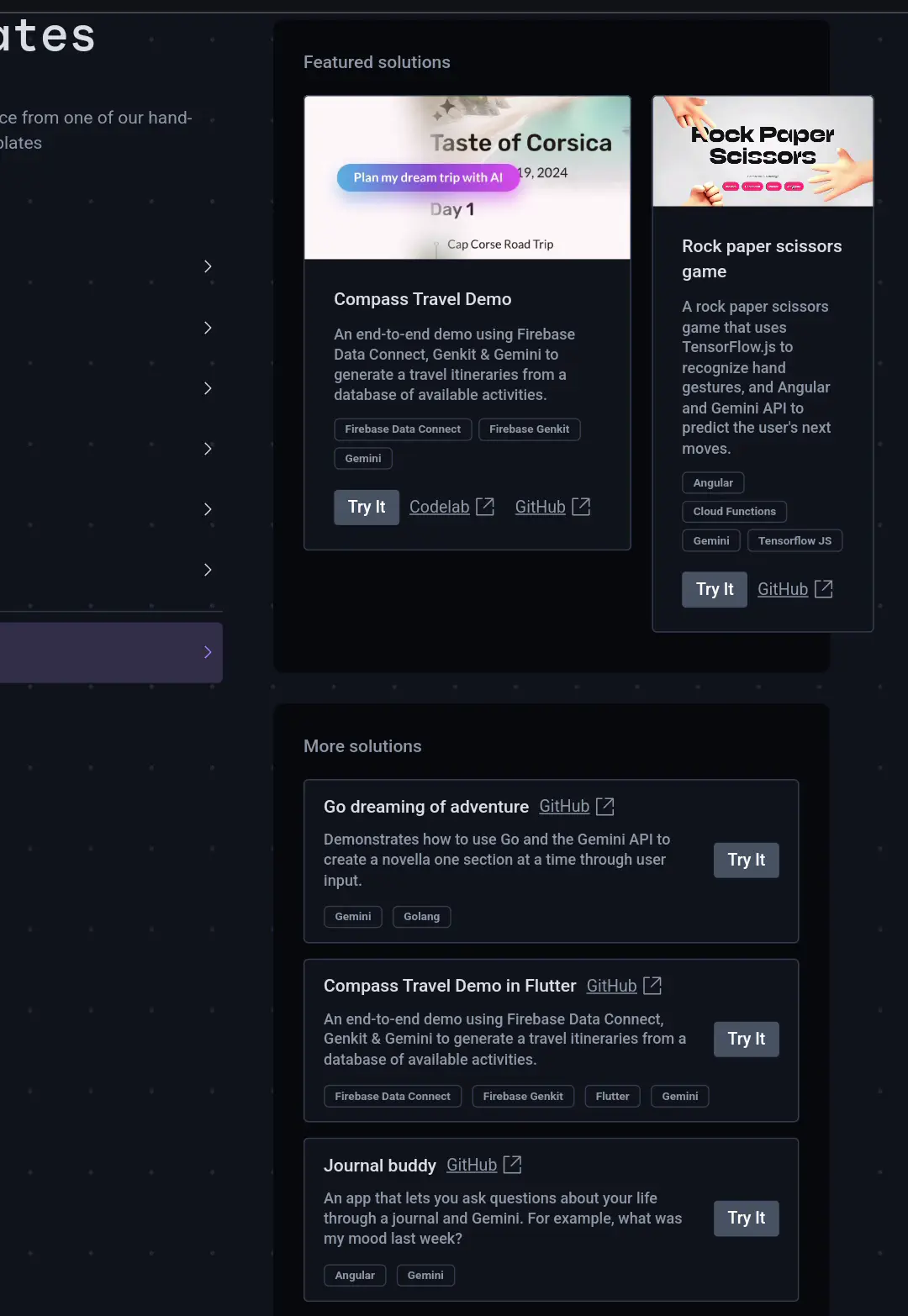
そしてこれらの言語やフレームワークなどのテンプレに加えて、アプリのテンプレもありました。「Solutions」というセクションの中にありました。

GitHubからのインポートから、ワークスペースからのデプロイまで
Project IDXで作業を開始する時に、独自のアプリを IDX に持ち込むか、GitHub のパブリック リポジトリまたはプライベート リポジトリから作業を開始できます。
そして、色々と開発を進めていって、そのワークスペースから直接、Web プロジェクトまたは Flutter Web プロジェクトを Firebase Hosting 等にデプロイ出来るようです。
AIによるコーディング支援
Cloud Shell EditorでもGeminiが使えるように、Project IDXでもGeminiを使ってコーディングを加速させることが出来ます。
コードの候補を表示したり、チャットベースでコードを作成してもらうことも可能です。
Geminiとチャットしたデータは学習に利用されるようです。データは18ヶ月間保存されるらしい。
ワークスペースの数は無料で5個まで
そんなにあれやこれやとワークスペースを無尽蔵に作成できるわけではなく、Google Developer Programのスタンダードプラン(無料)に参加すると、5個までIDXのワークスペースを作成できるようになるようです。

以下が、Google Developer Programのスタンダードプランの参加特典のようです。
- Gemini in developer documentation and tools・・・AI チャットを使用すると、役立つドキュメント、サンプル コード、学習コンテンツを入手できます。API を調べて、ドキュメントの検索エクスペリエンスを強化します。Android Studio と IDX の AI コンパニオンを利用すると、コードの生成、エラーのトラブルシューティング、ベスト プラクティスの学習が可能になり、高品質のアプリをより迅速に構築できるようになります。
- Additional IDX workspaces・・・開発用に 3 つの追加の IDX ワークスペースのロックを解除します (メンバーシップがない場合のデフォルトは 2 つ)。
- Google Cloud ラーニング・・・Cloud Innovators のメンバーには、プレミアム クラウド学習のためのクレジットが毎月 35 クレジット (小売価格 35 ドル/月) 無料で提供されます。
- Save progress and collections・・・Android、Cloud、Firebase をはじめとする 30 以上の Google デベロッパー プロダクトに関する学習の進捗状況を記録し、カスタム コレクションを作成できます。
- Early access to new products and features・・・リリース前に新製品を試すための特別招待を受け取ります。Google のエンジニアリング チームにフィードバックを共有してください。
- バッジを獲得・・・イベントへの参加やさまざまなデベロッパーの実績に応じて、700 以上のバッジを獲得できます。
とりあえず入ってみる。
スマホから入ってみる。
それではProject IDXの中身を見ていきましょう。
2024-12-05時点では、Waitlistなどに申請する必要はなく、すぐにエディタを触り始めることが出来ます。
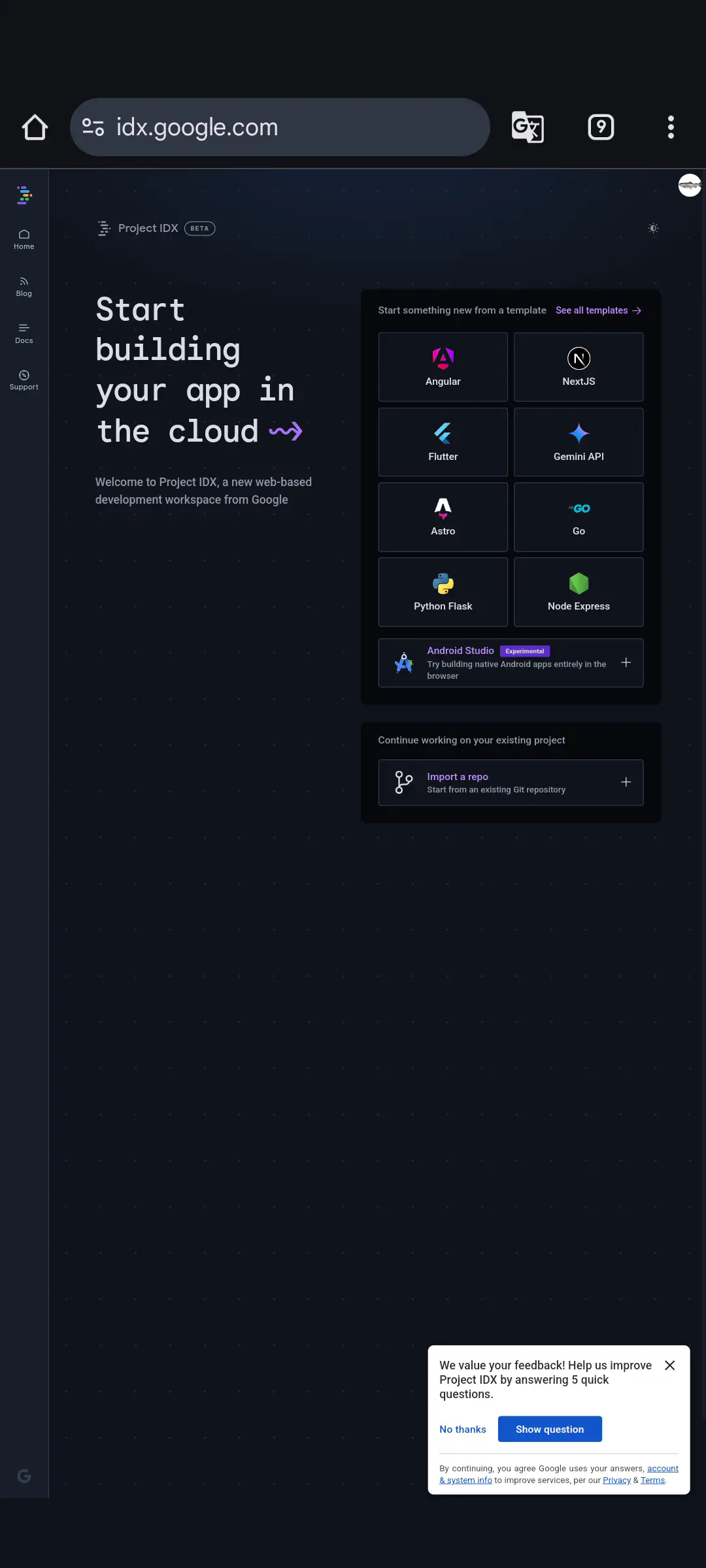
まずは、スマホのブラウザから確認してみます。なんと、スマホからでもHome画面は特に問題なく覗くことが出来ました。

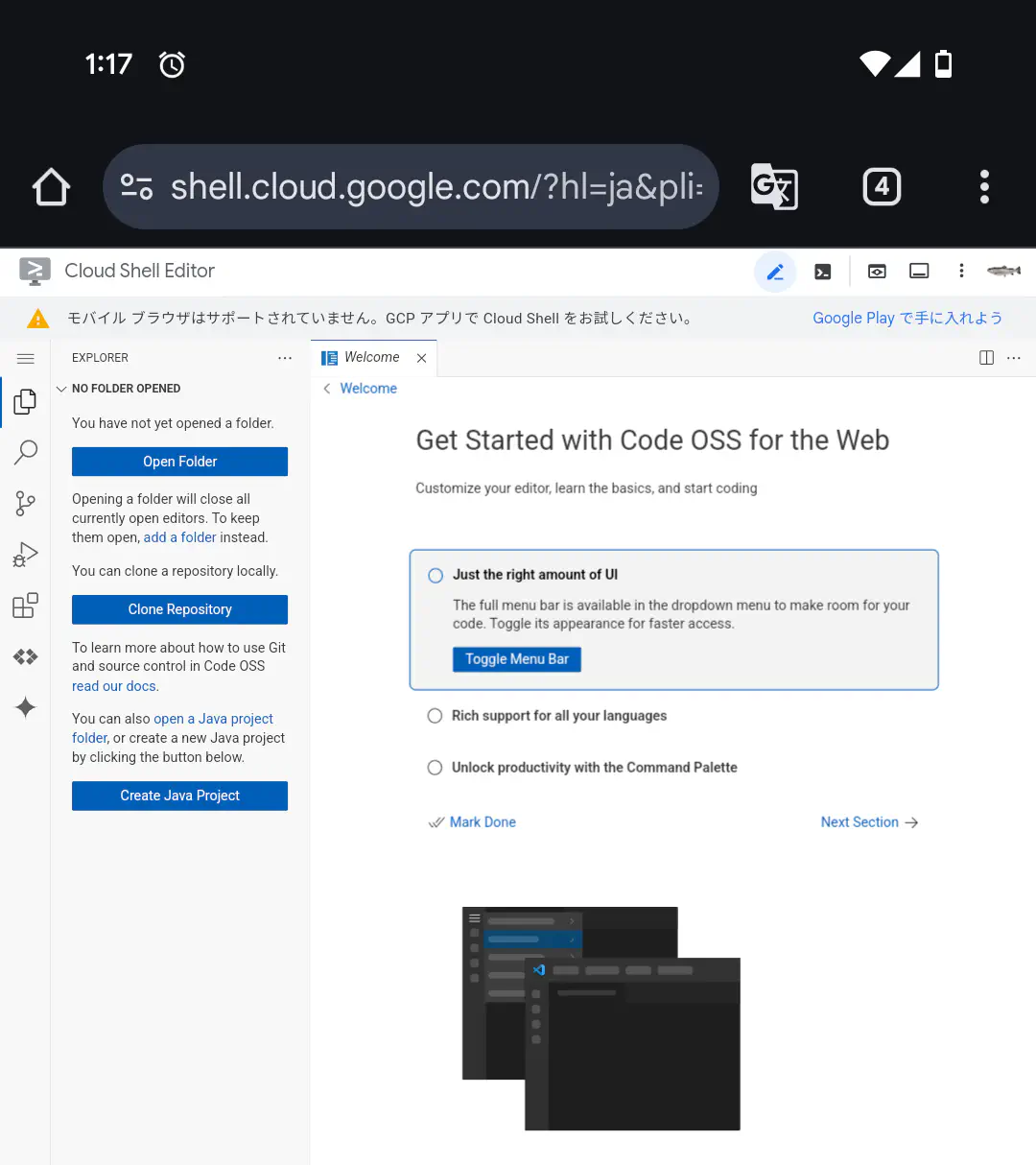
同じGoogleが開発しているCloud Shell Editorでは、スマホから開こうとすると「モバイルブラウザはサポートされていません。GCPアプリでCloud Shellをお試しください。」という警告文が表示されます。もしかして、Android、Chromebookから開発できるようにしているということか??(単にベータ版だから表示していないだけかも。)

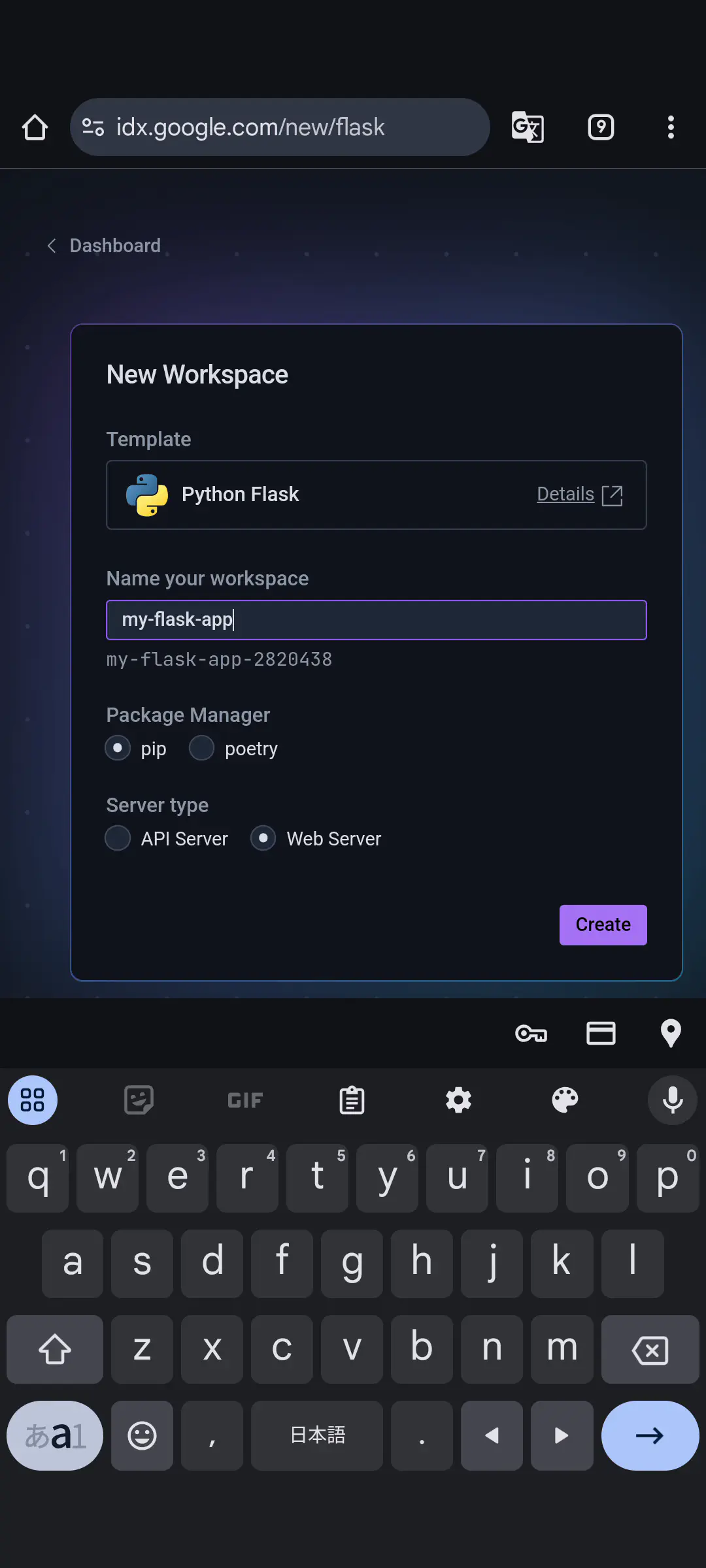
それでは立ち戻ってProject IDXです。今回は適当にPython Flaskアプリを作成してみます。

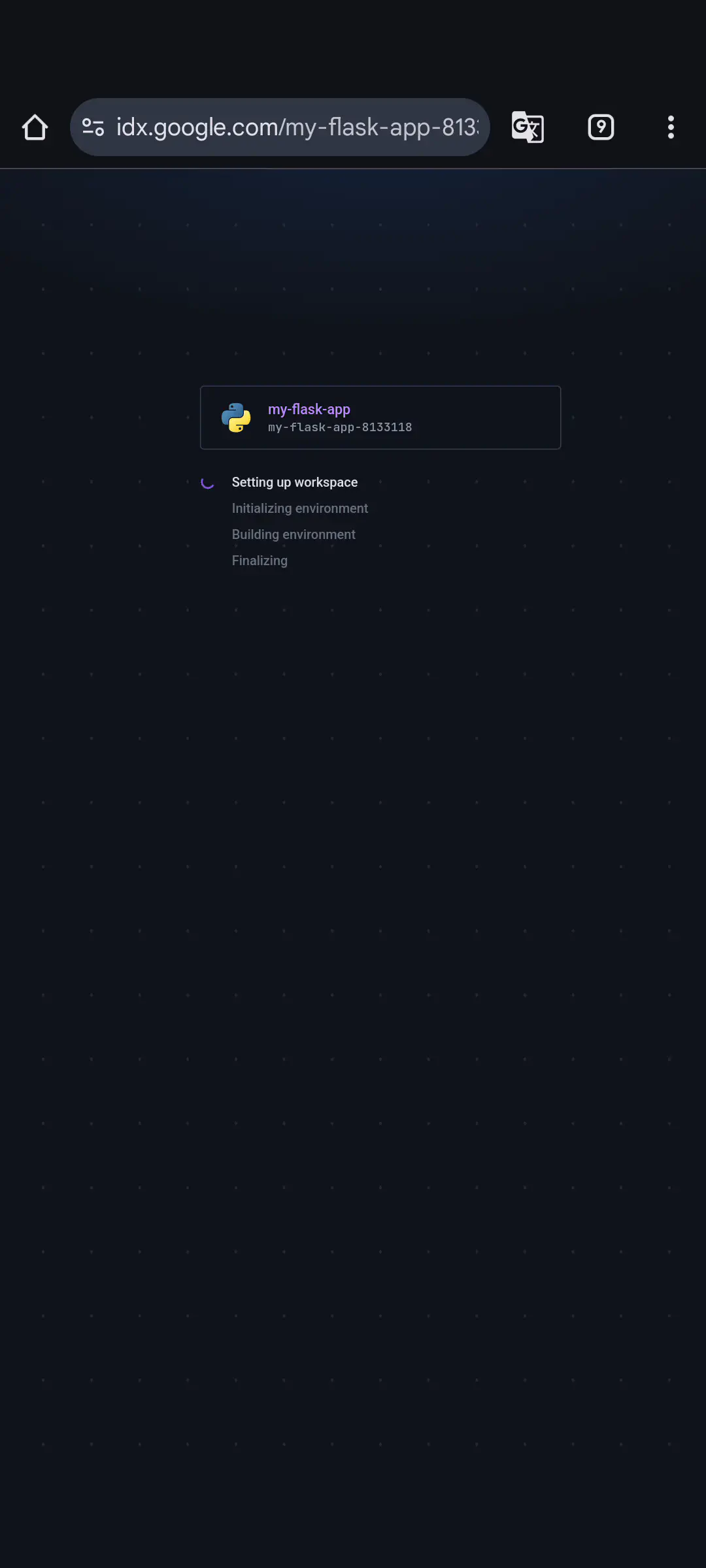
VMが立ち上がって、Flaskの環境が構築されていきます・・・。アプリを作り始めるところまでの環境の全てを自動でセットアップしてくれます。Cloud Shellでは、gcloudやPythonやGoが最初から入っていたりはするんですけど、Flaskなどのフレームワークによるアプリの雛形を構築するような機能は無いんですよね。便利ですねえ。(まあ、ここで手に入れたテンプレをGitHubにテンプレートリポジトリとしてプッシュするのもアリな気がしてきた。)

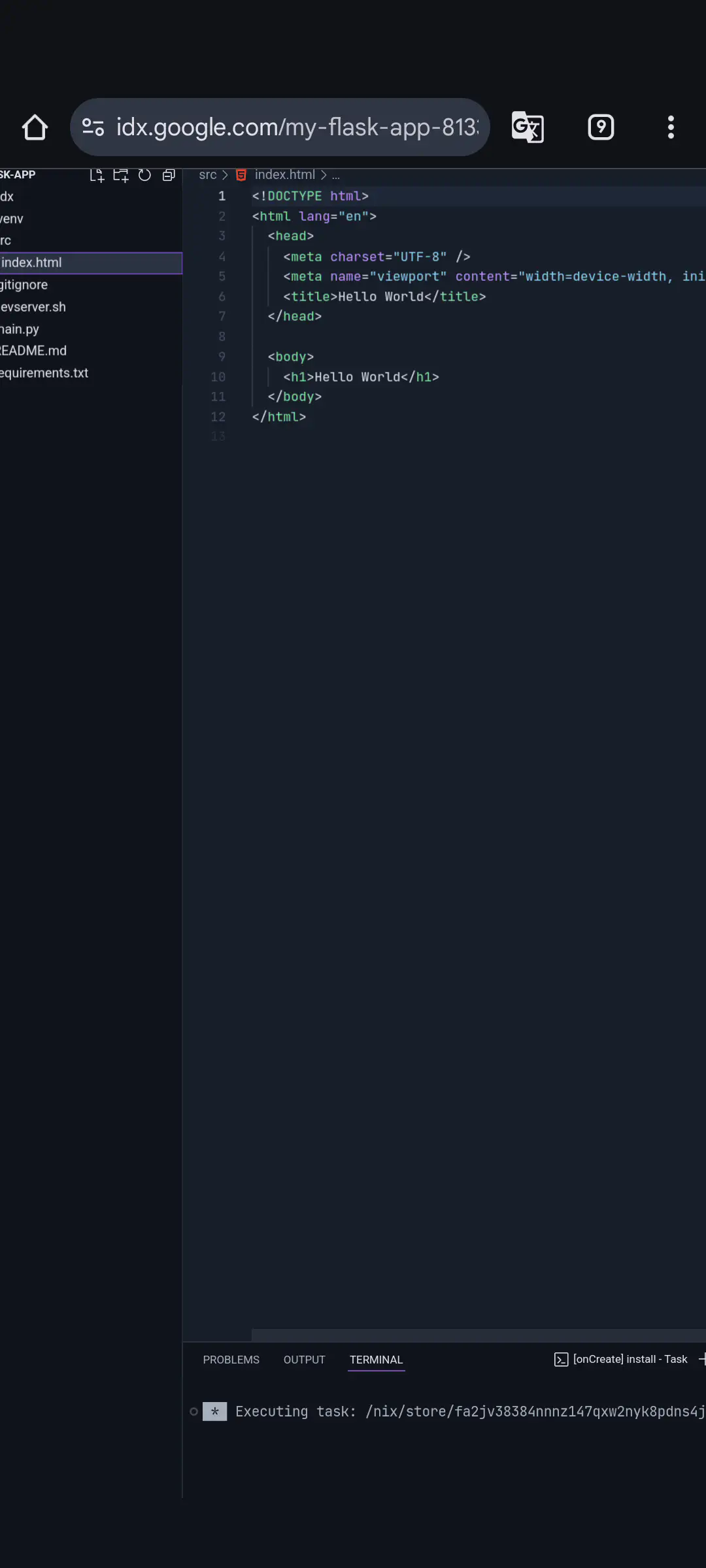
セットアップが終わりました! それではスマホから編集ができるかどうかを確かめてみます。
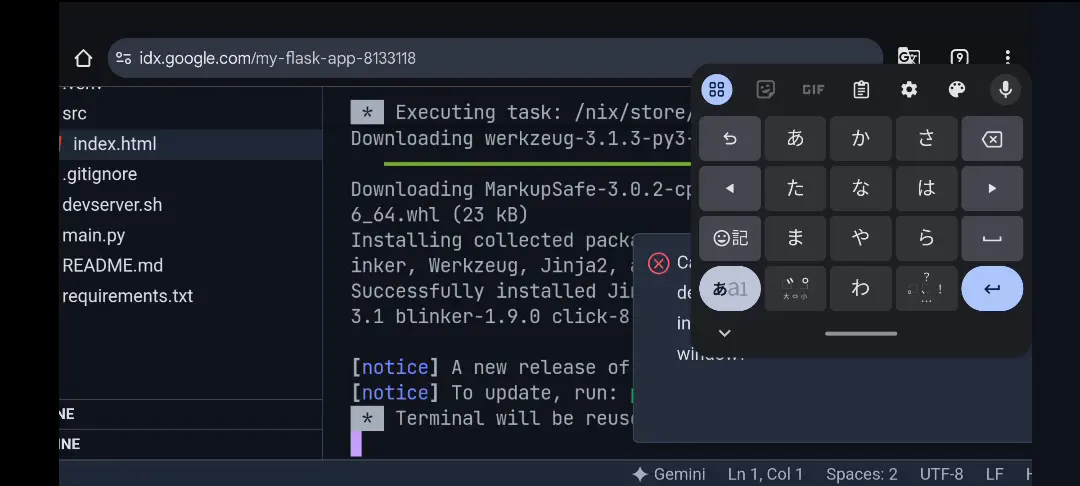
・・・でも、やっぱり画面がこの状態からスクロールすることが出来ず、スワイプでズームしても意図したところにフォーカスすることは出来ませんでした。さすがにまだスマホから開発を進めることは難しそうです・・・。

スマホの向きを横にしても厳しそうでした。これ以上は無理ダッッ・・・。

PCから入ってみる。
さて、今度はPCからProject IDXの玄関をちゃんと見てみます。
PCから閲覧すると、先程紹介したGoogle Developer Programへの参加を促すダイアログが表示されました。

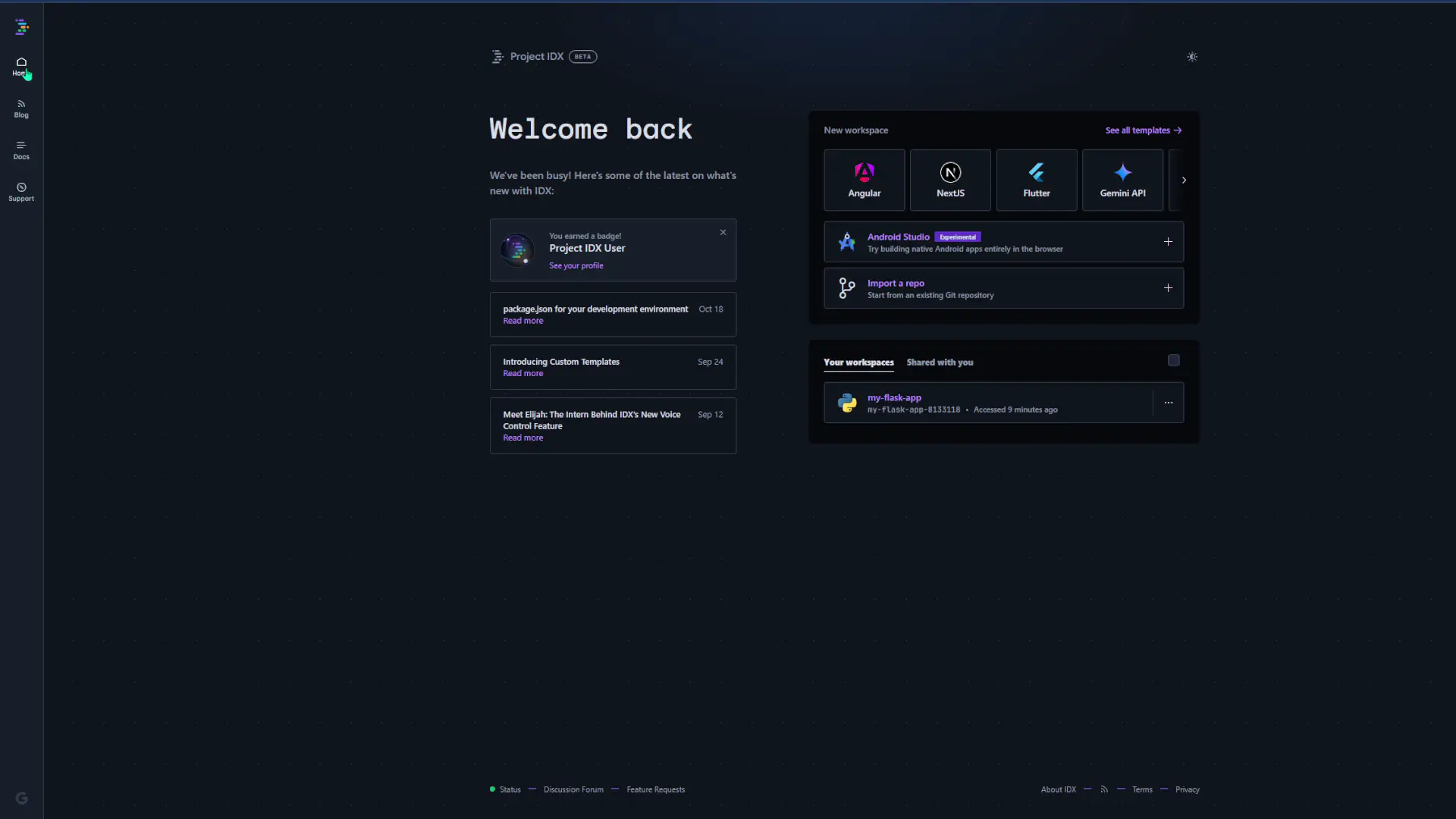
そして、Home画面に遷移すると、先程作成したFlask アプリが見えたので、引き続きやっていきたいと思います。

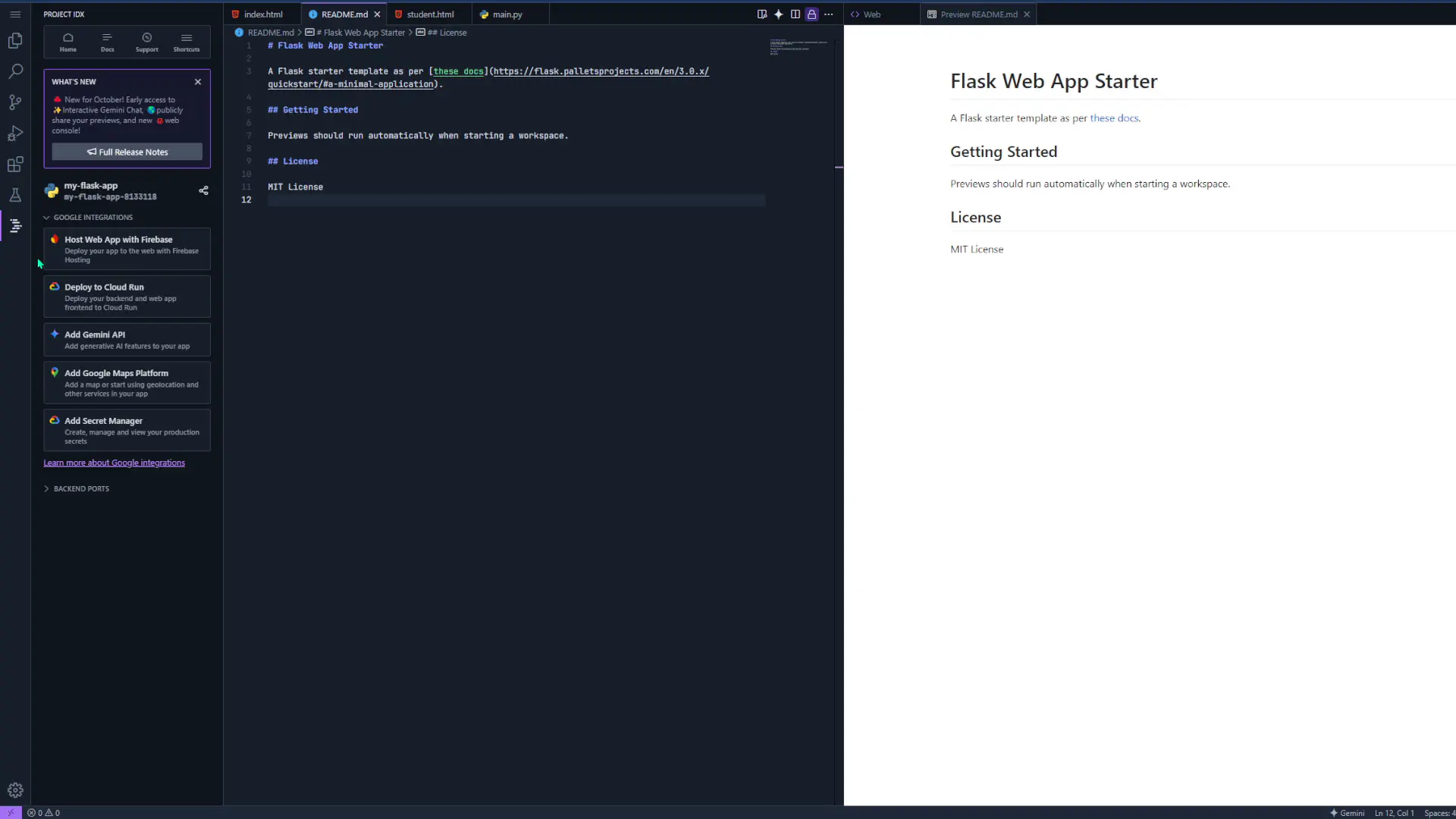
これがProject IDXをPCから見た時の画面になります。
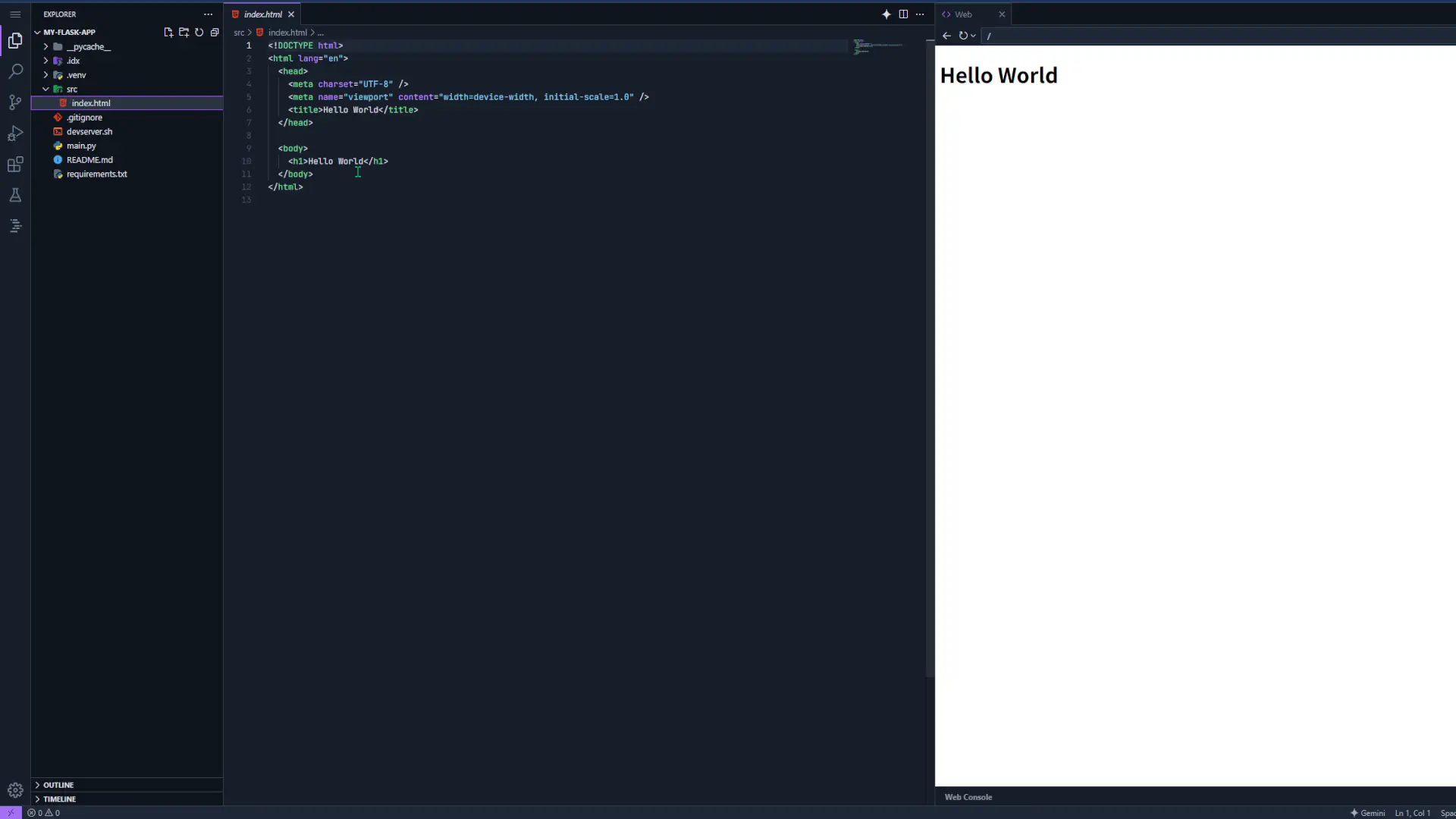
ワークスペースにあるファイルの内容を、ワークスペース右側で確認することが出来るようになっていました。

ファイルを更新すれば、右側のプレビューも更新できます。プレビューの更新方法としては、「Hot Reload」、「Full Reload」、「Hard Restart」の3種類が選べました。Hot Reloadでは、ファイルを保存すると自動的に更新されるので開発が楽に進められそうです。

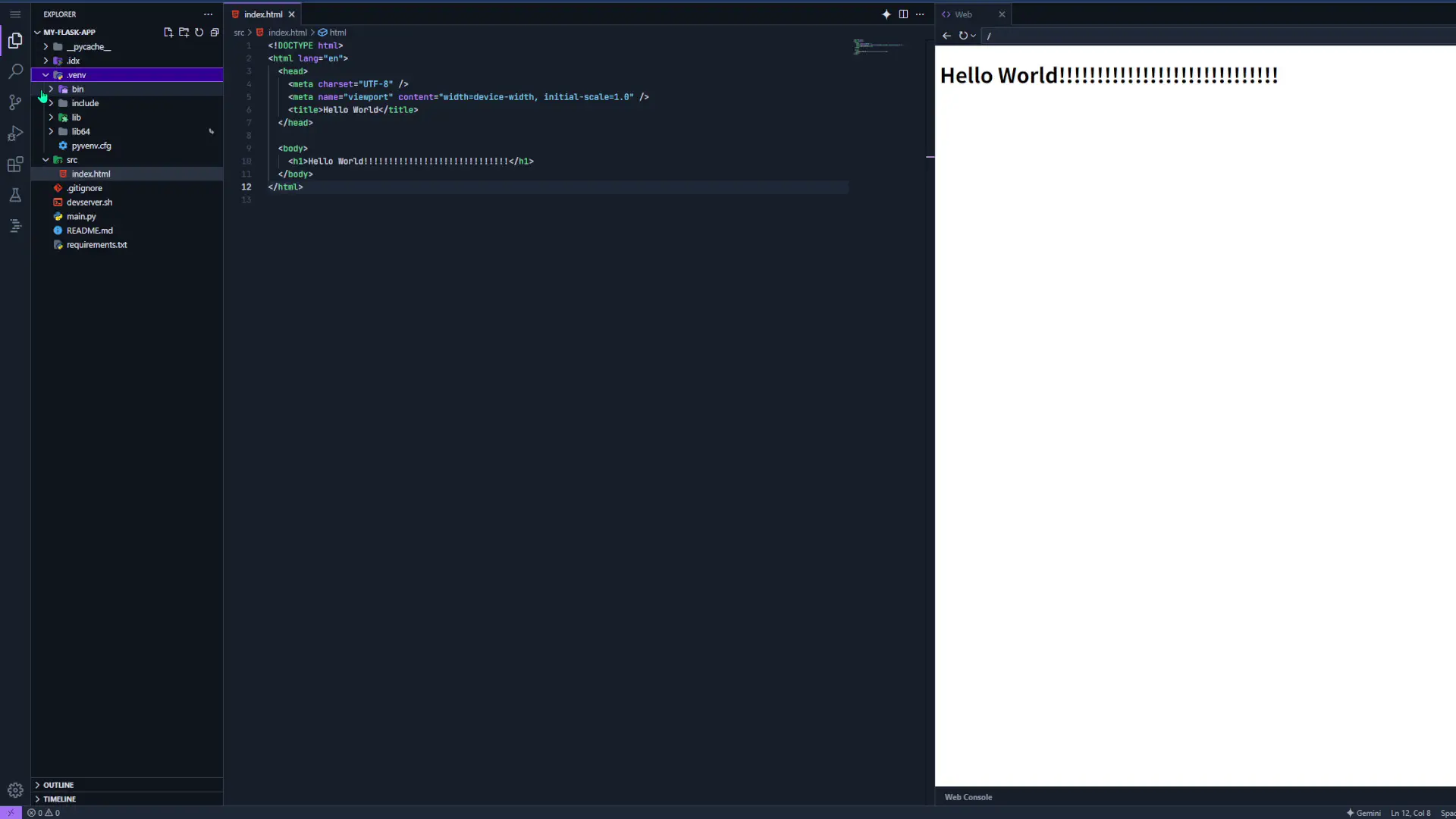
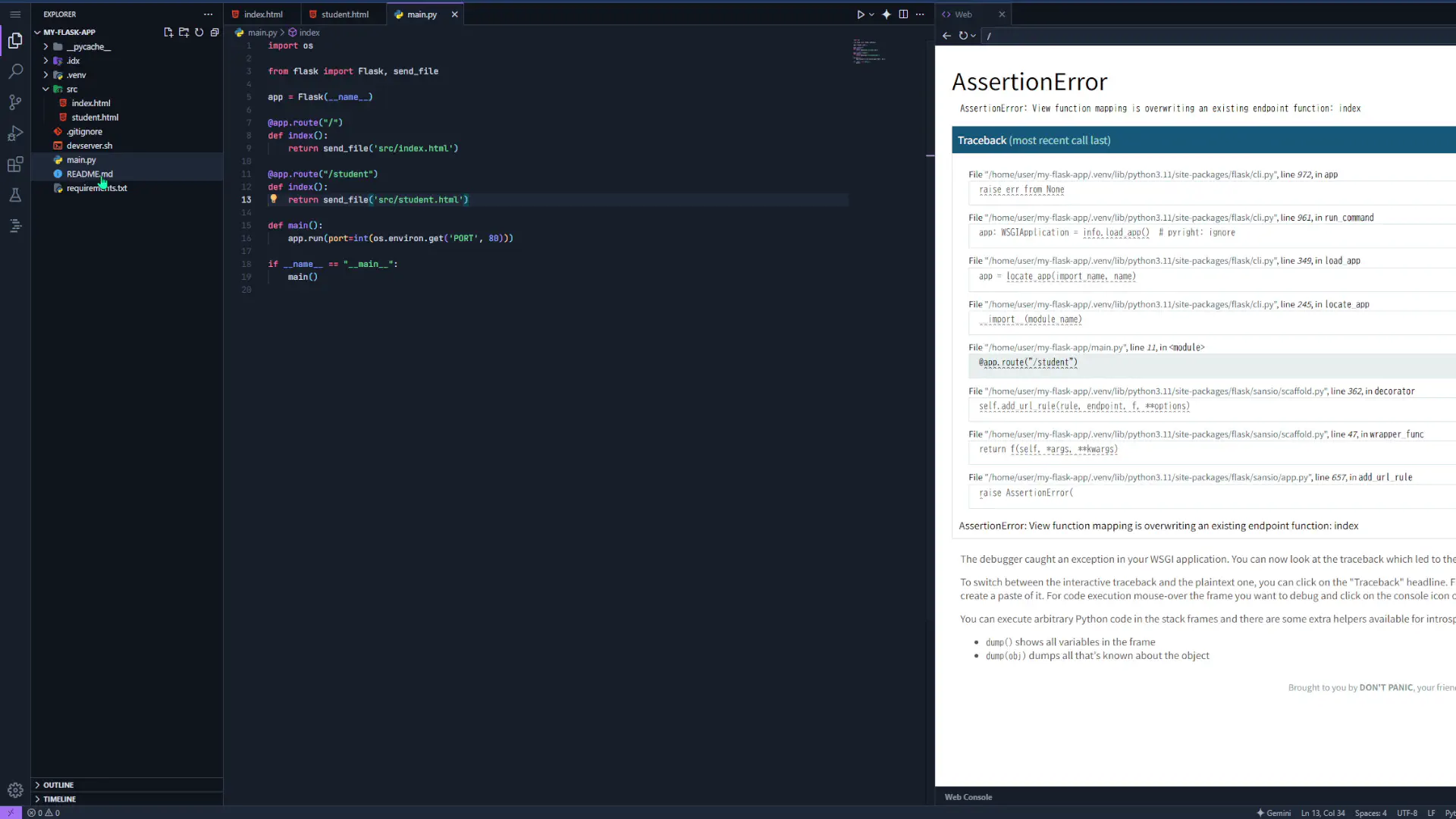
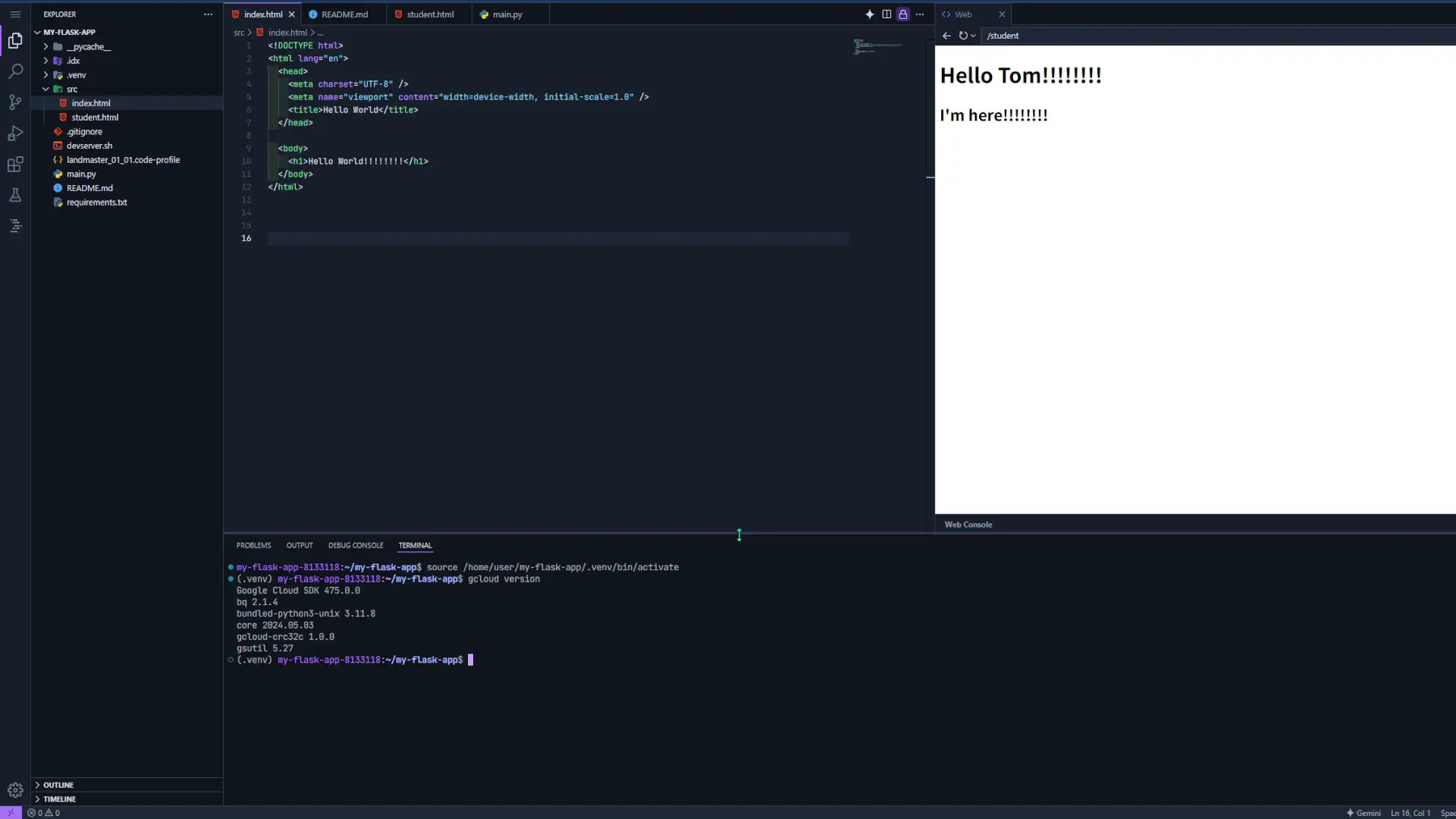
それでは適当に、「/student」というパスを追加して、そのパスで表示するページの内容も確認してみます。ファイルの中でエラーが発生すると、右側のプレビューでエラートレースを確認することが出来ます。

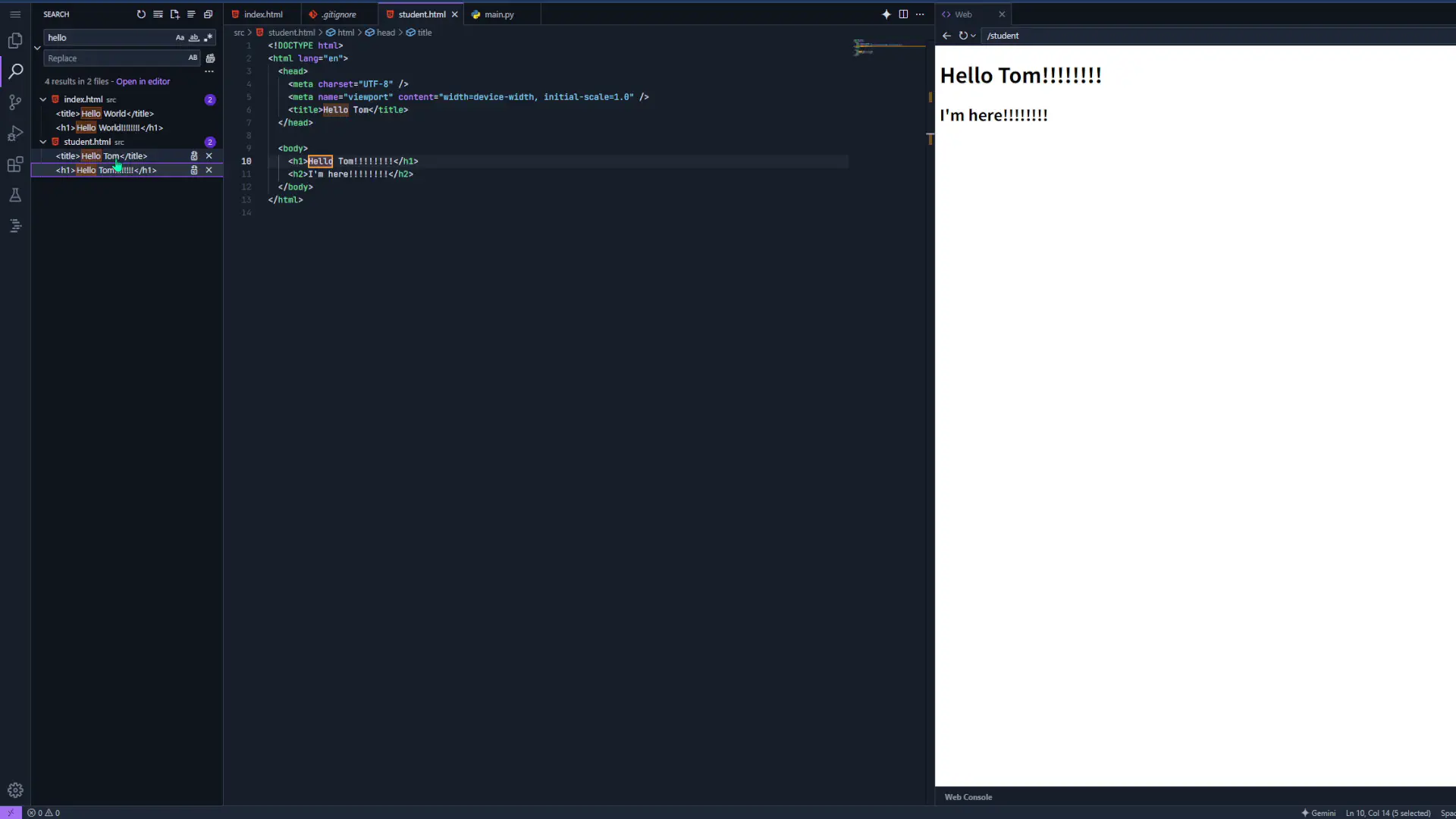
ファイルを修正してプレビューを更新します。右側のプレビューの検索窓には元々「/」と入力されていましたが、そこを「/student」に変えてリロードすると、/studentのパスの処理が実行されて、ページを更新することが出来ました。

サイドバーを確認してみる。
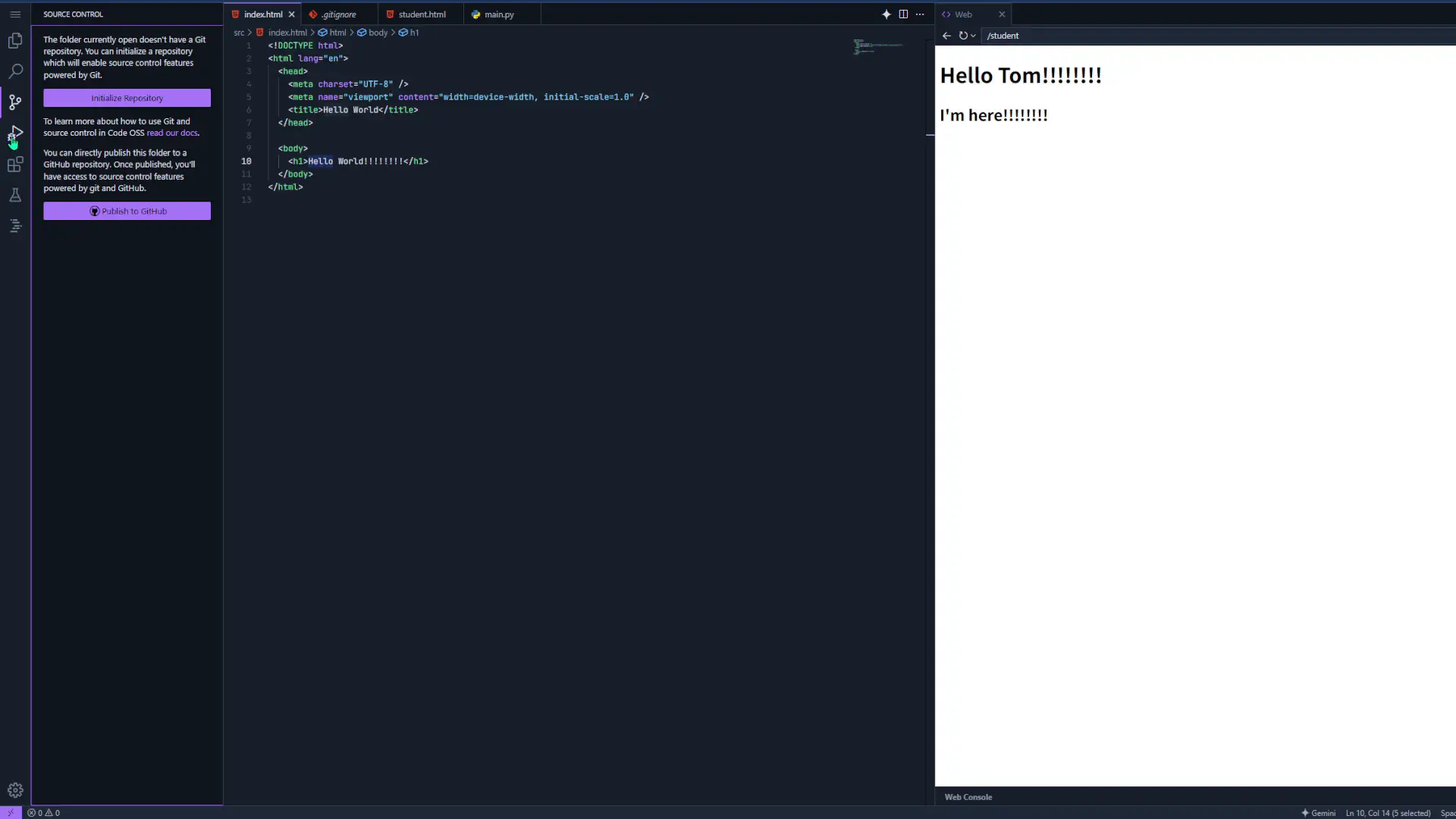
ワークスペース左側のサイドバーを確認していきます。
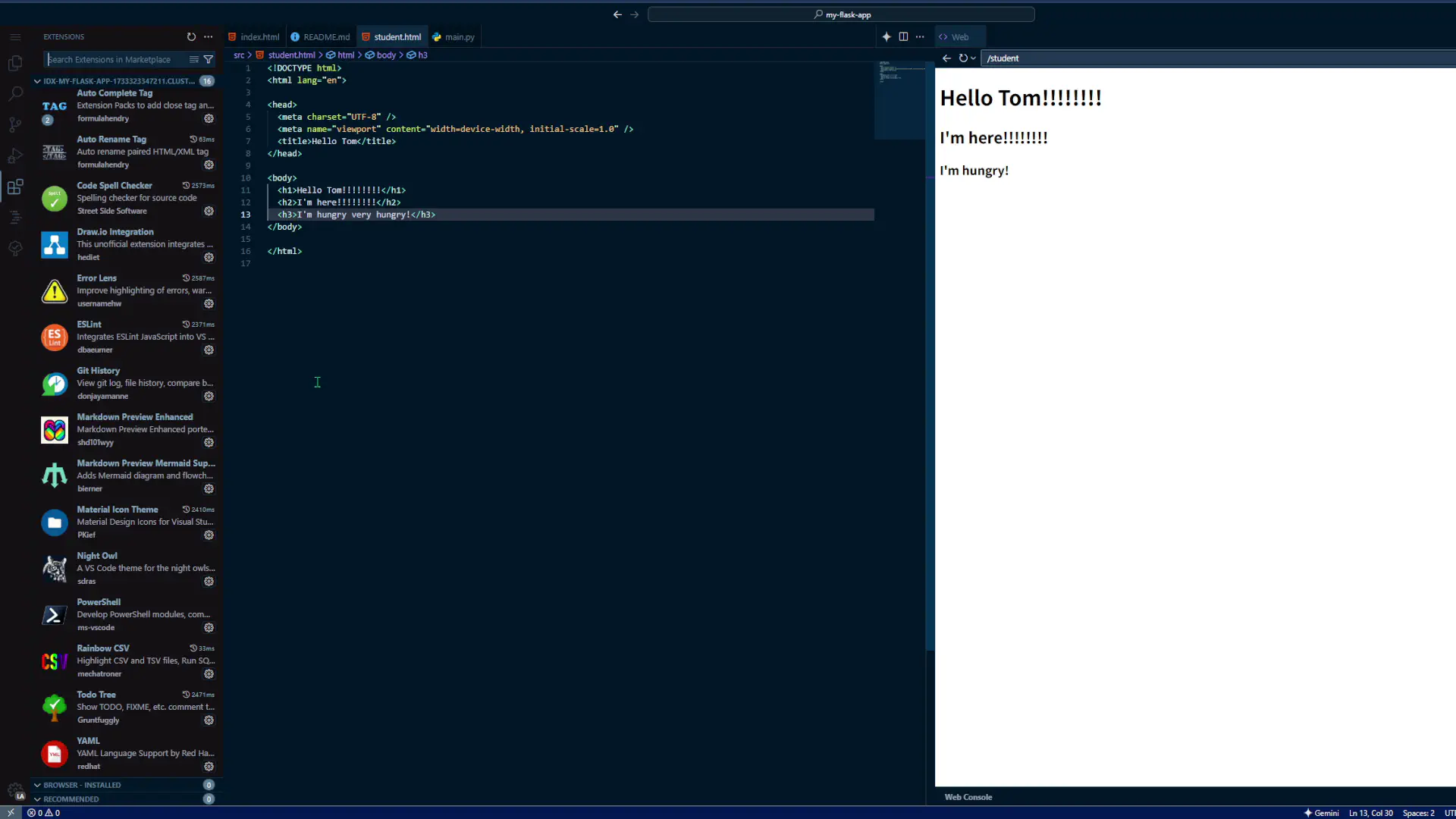
上から、ナビゲーションメニュー、ディレクトリ内のファイル閲覧、ファイルの検索、ソース管理、デバッグ、拡張機能、テスト、最後には「Project IDX」というボタンもありました。

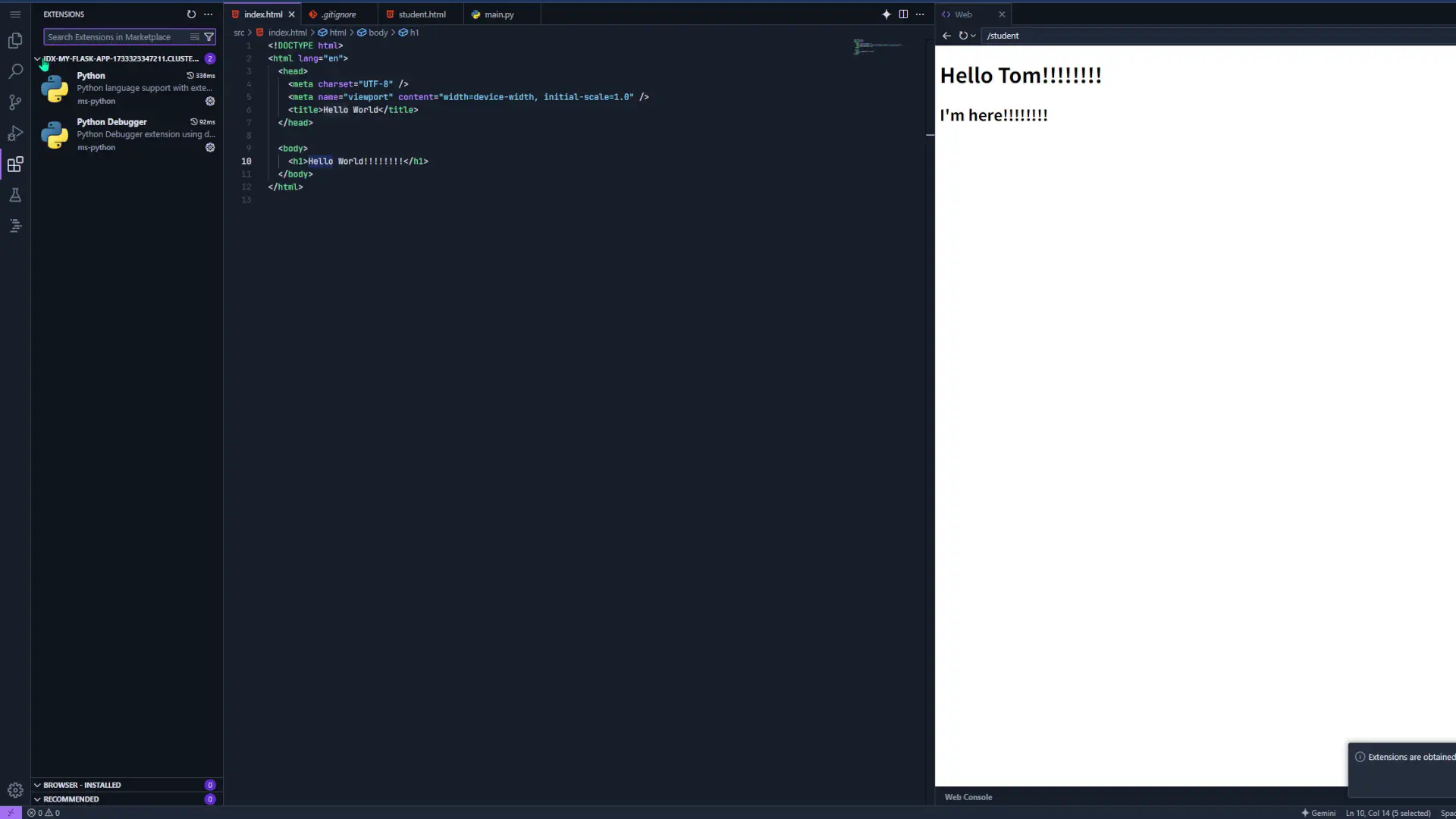
拡張機能は、OpenVSXからインストールできるみたいです。最初はPythonしかインストールされていませんでした。

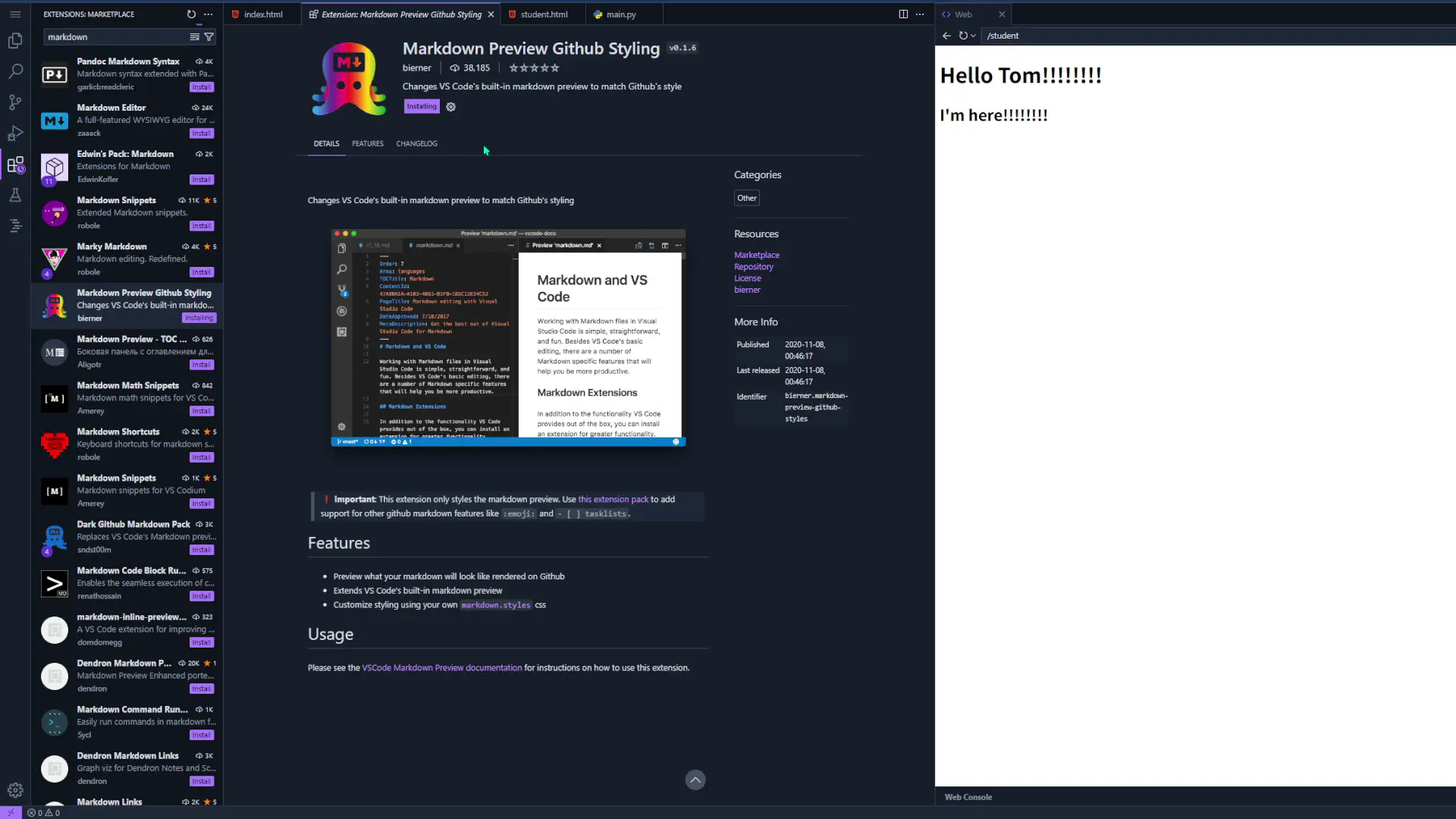
試しに、Markdown Preview GitHub Stylingを入れてみます。

拡張機能が動いて、Markdownのプレビューを確認することができました。

さらに、サイドバーから「Project IDX」を選択すると、Google系のクラウドサービスへのデプロイやその他APIをアプリに組み込むことが出来そうです。IDE上で表示されていたのは以下のサービスでした。
- Host Web App with Firebase
- Deploy to Cloud Run
- Add Gemini API
- Add Google Maps Platform
- Add Secret Manager
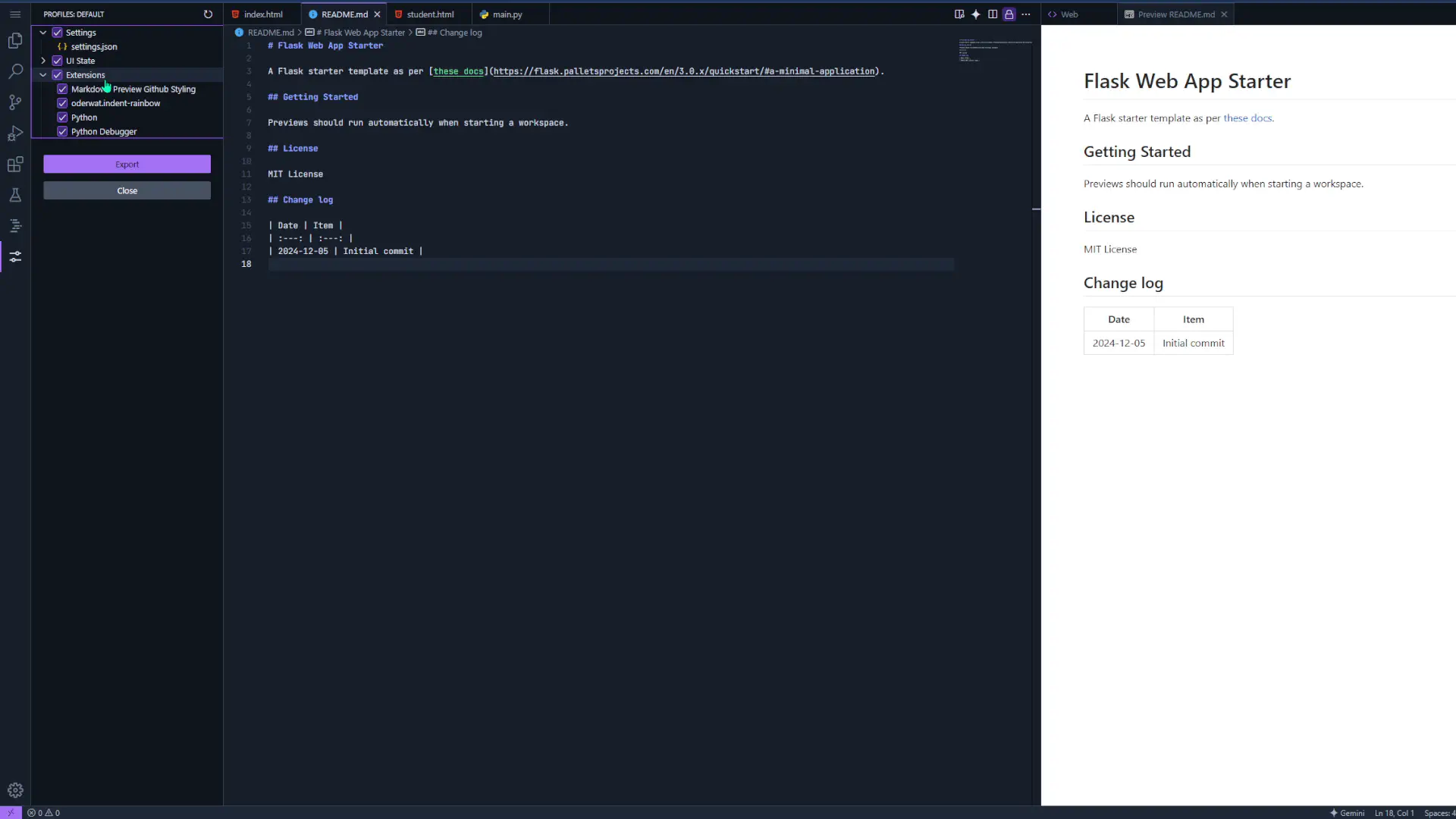
そして、拡張機能を一気にインポートできるように、プロファイルのインポート機能もありました。そのために、エクスポートからする必要がありますが、現時点では以下の項目をエクスポート出来るようです。つまり利用できるのは、「settings.json」、「UIの状態」や「拡張機能」ってことですかね。キーバインドはまだですかね?

試しに、Cloud Shell Editorにあるプロファイルをインポートしてみます。
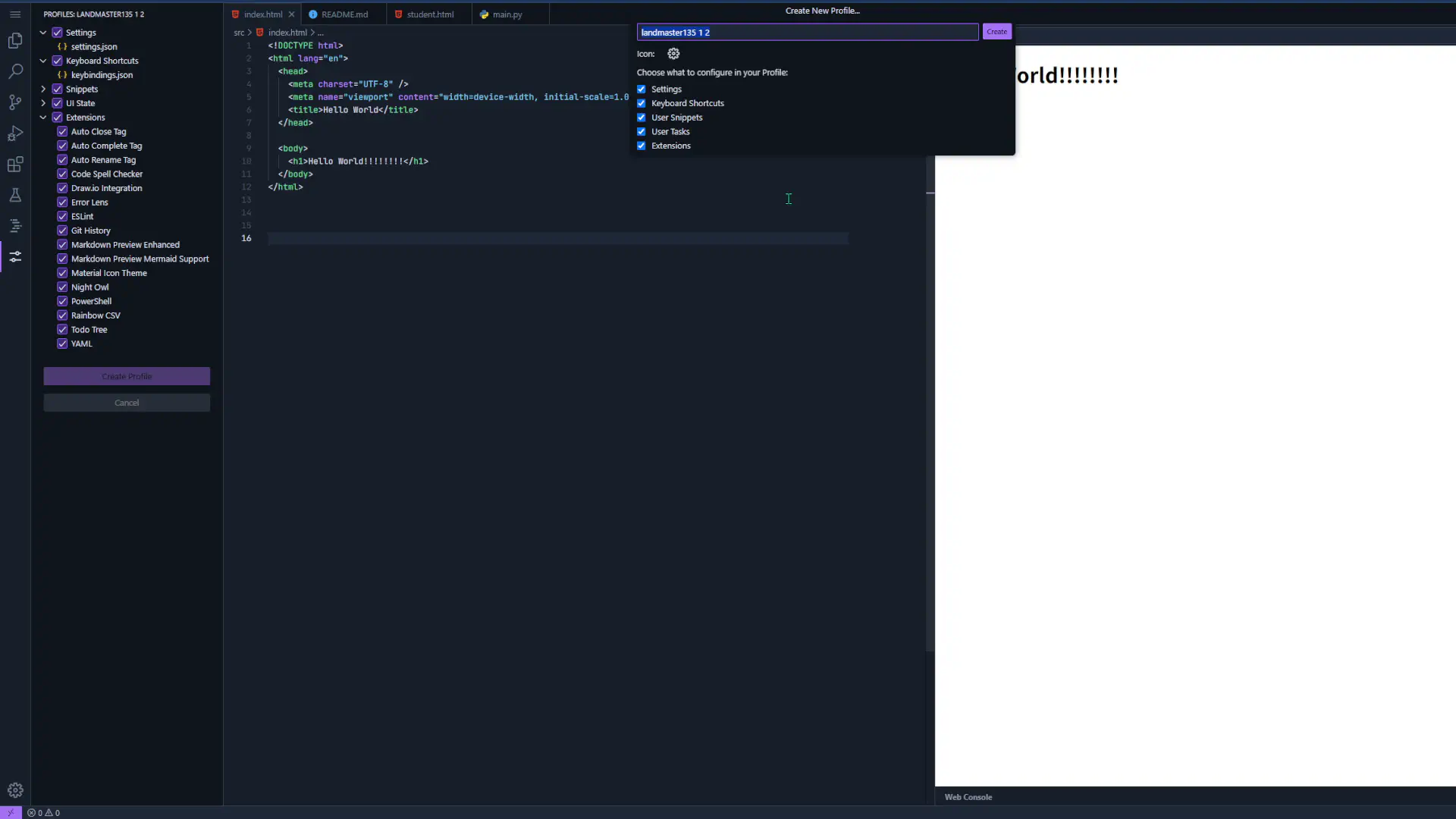
あっ、キーバインドとスニペットもインポートできるみたいです。新規のプロファイルを作ります。

インポートが終わりました。プロファイル内にあるOpenVSXの拡張機能はしっかりインストールされて、UIもプロファイルのものに反映されました。

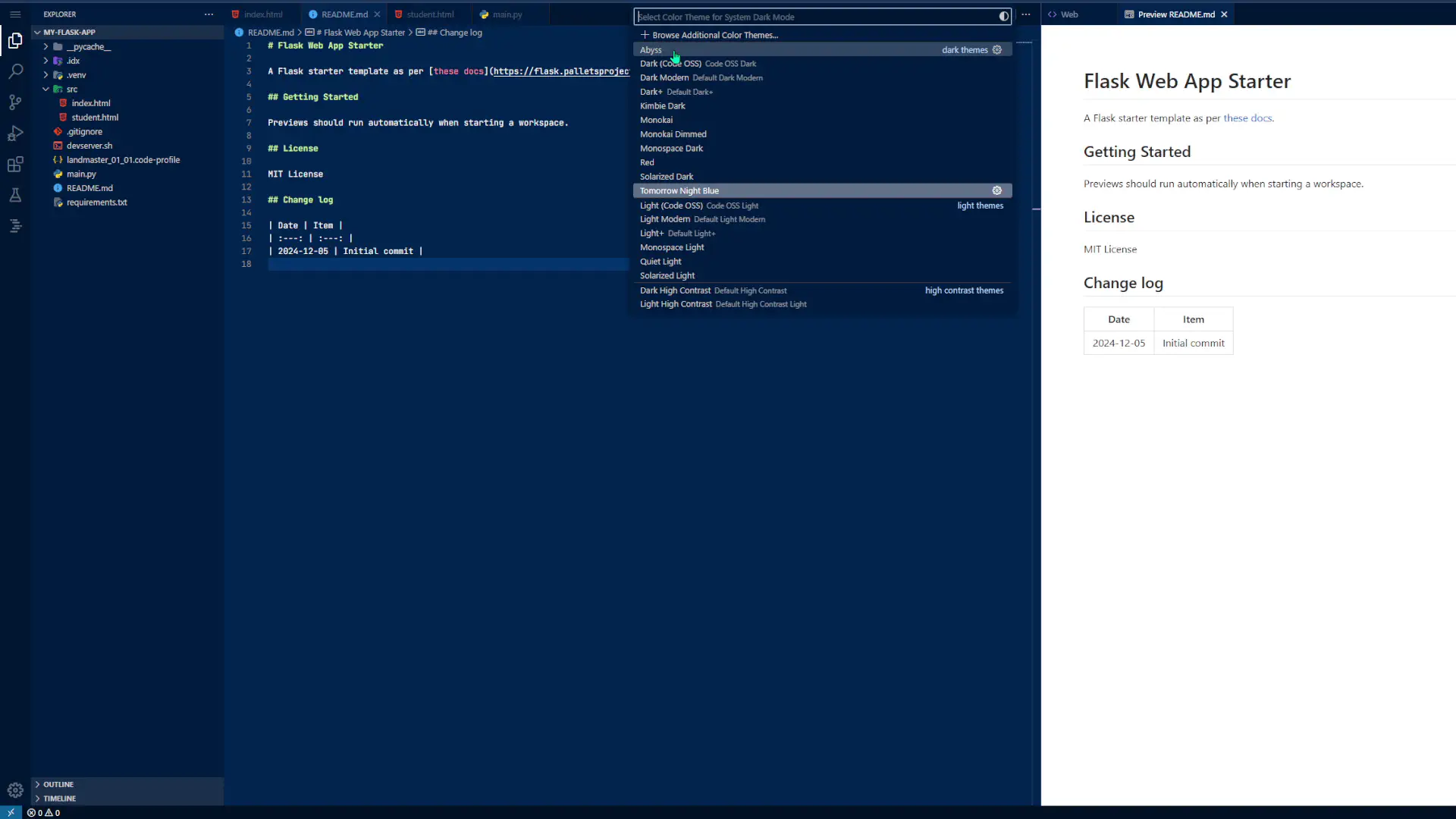
その他にもUIをゴニョゴニョ変えられそうですね。

gcloudとか出来るのでしょうか
そういえば、Terminalをまだ触っていませんでした。
試しにgcloudがインストールされているかどうかを試してみます。「gcloud version」が通ったので、gcloudは最初からインストールされているみたいですね。

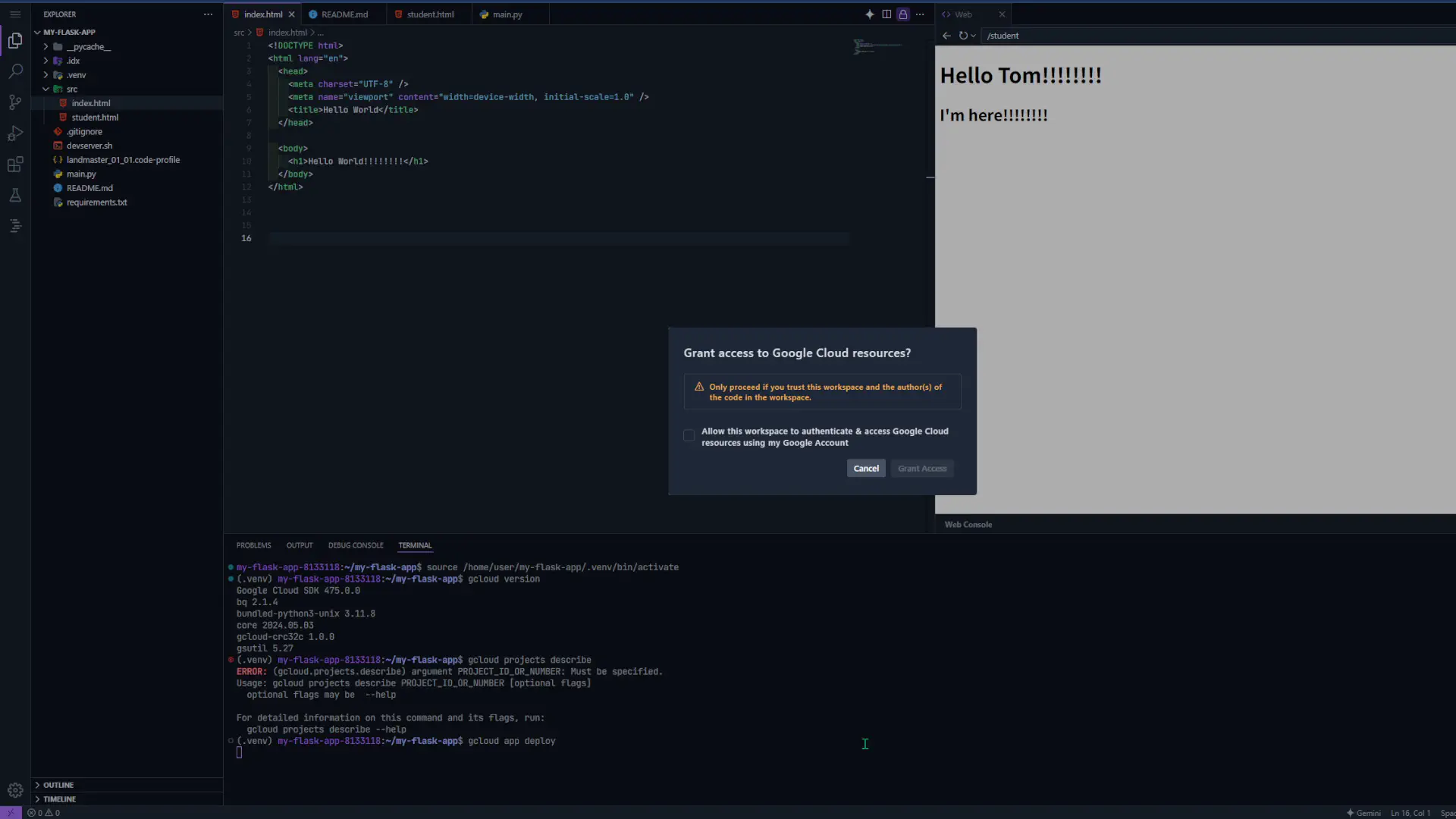
「gcloud app deploy」と打ってみると、認証が始まりそうな感じがしました。そうですね、Cloud Shell Editorとは違って、Google Cloudのプロジェクトにはまだログインしていない状態ですよね。「gcloud auth login」をすれば、このFlaskアプリをデプロイ出来そうです。

まとめ
今回は、Googleが開発していてベータ版が公開されている(2024-12-05時点)「Project IDX」というクラウドIDEの紹介記事でした。
以下、本記事のまとめです。
- Project IDXでは、Webブラウザ上でGitHubリポジトリのクローン、コーディング、クラウドサービスへのアプリのデプロイまで一貫して行うことが出来る。
- フレームワークとプログラミング言語のテンプレートが用意されていて、セットアップやファイルの準備まで自動で行ってくれる。すぐに開発を始められる。
- モバイルアプリの開発およびエミュレーターで挙動を確認することが出来る。
- Project IDXでは、無料でワークスペースを5個まで作成することが出来る。
- Project IDXは、もしかしたらAndroidのブラウザからでも開発できるようになるかもしれない。
- 別のクラウドIDEやVSCodeなどにあるプロファイルをそのままインポート出来る。
Project IDXに関する情報は、以下の公式ページでも確認することが出来ます。

今度触る時は、Androidのエミュレーターがちゃんと動くかどうか等を確認してみたいですね。
クラウドIDE関連記事
その他のクラウドIDE関連の記事を貼っておきます。
おしまい

これからどう化けるかか。

楽しみだ。
以上になります!




コメント