はじまり

スクリプトプロパティが見えない・・・。

格納の仕方を変えねばな。
Google Apps Scriptでスクリプトプロパティが見えない
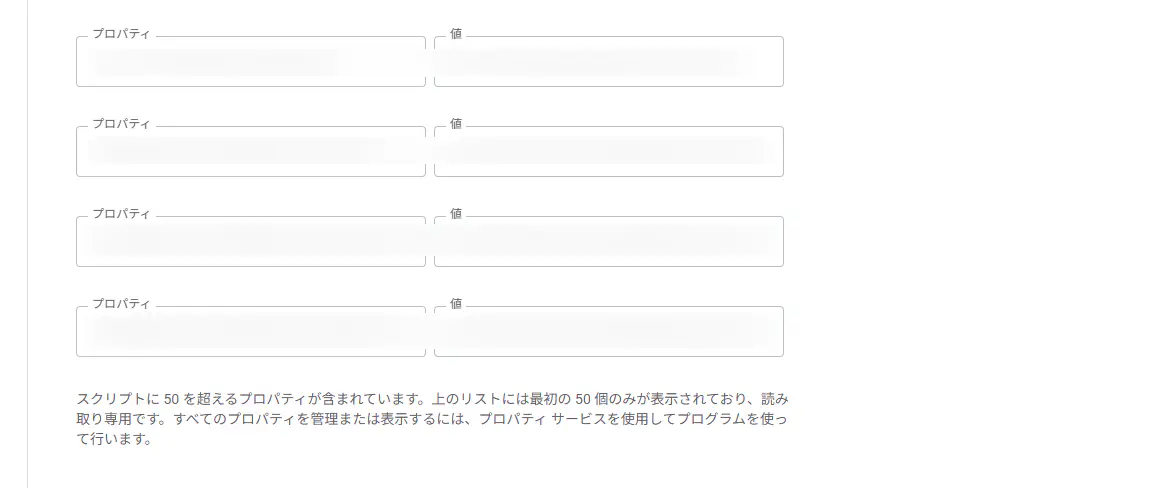
Google Apps Script(以下、GAS)のエディターでは、1プロジェクトにつき、スクリプトプロパティの数が50以上になると、51個目以降のスクリプトプロパティをGUI上で確認できなくなります。

スクリプトに50を超えるプロパティが含まれています。上のリストには最初の50個のみが表示されており、読み取り専用です。 すべてのプロパティを管理または表示するには、プロパティサービスを使用してプログラムを使って行います。
一応、PropertiesService.getScriptProperties()を実行して、console.log()とかをすれば表示できないことはありません。そして、Properties.setProperty(key, value)をすればプロパティを編集することは可能ですが、やはりGUI上で表示して編集する方が楽ではあります。

この事態を打開するためには、スクリプトプロパティの個数を減らすしかありません。そのため今回は、ID とパスワードを JSON にまとめてスクリプトプロパティに入れるようにしていきたいと思います。
スクリプトプロパティをJSONにする処理
このようなコードで、スクリプトプロパティをJSONにする処理を実装できます。getConfig()関数でJSON文字列をパースして設定オブジェクトを取得し、setConfig()関数で設定オブジェクトをJSON文字列に変換して保存しています。
// プロパティのキー
const CONFIG_KEY = 'myConfig';
// プロパティの値(JSON)から設定オブジェクトの取得
function getConfig() {
const configJson = PropertiesService.getScriptProperties().getProperty(CONFIG_KEY);
return configJson ? JSON.parse(configJson) : {};
}
// プロパティに設定オブジェクトの値(JSON)の保存
function setConfig(config) {
const configJson = JSON.stringify(config);
PropertiesService.getScriptProperties().setProperty(CONFIG_KEY, configJson);
}
// 使用例
function test() {
let config = getConfig();
// 設定値の取得
Logger.log(config.apiUrl);
// 設定値の更新
config.apiUrl = 'https://newapi.example.com';
config.apiKey = 'abcdef123456';
// 設定値の保存
setConfig(config);
// 確認
config = getConfig();
Logger.log(config.apiUrl);
Logger.log(config.apiKey);
}上記の実装で格納したmyConfigというキーのスクリプトプロパティは、プロパティストアを開くとJSON形式でそのキーに対する設定が確認できるようになります。
JSONなので、階層が深くなったり、構造に非対称性が出てくると編集しにくくなりそうですが、1層か2層ぐらいしか無いJSONであれば、手作業でも編集出来ないことは無さそうです。
こんな風に沢山フィールドがあったり、ネストの深さが一律で無かったりすると編集は大変そうですが・・・、
{
"myScript_01": {
"apiUrl": "https://api.example.com",
"apiKey": "1234567890abcdef",
"userSettings": {
"notification": true,
"language": "ja"
}
}, "myScript_02": {
"apiUrl": "https://api.example.com",
"apiKey": "1234567890abcdef",
"userSettings": {
"notification": true,
"language": "ja"
}
}
}こんな風にフィールドが横並びであれば、何だか編集できそうな気がします。
{
"myScript_01": {
"apiUrl": "https://api.example.com",
"apiKey": "1234567890abcdef"
}, "myScript_02": {
"apiUrl": "https://api.example.com",
"apiKey": "1234567890abcdef"
}, "myScript_03": {
"apiUrl": "https://api.example.com",
"apiKey": "1234567890abcdef"
}, "myScript_04": {
"apiUrl": "https://api.example.com",
"apiKey": "1234567890abcdef"
}, "myScript_05": {
"apiUrl": "https://api.example.com",
"apiKey": "1234567890abcdef"
}, "myScript_06": {
"apiUrl": "https://api.example.com",
"apiKey": "1234567890abcdef"
}
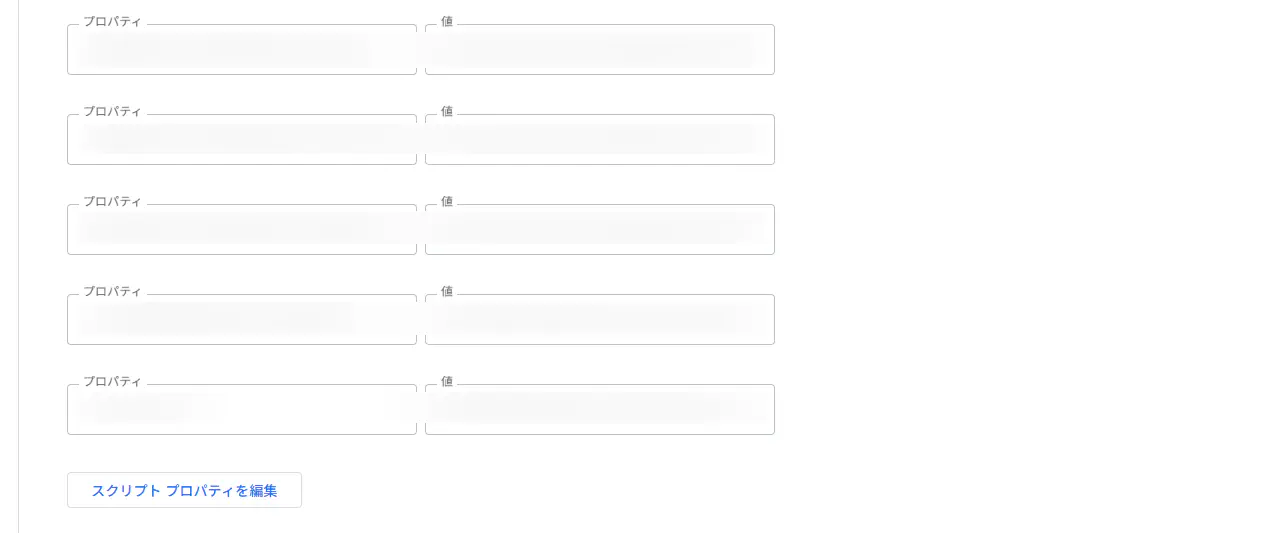
}そして、このようにJSONで格納することによって、「スクリプトプロパティを編集」ボタンをクリックすることで、再びエディタ上でプロパティを閲覧および編集できるようになりました。

まとめ
今回は、GASのエディターでスクリプトプロパティを全て表示するために、プロパティの値をJSONで格納する実装に関して紹介しました。これで、スクリプトプロパティが多く必要なプロジェクトでも、そのプロパティの編集作業の時間を短縮することが出来るかもしれません。
おしまい

見えるようになったあ!

久しぶりに見たなこの光景。
以上になります!



コメント