はじまり

いってきまーす。

おーい、どこ行くんだ?

ちょっくら、スーパーに行ってくるのさ。

そうかあ、じゃあ、ラップも買ってきてくれ。サランラップとかクレラップ的な。

はーい。
・・・・・・

ただいマララ・ユスフザイ~。

おかえリゴベルタ・メンチュウ~。
ラップ買ってきたあ?

買ってきたよ~。ほれっ。

お~、ありがと~。
・・・あれ? なんかラップにしては太いな。どこから出すんだ?
・・・って、これパイナップルじゃないか!!

ありゃ? パイナップル買ってきてって言ってなかったっけ?

ラップだよ! ラップ! 確かにラップって言った!
う~ん、前もって買うものをリストにまとめないからだよ~。

う~ん、いちいち紙とかに書き出すのもめんどいから、毎回とりあえず思いついたものを買ってるね。

よーし、じゃあ、この前作った買い物リストなるアプリを作ったから、今回はそれを紹介するぞ!

んま~、とりあえず、パイナップル切るか~。

おれも食うぞ~!
実際に作ってみます。
使用するテーブルを選んで、一旦UXを設定します。
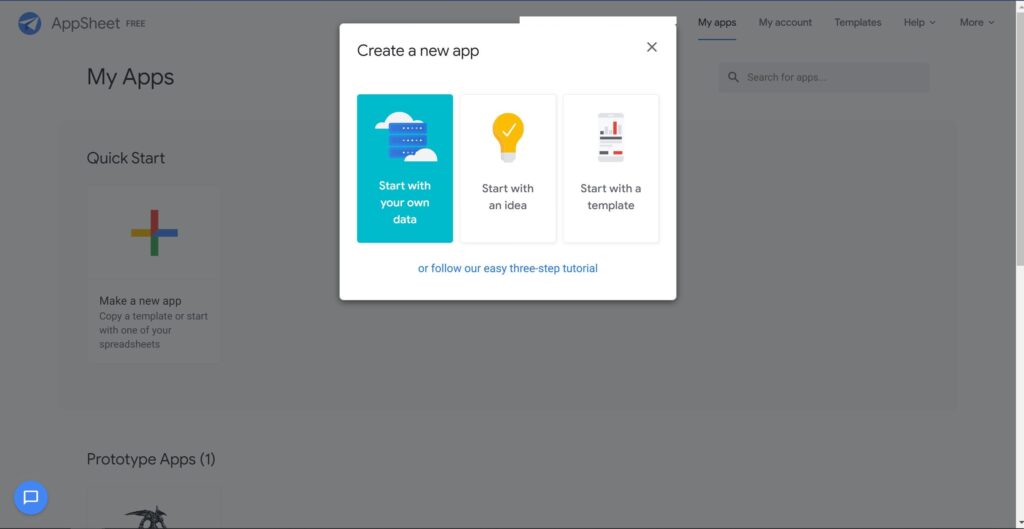
まず、AppSheetのホーム画面から、「Start with your own data」をクリックします。

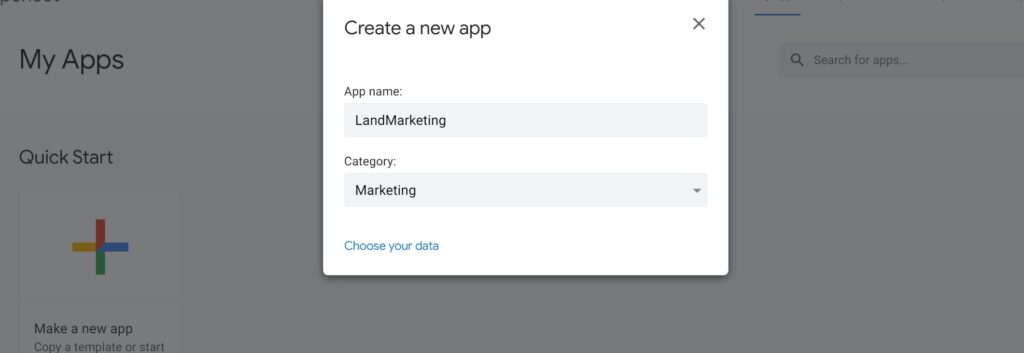
こんな感じで入力して、Choose your dataをクリックします。

データを格納するシートを選んで、こんな画面になるので待ちます。

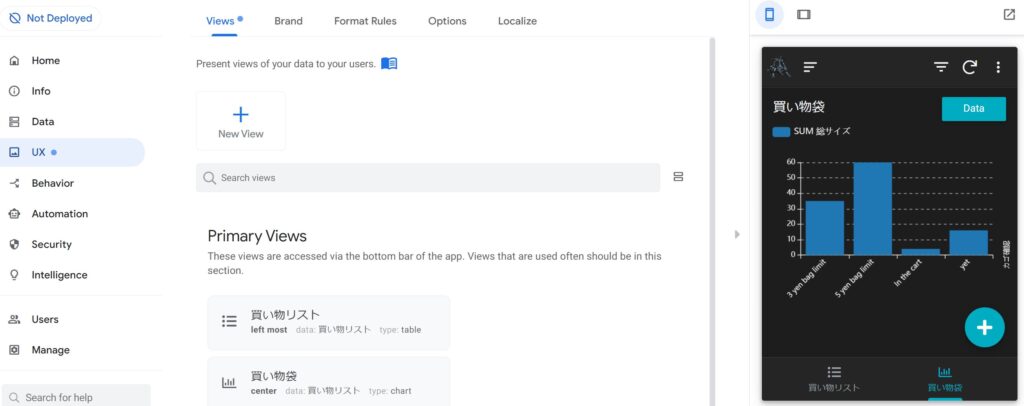
設定画面に遷移します。そして、そこからUXを設定しました。

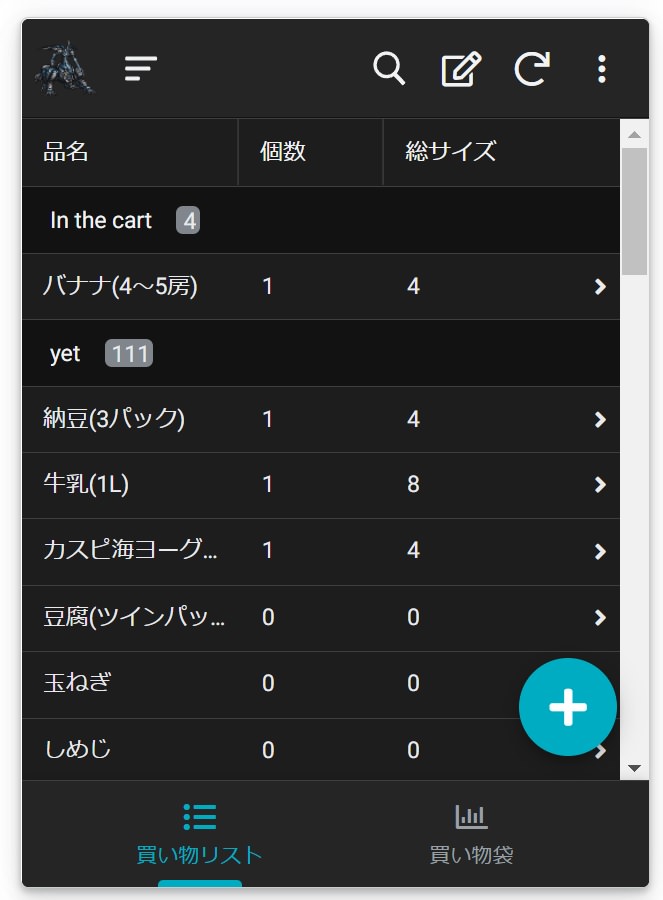
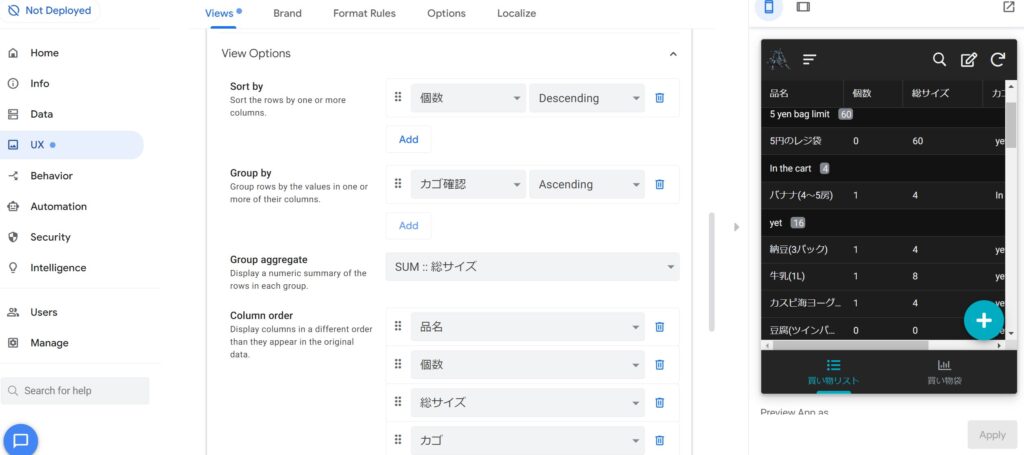
まず、「買い物リスト」を作りました。既にカートに入っている「In the cart」の品物と、まだ入っていない「yet」の品物でグループ分けしています。

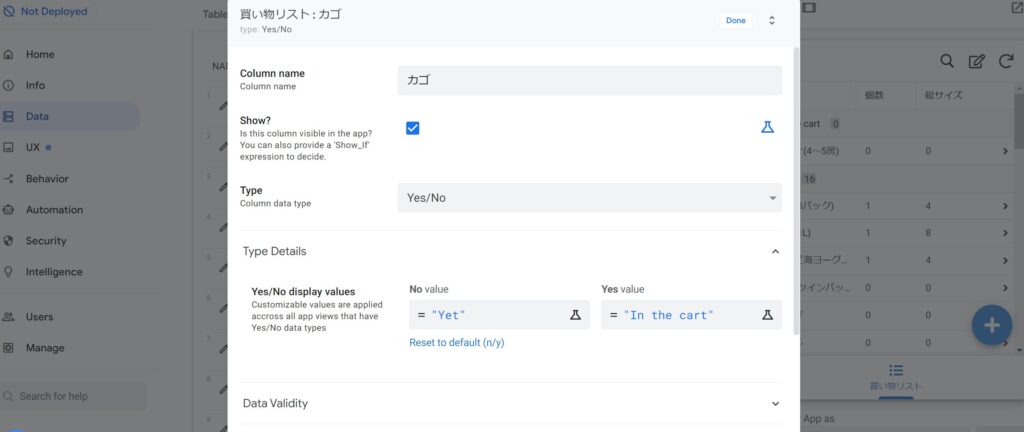
「Data」の「View Columns」で、Yes/Noに対応する値を、任意で設定できます。

ビュー上の「Enable QuickEdit」をONにします。これをすることで、カートに品物を入れたら、「カゴ」の列にチェックを入れるのが楽になります。(まだ、ベータ版っぽいですが使えるかもです。これから使い勝手が良くなるんですかね!?)

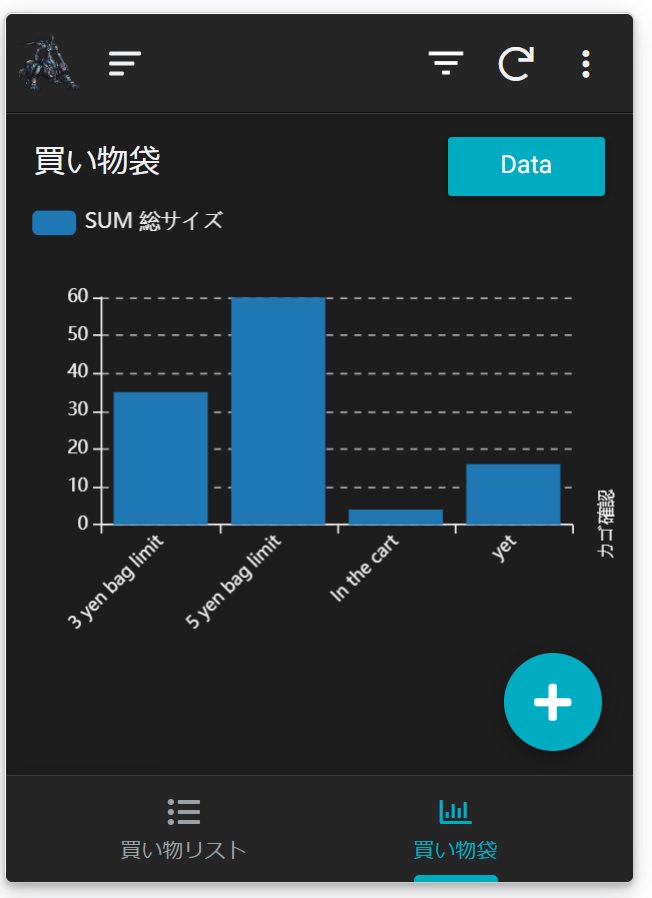
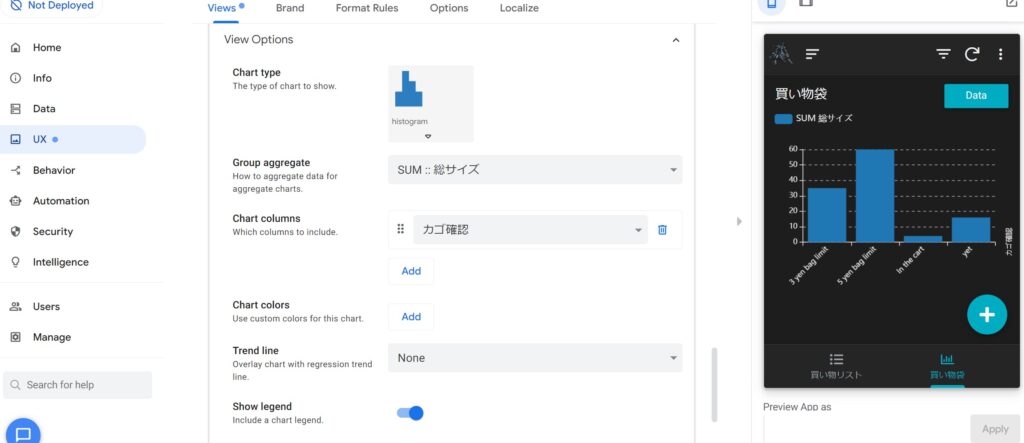
そして、「買い物袋」のUXはこんな感じです。

カートの中にある物がレジ袋に入るのかを知りたい。
上記で挙げた「買い物袋」のビューは、カートの中にある物がレジ袋に入るのかを知りたいために作りました。あとどれぐらい買い物袋にサイズが大きい品物が入るのかだったり、どれぐらい買い物袋のサイズを超過しているのかを可視化しました。
このUXを表現するのは少し苦労しました。
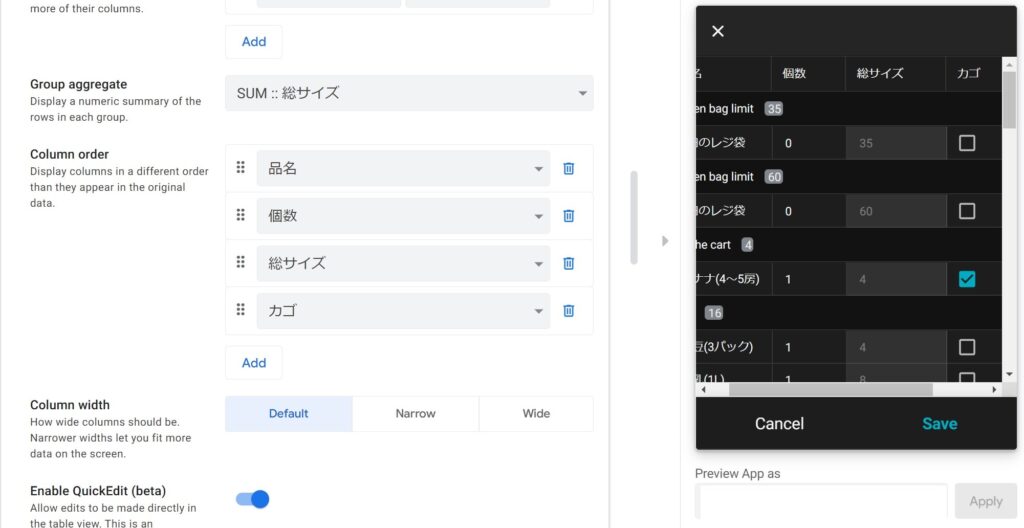
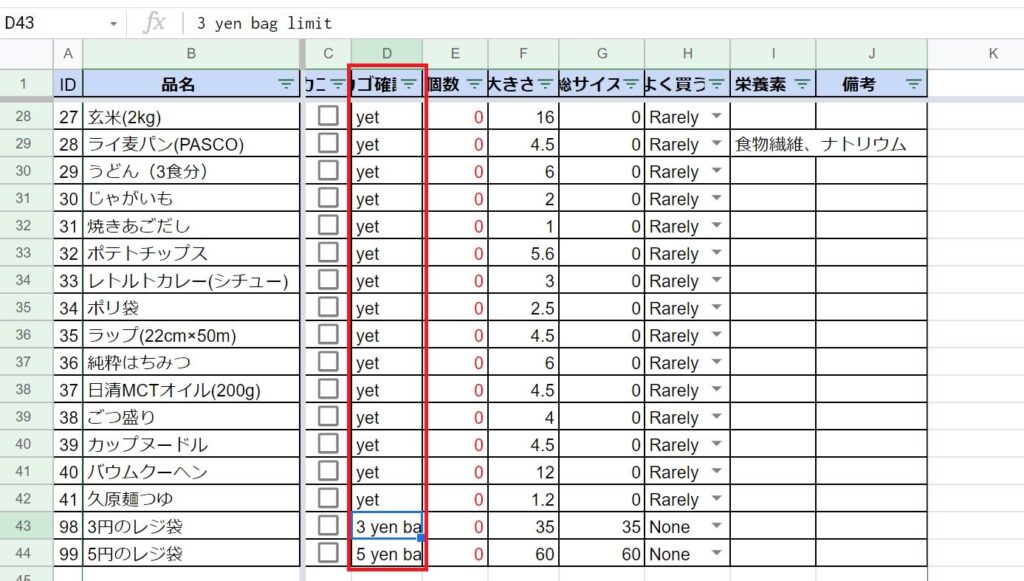
可視化した方法としては、まず「カゴ確認」のカラムを追加しました。
なぜ追加したのかというと、カゴにあるかどうかは、別の「カゴ」のカラムで入力させているのですが、そのカラムは上記の見出しのようにYes/Noの2通りで入力するので、AppSheet上だと棒グラフを2本しか表示できません。
表示したい棒グラフは4本なので、4通りデータがあるカラムを追加する必要があったのです。そのカラムが「カゴ確認」です。そして、「3円のレジ袋」と「5円のレジ袋」のレコードも追加して、AppSheetの表示方法に沿う形にしました。

ビューの設定はこのようにしています。(買い物リスト)

ビューの設定はこのようにしています。(買い物袋)

おしまい

とまあ、こんなところだ。ぜひ使ってみてくれ!

そうだねえ。買い物かごに入れた量とレジ袋に入る量が比較できるのは助かるねえ。使ってみようかしら。

うんうん。
・・・で、なんでリサちゃん返り血を浴びた感じになってるの?

ああ・・・、パイナップルを切ろうとしたら・・・

おれが切り刻まれちまったってわけさ・・・

うわあああ!! なんで果物を食べるために誰かが命を終わらせなければならんのだあ!?
もういい! おれが切る!

ぐぬぬ・・・無念・・・
・・・・・・

は~、パイナップルはパイナップルで美味いなあ~。 パクパク

んまいな~。 パクパク

んまいな~・・・。 パクパク

ふ~、流石に全部食うのはアレだから、保存しておくか。
えーと・・・、あ! ラップがマジで無くなっちまった!
・・・買いに行くか。

あ~、私買ってこようか・・・?

あ~、そうだね、お願いしようかな。

いってきまーす。

(また、メモってないな・・・。まあでも、流石に2回目はやらかさないかな?)

ああ・・・!! 包帯とガーゼも買ってきてくれえ!!
シューマイと油揚げとか買ってこられたら困るから・・・!!
頼むから、メモってから出かけてくれえええ・・・!!!
以上になります!



コメント