はじまり

前に作った拡張機能を公開するぞ!

おおっ、やりますかあ。

公開すれば、機能のフォルダをローカルに置かなくて済むぞ!
自作のChrome拡張機能を一般公開したい
今回は、以前に開発したChrome拡張機能を使って、拡張機能を外部に一般公開するための手順を抑えていきます。
使用するChrome拡張機能の開発に関する記事は、こんな感じになっています。内容が気になったら読んでみて下さい。
今回、こちらの記事を参考にさせていただきました。そこで、2024-05-07時点でのChromeウェブストアへの公開手順を確認するのが、本記事の主題となっています。

デベロッパー登録をする
まずは、Chrome拡張機能の公開申請をするためのプラットフォームである、「Chrome Web Store Developer Dashboard」を使用するために、デベロッパー登録を行います。
このリンクから登録できます。
そして、登録するためには初回5米ドルが必要ですので、悲しい表情をしながら決済をします。
プライバシーポリシーへの同意などもして処理を進めていくと、このようにデベロッパーとしての登録が完了します。(一応、「非取引業者」として登録しました。)

ストアの掲載情報などを設定する
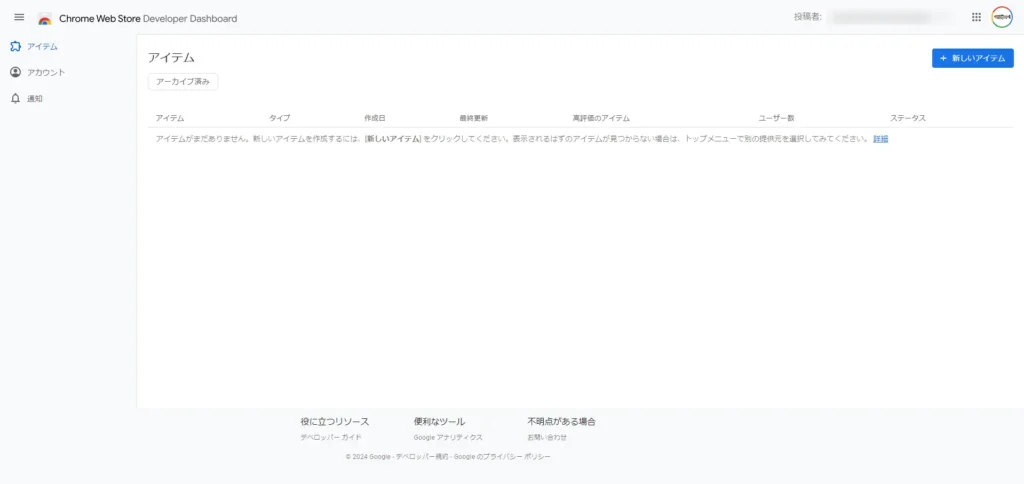
デベロッパーダッシュボードに進むと、このように「新しいアイテム」を追加できる画面が表示されますので、さっそく追加していきたいと思います。
「+新しいアイテム」をクリックして、拡張機能が圧縮されたZIPファイルをアップロードします。

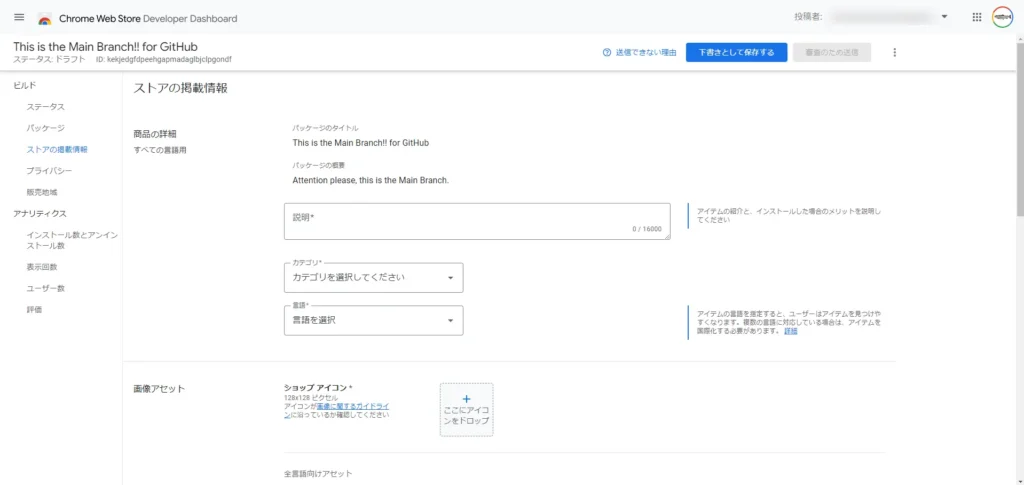
アップロードすると、このような入力画面になります。

「ステータス」では編集中のアイテムが公開されているかどうかなどを確認できて、「パッケージ」では編集中の拡張機能のバージョンや権限を確認することが出来ます。公開後は、「アナリティクス」で利用状況の確認も行えるみたいです。
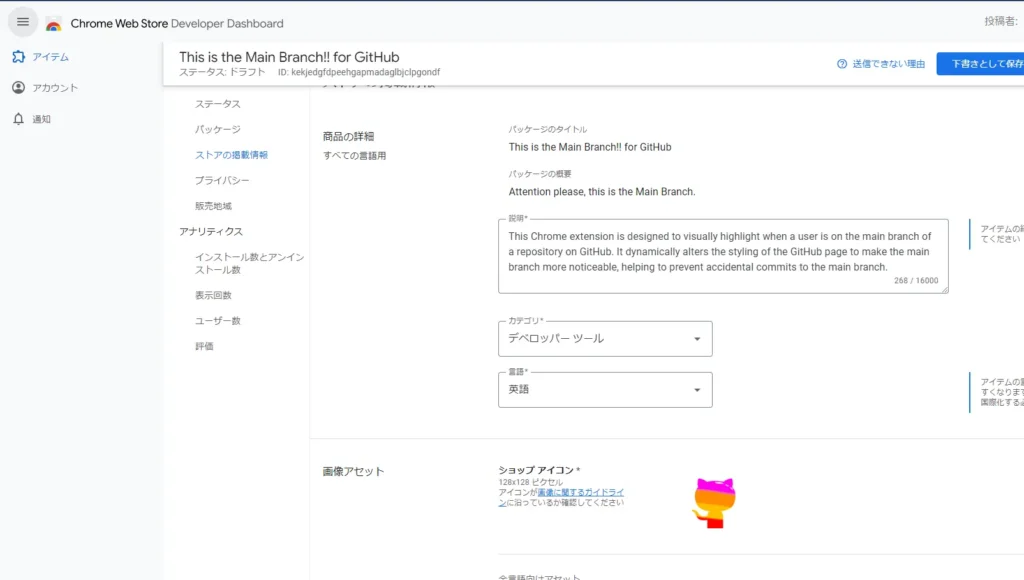
最初は、公開する拡張機能の「ストアの掲載情報」を設定するフォームが表示されますので、順次埋めていきます。
「パッケージのタイトル」と「パッケージの概要」は、manifest.jsonに記述されている内容が自動入力されます。
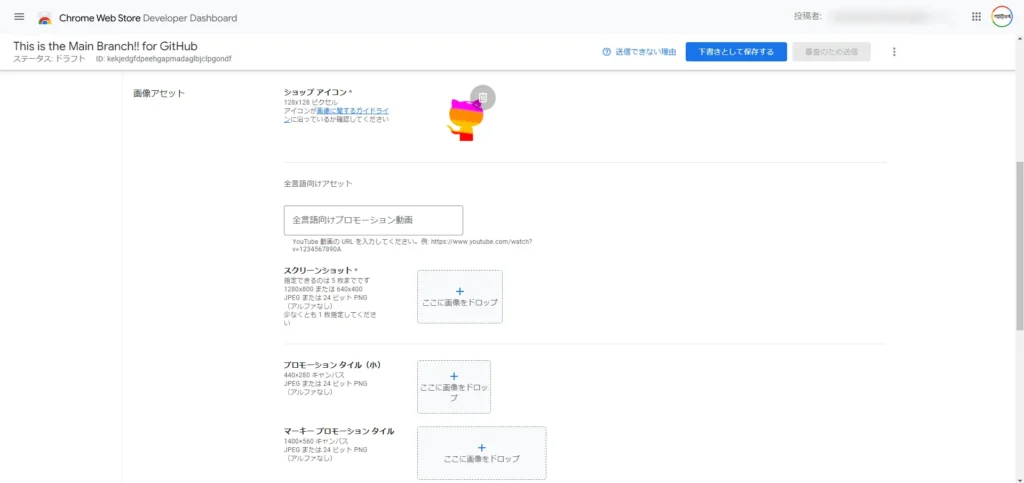
Chromeウェブストアに表示されるアイコンを設定したり、紹介用の動画(YouTubeリンク)やスクリーンショットなどの画像を設定する部分もあります。
アイコンやスクリーンショット画像は、アップロードできる形式がしっかりと定められており、その形式から逸脱したファイルをドロップするとアップロードすることが出来ません。

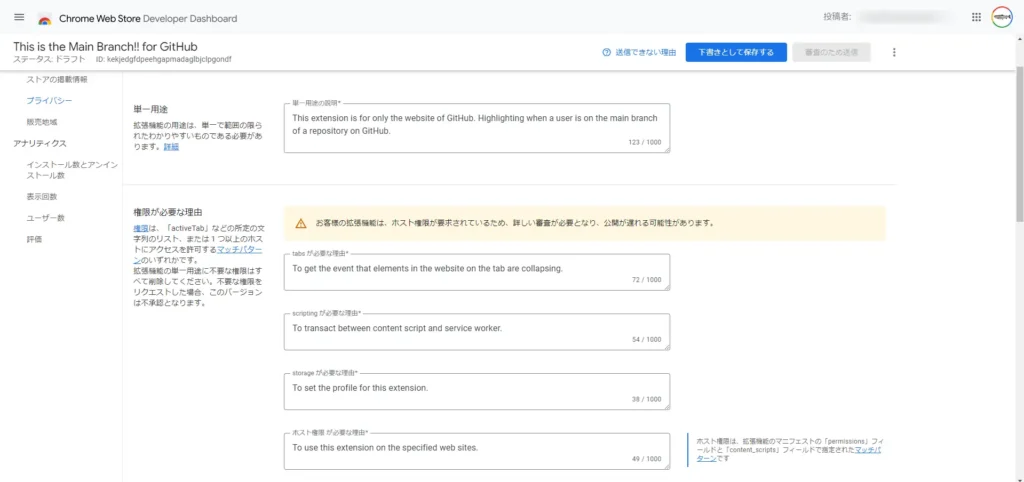
「ストアの掲載情報」のセクションを入力し終えたら、次は「プライバシー」セクションを入力していきましょう。
ここでは、申請する拡張機能の機能を書いたり、プログラムの中で利用している、Chrome APIの各機能への権限が必要な理由を入力する必要があります。(開発が終わってから月日が経ってしまうと忘れてしまいそうですね・・・)

また、manifest.jsonで"host_permission"が指定されている場合も、その理由を入力する必要があります。(画像内の「ホスト権限が必要な理由」の部分です。)
なんかこういうのって、英語で入力することが多いので、日本語で聞かれていますが、一応英語で回答しておきます。
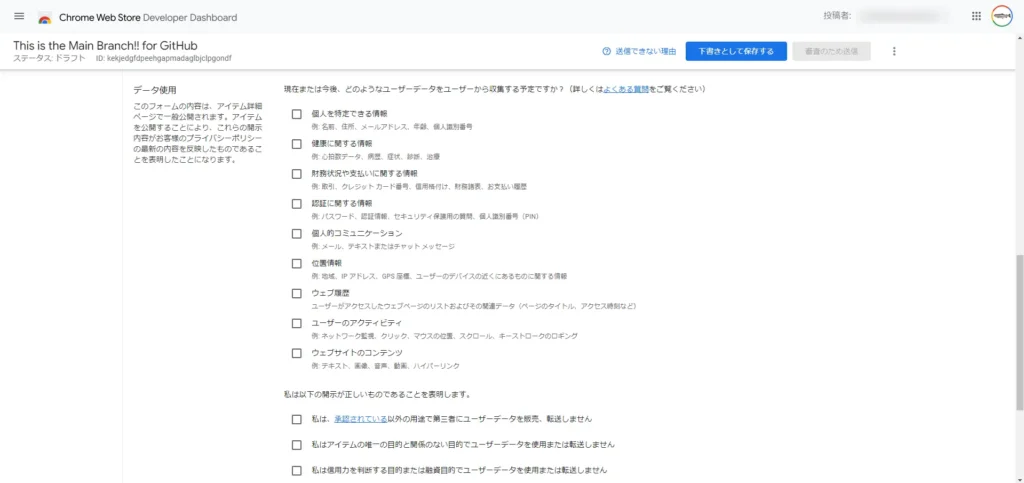
「データ使用」の目的を入力する場所もありました。
ユーザーデータを収集する場合は、収集したいデータの属性を設定する必要があるそうです。今回は特に設定しません。

そして、「私は以下の開示が正しいものであることを表明します。」の部分で、3つの事項にチェックを入れる必要があります。
- 私は、承認されている以外の用途で第三者にユーザーデータを販売、転送しません
- 私はアイテムの唯一の目的と関係のない目的でユーザーデータを使用または転送しません
- 私は信用力を判断する目的または融資目的でユーザーデータを使用または転送しません
これらには、チェックを入れます。
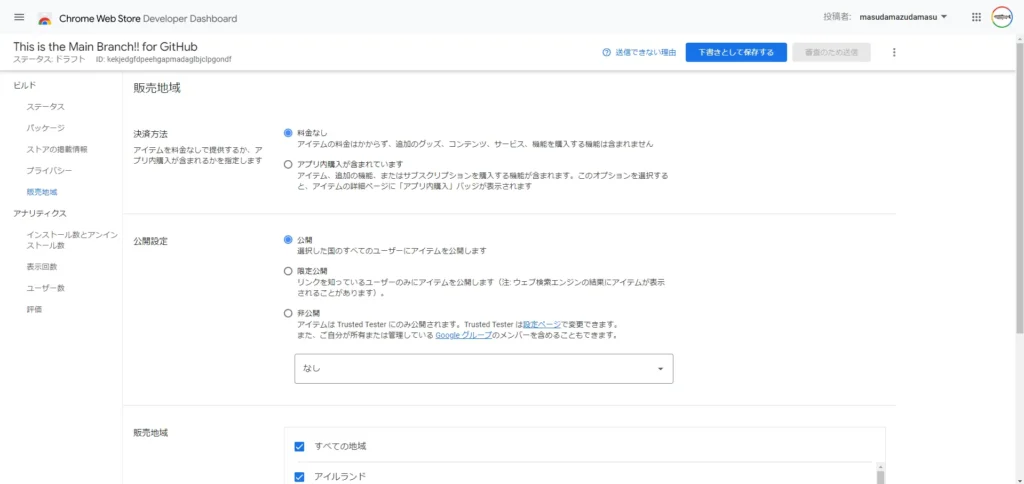
「販売地域」というセクションもありました。
拡張機能の中で決済が発生するかどうかや、どの範囲まで拡張機能を公開するかどうかも設定できます。
今回の拡張機能を公開する目的が、ローカルで邪魔にならない場所で拡張機能を管理するためだったので、「非公開」に設定しても目的の達成はできそうですが、デフォルトのままで「公開」で設定します。(「審査」させてみます。)

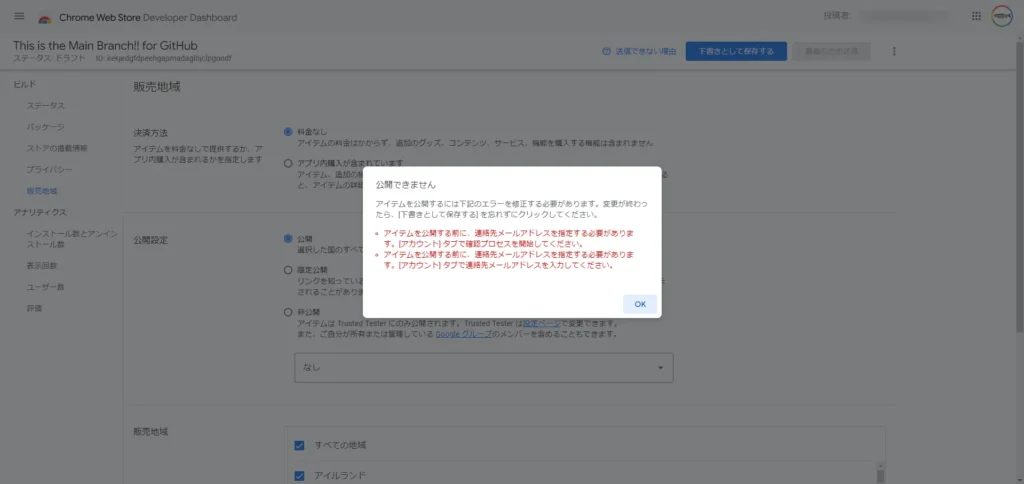
さあ、これで最後まで入力し切ったのでよっしゃー申請だーと思いましたが、まだ申請はできません。
「送信できない理由」をクリックすると、こんなポップアップが表示されます。 ほほう。連絡先メールアドレスが必要ですとな?

アカウントの連絡先を設定する
というわけで、拡張機能を公開するアカウントの、連絡先メールアドレスを設定します。
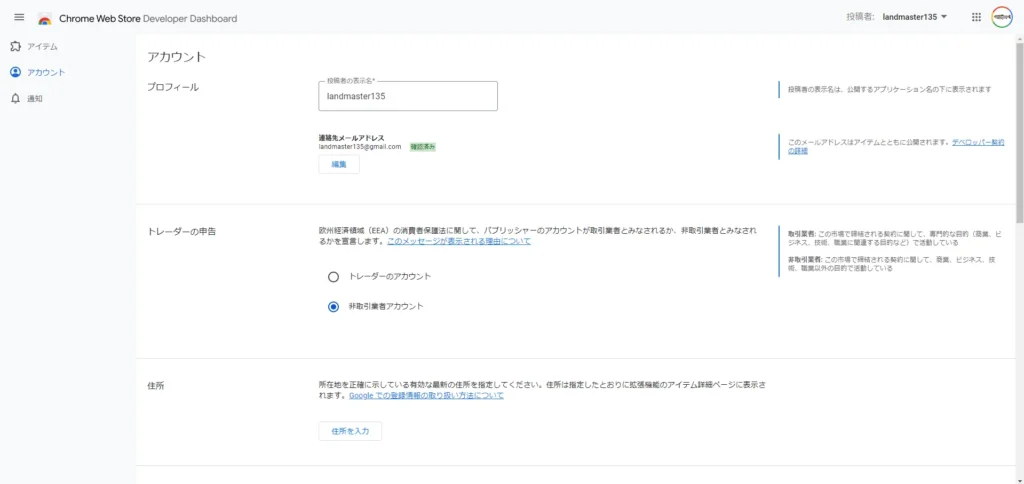
ダッシュボードの左側の方に「アカウント」を引っ張れるのでクリックします。

クリックすると、アカウント設定画面に遷移します。
そこで、「連絡先メールアドレス」を設定できるので、設定してそのメアドに届いたメールにあるURLをクリックして認証を完了させます。
認証が完了すると、以下のように「確認済み」メールアドレスとしてアカウント上に指定のメアドが設定されます。

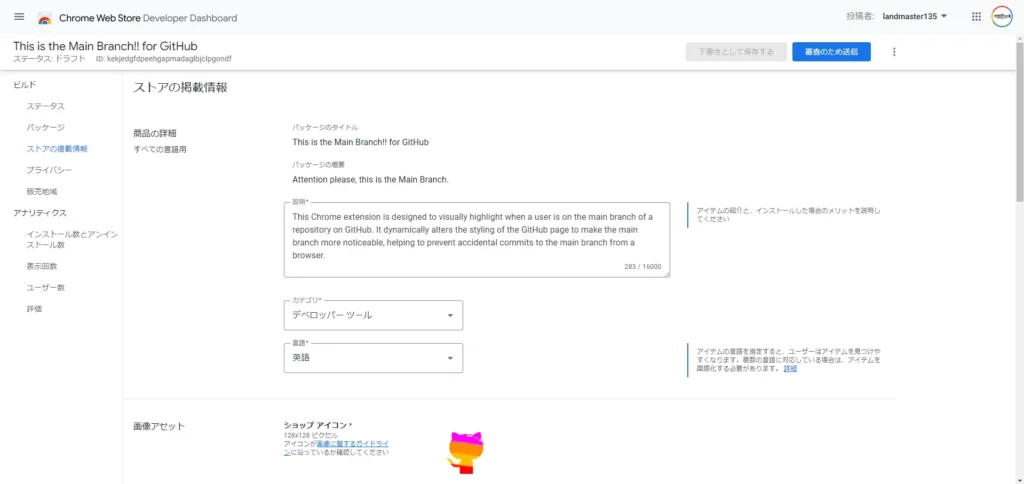
審査の申請をして待つ
確認済みメアドの設定が完了して、先程のアイテムの入力フォームに戻ると「審査のため送信」ボタンがアクティブになっていることが分かります。

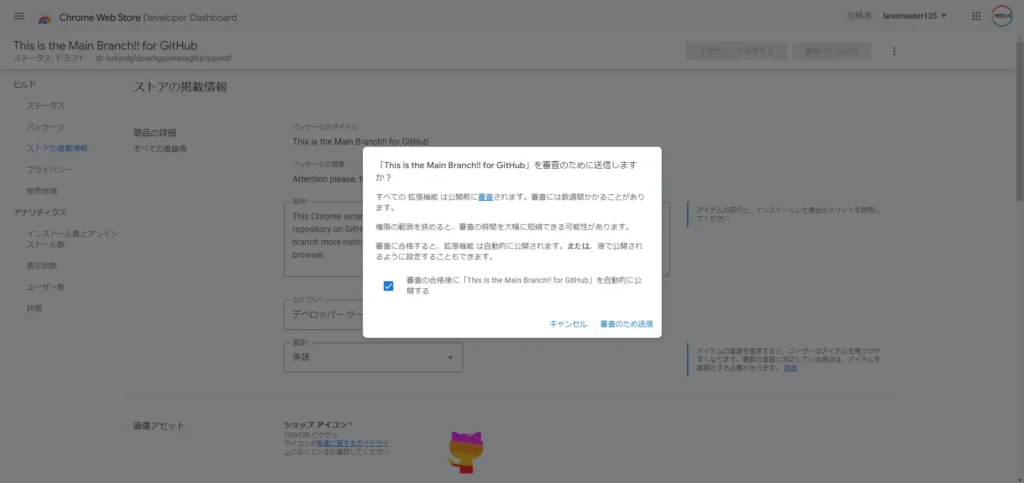
クリックすると、審査完了と同時に公開するかどうかを尋ねられます。今回は自動的に公開しようかと思います。

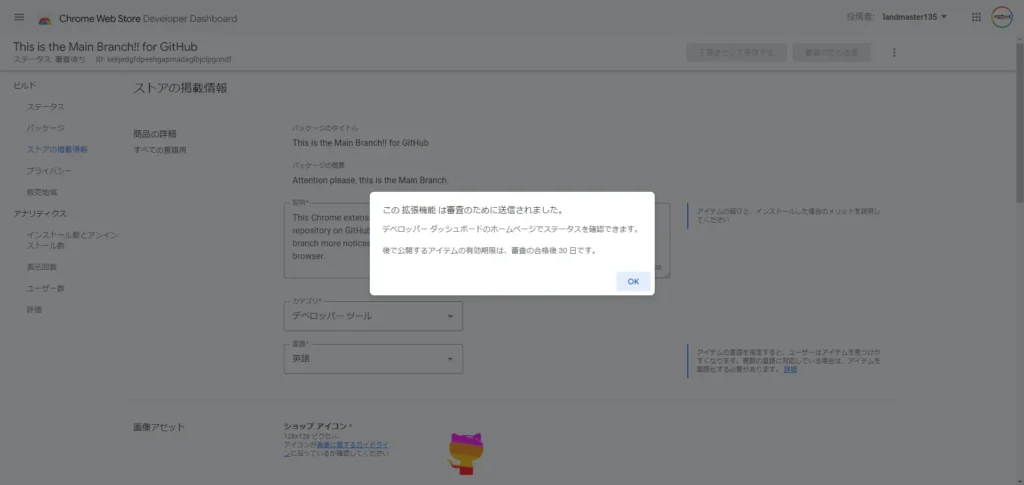
「審査のため送信」しました! しばし待ちましょう・・・
「後で公開する」設定にした場合は、審査完了後30日以内に公開する必要があるそうです。

審査完了! 公開!
放置していたら、審査の完了メールが届きました。
結果は、通過!
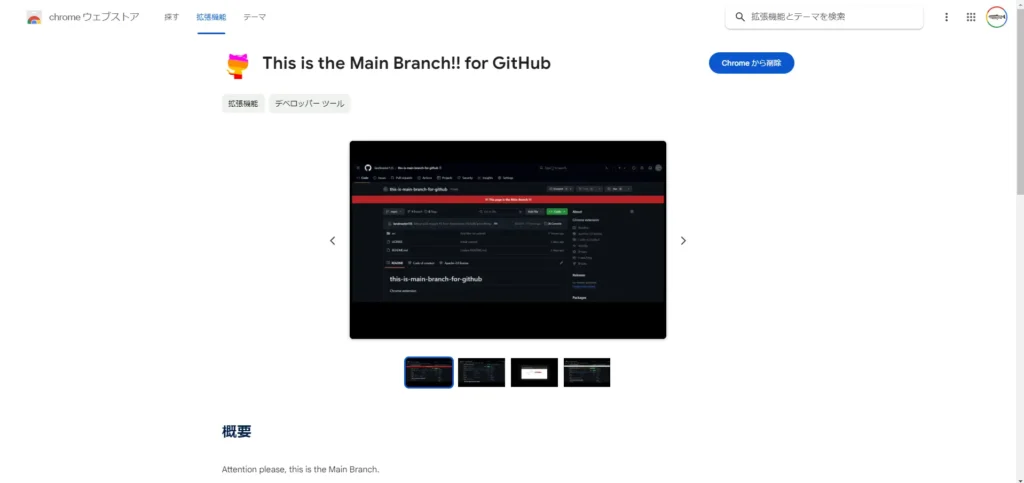
届いたメール内に貼られている公開URLを確認すると、実際に公開されていることが確認できます。
実際に拡張機能をダウンロードしてみて、動きも想定通りでした。

僕の場合、審査の完了メールが届いたのは、申請をしてから3時間後ぐらいでした。
拡張機能って、想像以上にスムーズに公開できるものなんだなあと、感服です。
まとめ
この記事では、自作のChrome拡張機能を一般公開する方法について紹介しました。以下のステップに従えば、己の手で作った拡張機能をChrome Web Storeで公開することができます。
- デベロッパー登録をする(登録料$5)
- ストアの掲載情報を設定する
- アカウントの連絡先を設定する
- 審査の申請をして待つ
- 審査が完了したら公開!
Chrome APIの「権限が必要な理由」を埋める時に、思い出すのに少し時間を食いそうなので、開発中にどこかにメモっておくと良いかもしれません。
おしまい

お~、これでいつでも機能をダウンロードできるぞ。

どれぐらい使われるのだろうかな。
以上になります!




コメント