はじまり

うっひょお〜、気持ちいい〜!

ああ、この前作ったツールを使っていて、気持ちよくなっているんだね。

そうなのだ。
今まで作ったツールの中で、最も作ってよかったと思ったツールなのだ。

上げるねえ。

というわけで、今回はこの気持ちいいツールを紹介します。
良ければ、使ってみたり、開発の参考にしてみて下さい。
以前の記事
以前にとあるツールを作りました。
それは一言で言うと、「Googleスプレッドシートに書いた内容をHTMLに出力してくれる」ツールです。
その機能を紹介している記事がありますので、それは以下をご参考下さい。
今回は、何をするツールなのか
そして、今回はそのツールに機能を追加しました。
一言で言うと、「Googleスプレッドシートに書いた内容をCSVもしくはTSVに出力してくれる」ツールです。
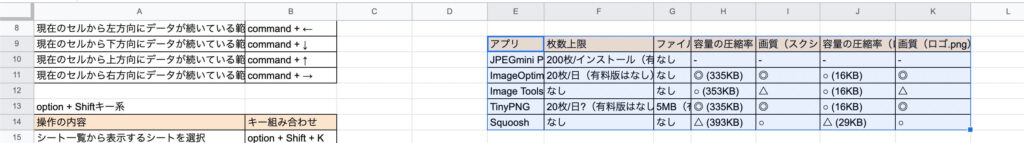
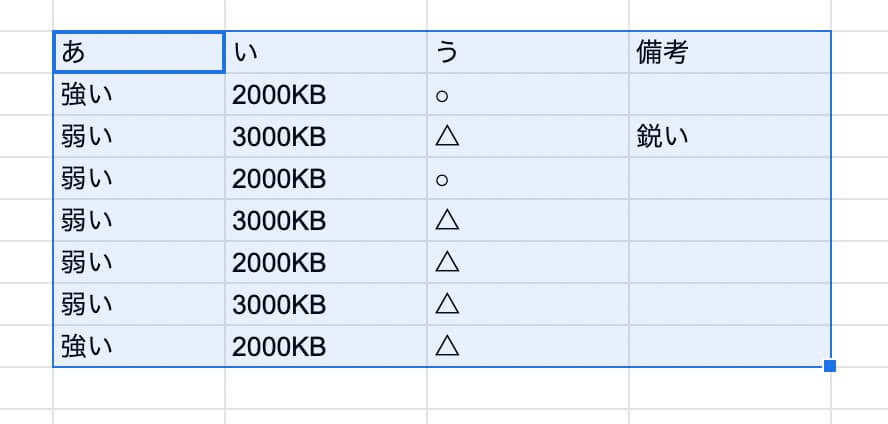
例えば、以下のように編集した内容があります。

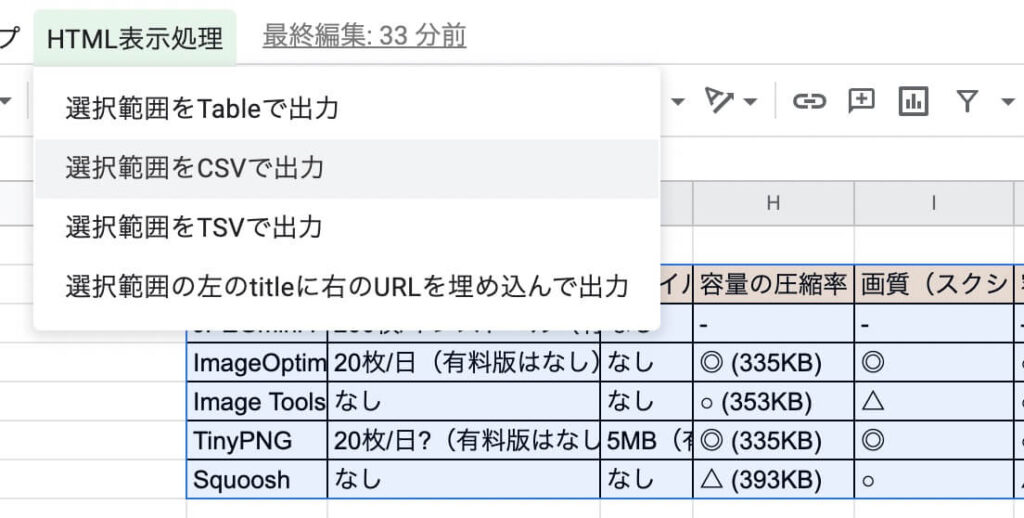
その内容をGoogleスプレッドシート上で選択して、僕のシートの場合は、GASで拡張したメニュー内の「選択範囲をCSVで出力」を押します。

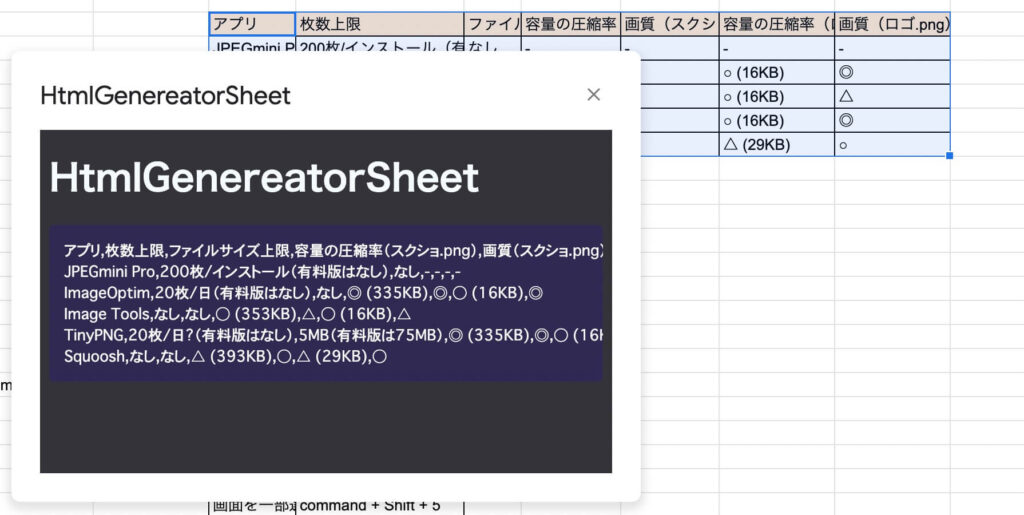
すると、CSVとして表内の値を出力してくれます。

これで出力したCSVやTSVは別のスプレッドシートに貼り付けたりしても良いですし、自分が作ったツールに利用するでも良いですし、データの受け渡しが楽になる機能になっていると思います。
HTML出力機能の使い途
CSVとTSVへの出力機能は、ぶっちゃけあまり紹介することがないですね・・・
その代わりに、今回のツールのHTML出力機能の使い途を少し書きます。
GitHubのREADME.mdに掲載する
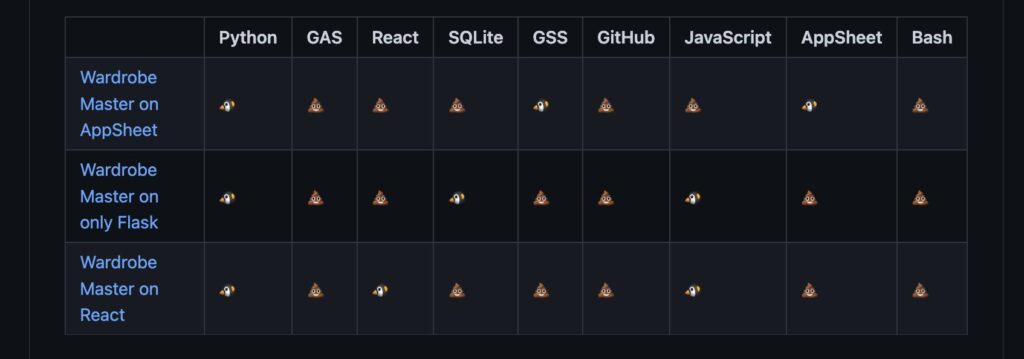
これは、以前の記事で、ツール実行のBefore & Afterを紹介した時に確認できるかと思います。
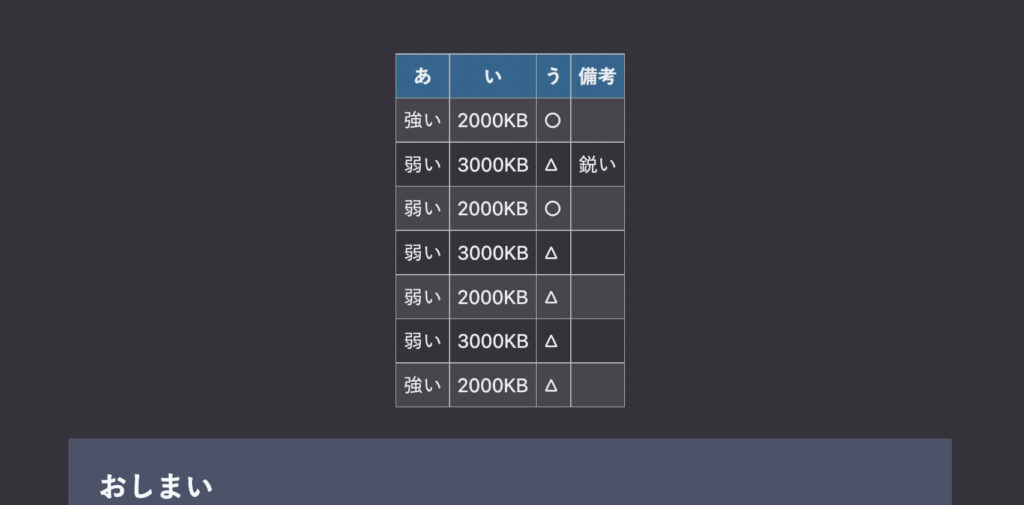
以下のように、GitHubのREADME.mdでtableレイアウトで情報を表示できています。

WordPressのテーブル編集を楽にする
最近、WordPressで性能比較などの記事を執筆する時に、テーブル形式で調査結果を掲載することがあります。
そうした場合に、WordPress上でテーブルを編集するのはあまり勝手が良くなく、記事の編集に時間が掛かっていました。
行や列の数も一気に増やせないですし。

そんな時には、Googleスプレッドシートでテーブルを編集した方が速いです。編集した状態でスクリプトを実行します。

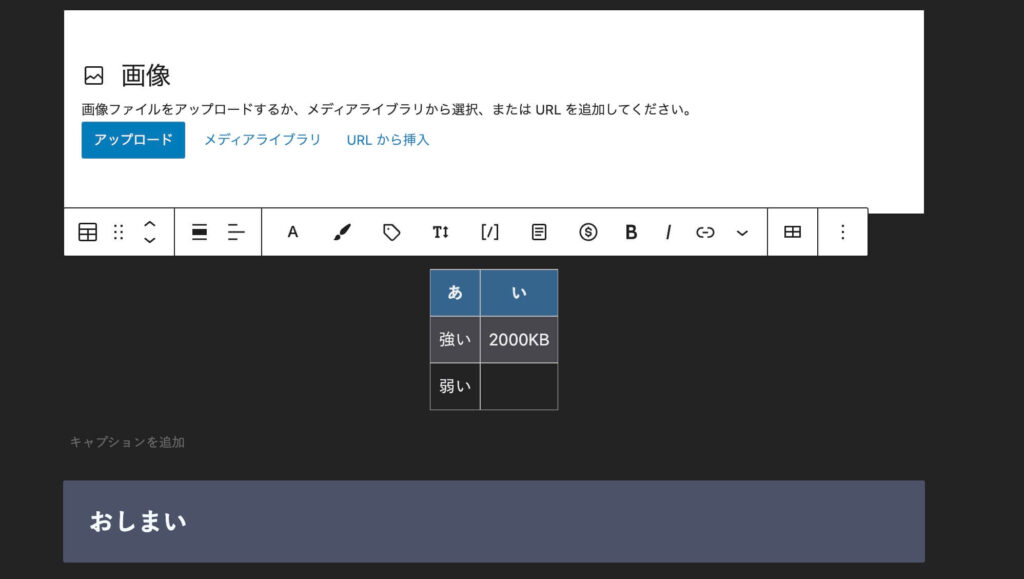
WordPressのテーブルはHTMLで編集できる状態にして・・・

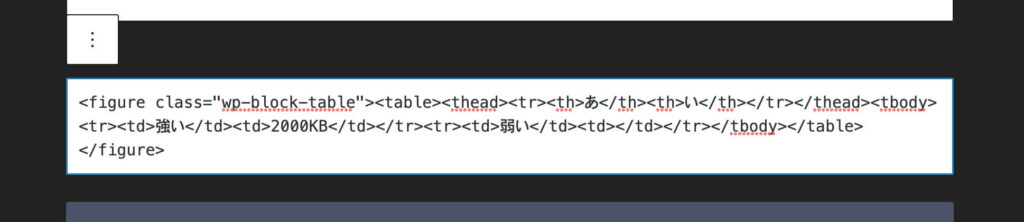
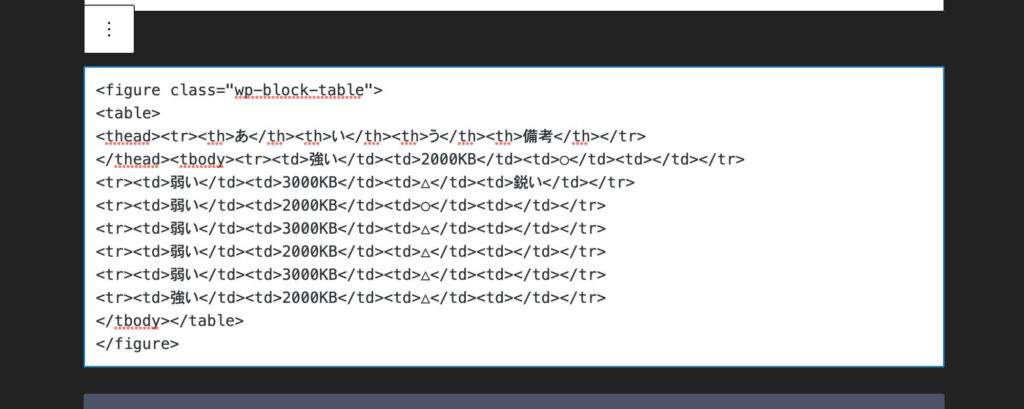
先程出力したHTMLを貼り付けてしまえば・・・

このように素早くブログにテーブルの編集内容を反映することが出来ます。

この時短は、個人的にかなり助かっています!
おしまい

今回作ったツールのリポジトリはこちらになります。ご参考下さい。

ふーー、楽、できてます!
以上になります!




コメント