はじまり

スプシのデザインが変えられるぞおおお!

ああ、変えられるよね
テーマカラーが変えられるんだよね

変わり様は地味だけど、
いつも使うから気分転換になりそう

じゃあ、おれも変えよ
何が起こっているのか
貴方は、Googleスプレッドシートではテーマカラーを変えられるって知っていましたか?
これが公式のテーマカラーリファレンス。

ちょっと変えてみましょうか
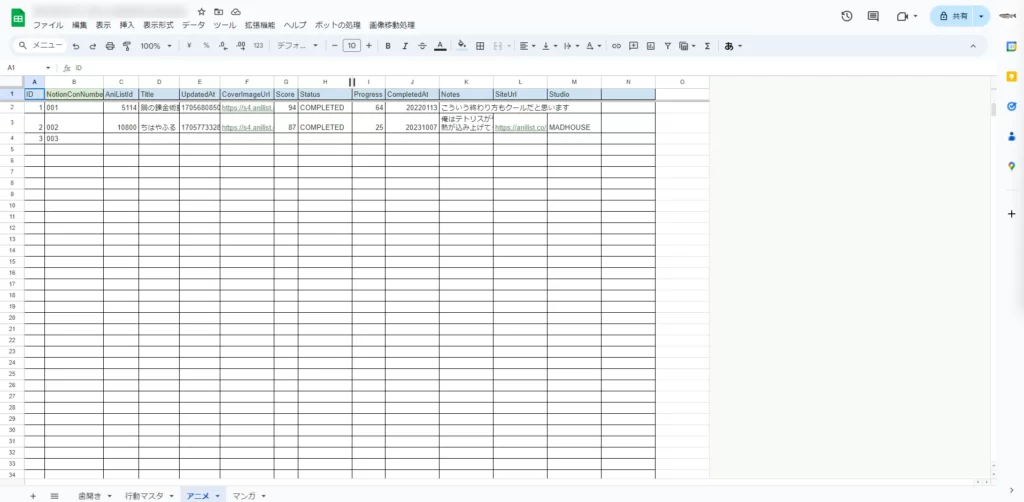
これが、全くテーマカラーをいじっていない純粋無垢のGoogleスプレッドシートです。

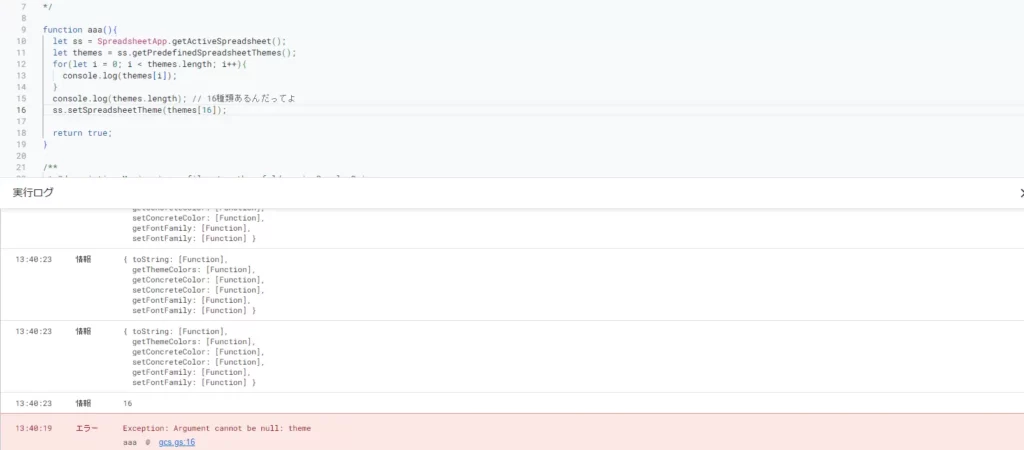
そのスプレッドシートに対して、Google Apps Scriptのエディタでこのコードを実行してみます
function setSsTeme(){
let ss = SpreadsheetApp.getActiveSpreadsheet();
let themes = ss.getPredefinedSpreadsheetThemes();
for(let i = 0; i < themes.length; i++){
console.log(themes[i]);
}
console.log(themes.length); // 16種類あるんだってよ
ss.setSpreadsheetTheme(themes[16]);
return true;
}すると、こんな感じのデザインになりました!

んんん・・・。
あんまり変化が無いというか、全く変化していないですね。
おそらく、最初に割り当てられているテーマカラーは、ほとんどの人が使っているであろう、純粋無垢なGoogleスプレッドシートなのだと思われます。
それでは、他のテーマカラーはどうなっているんだろう?
比べてみよう。
全てのテーマカラーを比較してみよう
ざっと並べてみるとこんな感じ。
















うーん・・・、少し細かいですね・・・
大きくして1つずつ見てみよう
ズームします。
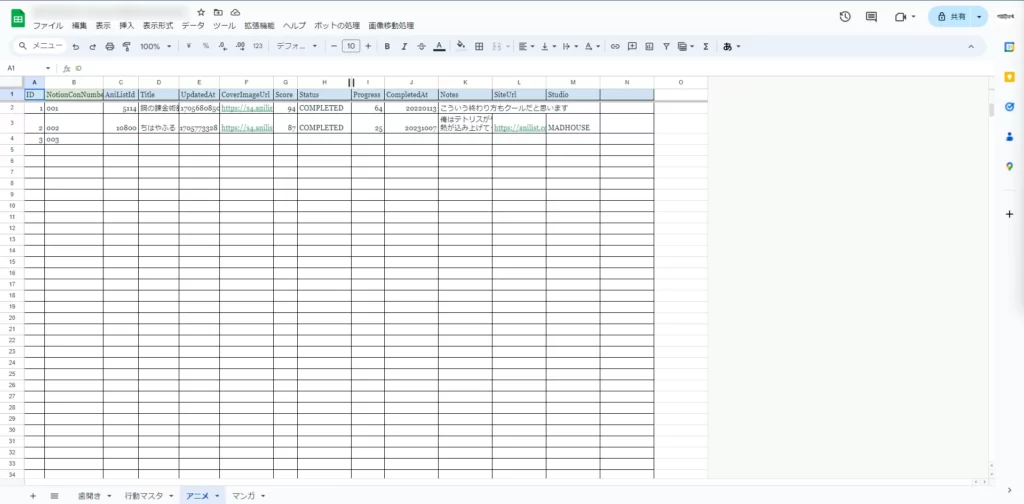
2番目のテーマカラー

最初に変えたものが1番目でした。
このテーマは、リンクの色が明るくなりましたね。
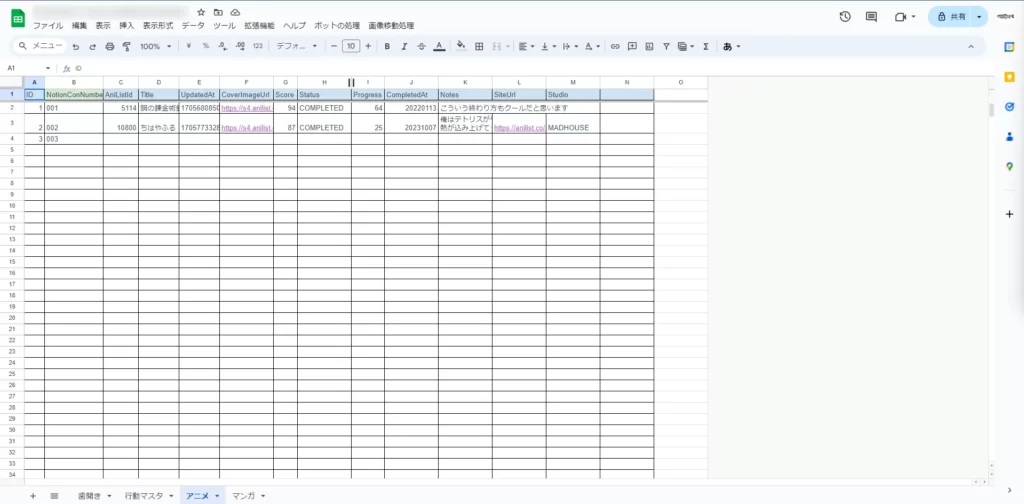
3番目のテーマカラー

このテーマは、リンクの彩度が少し減ったのでしょうか。
リンクが掛かっていることが認識しにくい分、疲れにくそうなテーマだと思います。
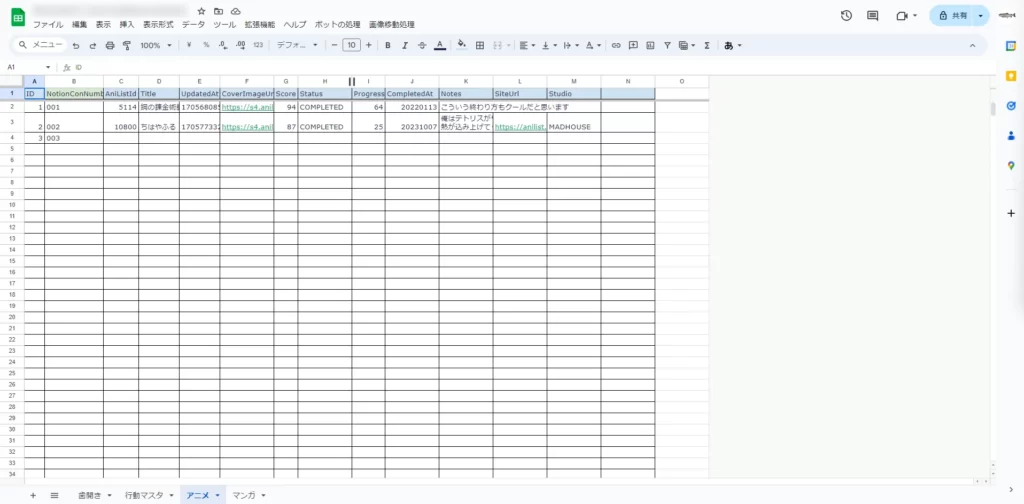
4番目のテーマカラー

また明るくなりました。
なんか、フォントも少し癖が出ましたね。「3」の癖がスゲェエエ。
5番目のテーマカラー

リンクの色が少し紫になったのでしょうか。
フォントも、横に広くなった感じがします。
6番目のテーマカラー

直前のものよりも、明瞭になった気がします。
7番目のテーマカラー

このテーマは、リンクが緑ですね。
落ち着いています。
8番目のテーマカラー

少し彩度が高い緑になりました。
「3」にも癖があります。
9番目のテーマカラー

これは、ピンクというか、紫というか、
リンクの色が赤みを帯び始めました。
10番目のテーマカラー

と思ったら、リンクの色がまた緑に。
11番目のテーマカラー

こちらは、全体的に青みを帯びていますね。
リンクだけでなく、普通の文字色も青くなっていることがより容易に識別できます。
12番目のテーマカラー

リンクの色が紫っぽく。
文字も少し野暮ったくなった?
13番目のテーマカラー

これは、リンクの色が黄色っぽい雰囲気があります。
14番目のテーマカラー

こちらは水色。
11番目は全体的に青かったですが、こちらはリンクの方が青みが強くて、彩度も高いです。
15番目のテーマカラー

リンクじゃない文字も、淡くなりました。
そして、英語と数字フォントが鋭利になりましたね。
16番目のテーマカラー

これが最後?
リンクの色が緑になりました。
これ以上ないって。
はい、秘密の17番目は・・・
ありませんでした。

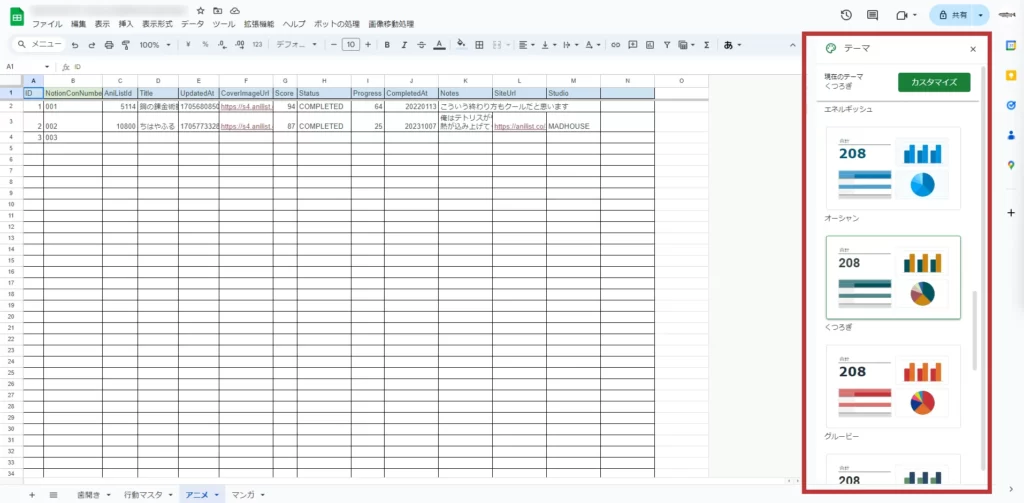
まあ、Googleスプレッドシートのテーマカラーは、GASのエディタを開かなくても、
ここでいつでも変更することが出来ます


僕は、くつろぎ(9番目)にしよっかな! 字が細いから一目で沢山見れるし。
spreadsheet.getPredefinedSpreadsheetThemes()で取得できるテーマの順番は、スプレッドシート上の順番と必ずしも同じわけではなさそうです。
おしまい

私はこれにしよう

ガラッと変わるわけではないですけど、
靴下を変えるぐらいに思ってもらえれば。
以上になります!



コメント