はじまり

一旦、あのツールが完成したから、今回はその紹介記事にするぜ・・・

お、とうとうあのツールが完成したか・・・

そうです。あの「TestGAS」を紹介させていただきまぁぁぁす!
そもそも、なぜ作ったか?

リサちゃんは、コーディングするときって、テストコードはもう書くのが当たり前になってるよね?

そうだね。テストコードを書いていれば、作った関数とかが何を返してくれる処理なのかが一発で分かって便利だし、関数の性能の担保にもなるからね。

うんうん、しかし、実はこのGoogle Apps Scriptには、そのテストコードを走らせるようなテストツールがないのだ・・・

Pythonで言うpytestとか、Node.jsで言うJestみたいなツールがないってことだよね?
それは、何か不便だね。

うむ、PythonやNode.jsと同様に、Google Apps Scriptで書いたコードも何をしたらその関数が動くかをいちいち覚えてられないので、テストコードを記述したいのだが、それ用のツールが無くて書けなかったんだ・・・
そして、実際に作ったのが「TestGAS」

そこで、Google Apps Scriptにテストコードを記述してその動作確認を行うためのツールを作りました。それが「TestGAS」というツールです。
このロゴが目印です。


おー、例えばどんな風に動くの?

例えば、こんなテストコードを打つとしよう。
テストコード.gs
// content of test_sample.gs
let tester = TestGAS.createExecutor();
function sample(x){
return x + 1;
}
class Test_sample{
test_sample_1(){
tester.assertEquals(sample(2), 4);
}
test_sample_2(){
tester.assertNotEquals(sample(2), 4);
}
}
function execute_Test_sample(){
let failureFuncs = tester.executeTestGas(Test_sample);
}
ふむふむ。

そして、execute_Test_sampleを実行すると、こんな結果が返ってくるよ。
出力
[ 'test_sample_1', 'test_sample_2' ]
TestGAS starts: "Test_sample"
...... TestGAS terminated: "Test_sample".
====================================================== FAILURES ======================================================
______________________________________________ test_sample_1 ______________________________________________
AssertionError: Actual value is not equal to Expected value.
actual : 3
expected: 4
=================== 1 failed, 1 passed of all 2 tests in 0.01 seconds ===================
おー、pytestライクに返ってくるねえ。

Assertion以外で、普通にコードがミスってたら、Google Apps Script既存のエラーチェックに引っ掛かるので、そこのチェックも大丈夫。

おー、使えそうだねえ。
開発で苦労したこと

初めてテストツールなるものを作ったから、色々と大変な部分があったが、その中でもかなり印象に残っているのは、thisのバインドとファクトリメソッドのところかな。
この2つは、それぞれ記事にしているので、みなさんもGASとかJavaScriptで何か作る時に参考にしてもらえればと思います。
thisのバインドに関する記事
ファクトリメソッドに関する記事

ファクトリメソッドにしないと、外部のGASエディタから呼び出せなかったんだよねえ・・・
その他の作成物

今回、ライブラリのリファレンスとか初めて書いたよねえ・・・。
そのために使ったのがGitHub Pagesで、Public Repositoryにすれば無料で利用できて、テーマとかもいじれるから、とても便利。
実際に作ったリファレンスのページがこちらになります。

リポジトリはここだね。

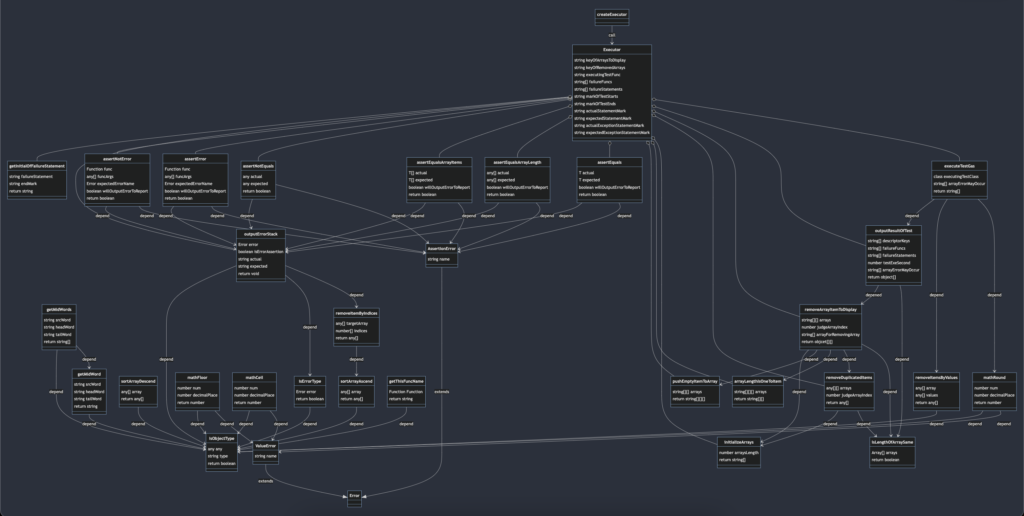
クラスとか関数の設計図はこんな感じになってます。

課題

今回、最低限の機能は実装できたと思うんだけど、もう少し欲しい機能があるんだよなあ・・・

私としては、この機能が欲しいかなあ・・・
・関数をモックする機能
・網羅率(カバレッジ)を表示する機能

うむ、まさしくそれらの機能が無いんだよね・・・
しかし、やり方が分からん・・・
やり方をIssueに載せてくれたり、プルリクして下さるとかなり嬉しいです!
おしまい

なんとか、公開できるレベルまで持ってこれて何よりです!
個人的には、とりあえずこれで自作した関数の仕様がテストコードとして書けるようになったから、かなり満足。

コードの動きをいちいち確認する作業が省けるねえ!

みなさんも使ってみたい場合は、このスクリプトIDを使って利用できると思うので、使ってみて下さい。
1CRjWWWYfjD7WzPl43RB1BiD7XDLJmR03eEpXr2LMh75yAq5qMlczOIfm以上になります!





コメント