はじまり

Googleドライブの容量が足りなああい!!

・・・なんてこと、ありませんか?

ありますね。ブログとかYouTubeの素材画像が容量を圧迫する原因の1つですよね。

どうにかなりませんか?
画像の容量・・・

冗長な容量は削ってしまいましょう!
・・・といったわけで、今回は画像を最適化するツールの比較をしてみましょうか。

はい! やってしまって下さい!
今回比較する画像圧縮ツールたち
比較対象は以下になります。
- JPEGmini Pro
- ImageOptim
- Image Tools
- TinyPNG
- Squoosh
簡単に各ソフトの紹介をします。
JPEGmini Pro
.jpg画像を圧縮するソフトとしては「JPEGmini」は古参なものになるかと思います。以前は、「JPEGmini」をApp Storeからダウンロードできたのですが、App Storeから無くなってしまいましたね。残念。
圧縮時にExif情報を保持するので、圧縮後でもGoogleフォトにアップロードしたときに撮影日時がちゃんと反映されてくれます。これがかなり助かる。
まだ僕は試していませんが、どうやら現在のJPEGmini Proは、動画の圧縮まで出来るようです。
しかし、無料版は、1度のインストールにつき200ファイルまでの制限があります。

ImageOptim
.png、.jpg、.bmp、.tiff、.heicの画像ファイルを圧縮できるツールです。
こちらはApp Storeからダウンロードできます。
無料版は1日20ファイルまでの制限がありますが、有料版を買うことで無制限になります。

Image Tools
.png、.jpg、.bmp、.tiffの画像ファイルを圧縮できるツールです。
こちらもApp Storeからダウンロード出来ます。
無料で枚数制限なしで、画像を圧縮出来ます。

TinyPNG
.webp、.png、.jpgの画像ファイルを圧縮できるWebツールです。
1度の圧縮では20ファイルまでが上限のようです。あと、1ファイル当たりの容量の上限が5MBまでとなっています。
こちらもPro版(有料)で無制限になり、1ファイル当たりの上限が75MBになるようです。

Squoosh
Google製の画像圧縮ツールです。Web上で動きます。
ファイル拡張子の種類は、
色々と設定をいじって圧縮できるツールになっています。枚数制限はないみたい?

実際に、比較してみた(風景)
それでは、比較していきます。
まずは、この風景の写真(Samusung Galaxy S10のカメラで撮影)から試してみます。オリジナルの容量は、5.9MBになります。お、重い・・・

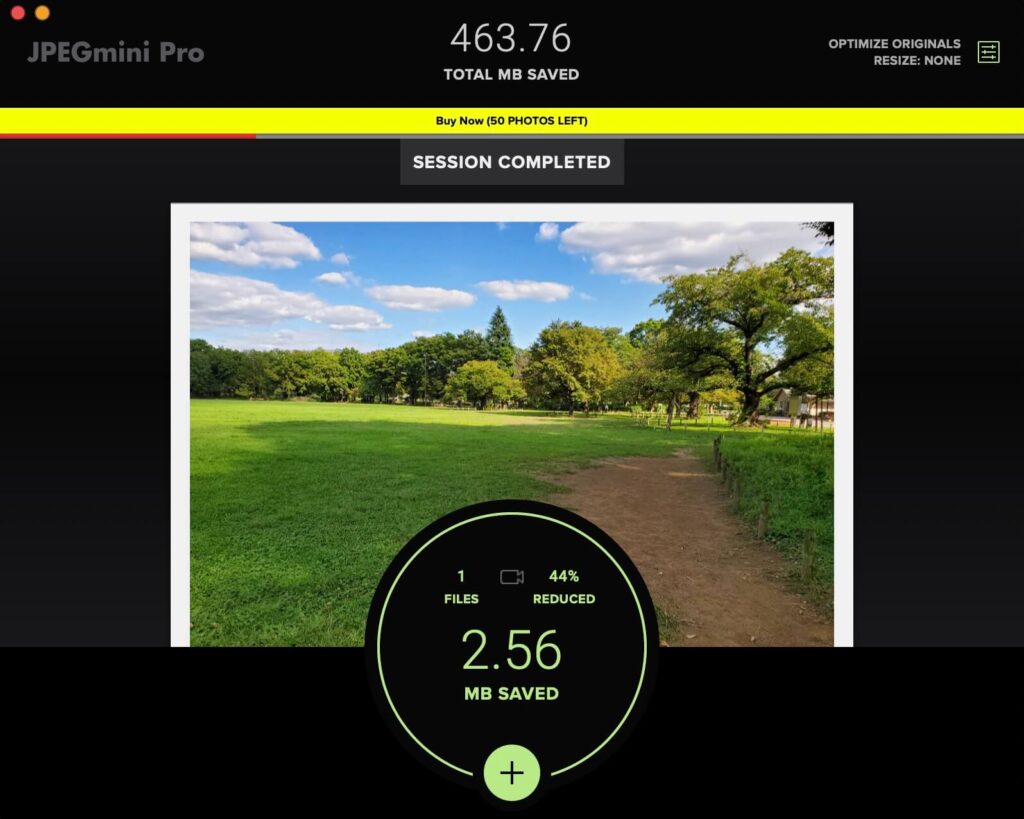
JPEGmini Pro
まずは、JPEGmini Proからですが、アプリ画面上に画像ファイルをドラッグ&ドロップすればそのファイルを圧縮してくれます。簡単。

圧縮後は3.3MBになりました。仕上がりはこんな感じ。

ImageOptim
こちらも、アプリ画面上に画像ファイルをドラッグ&ドロップすればそのファイルを圧縮してくれます。簡単。

圧縮後は1.7MBになりました。仕上がりはこんな感じ。

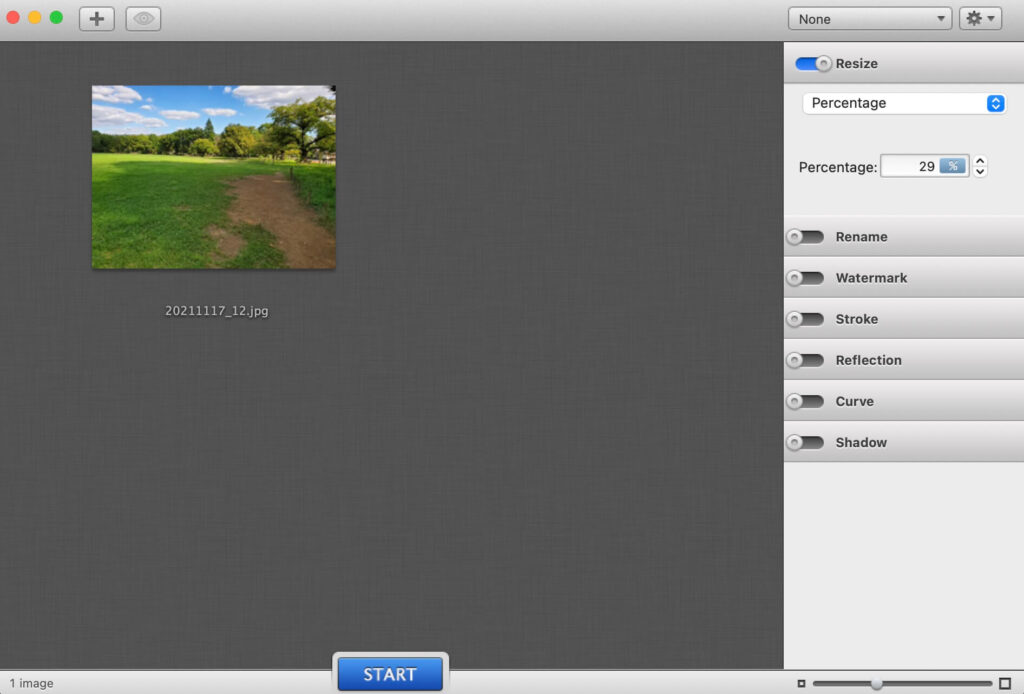
Image Tools
こちらはアプリ画面上にドラッグ&ドロップした後に、どれぐらいの圧縮するかどうかを設定する必要があります。
今回は、「ImageOptim」の圧縮後のファイルサイズと合わせるために、29%の圧縮率で圧縮します。

圧縮後は予定通り1.7MBになりました。仕上がりはこんな感じ。
ボケてしまっていますね。

TinyPNG
TinyPNG無料版の1ファイル当たりの上限のことをすっかり忘れていました・・・
今回、Pro版は検証しません。そして、最近のカメラで風景を撮影したら、大体5MBは超えますよね・・・(高性能になったもんだなあ。)
なので、不戦敗にします。カメラで撮った画像ファイルには向いていません。
Squoosh
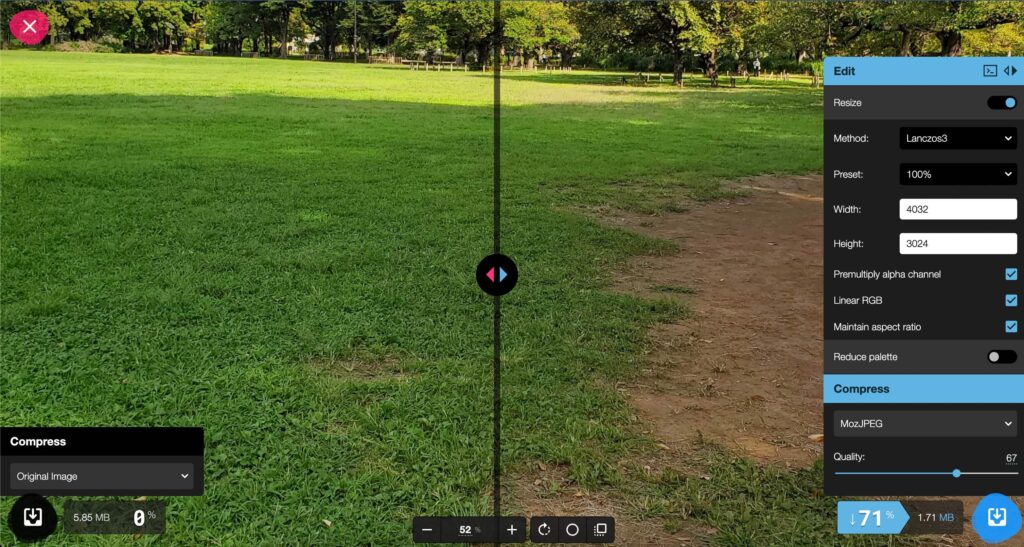
こちらはSquooshのページを開いた状態で、圧縮したい画像ファイルをドラッグ&ドロップしたときの画面になります。
かなり細かく設定できるのが分かるかと思います。圧縮方式とかも選べます。
今回はデフォルト設定にして、サイズだけ「ImageOptim」のものと同じぐらいになるように圧縮しました。

圧縮後は予定通り1.7MBになりました。仕上がりはこんな感じ。

実際に、比較してみた(スクリーンショット)
次は、スクリーンショットした画像(.pngファイル)がどうなるかを試してみます。
今回、こちらの画像を使います。オリジナルサイズは、1.5MBです。

JPEGmini Pro
PNG画像は圧縮できないようです・・・
そのため、不戦敗です。
ImageOptim
圧縮後は、335KBになりました。仕上がりはこんな感じ。

Image Tools
ImageOptimの容量に近づけようとしましたが、刻みきれず。
圧縮後は、353KBになりました。仕上がりはこんな感じ。
ボケてしまっています。

TinyPNG
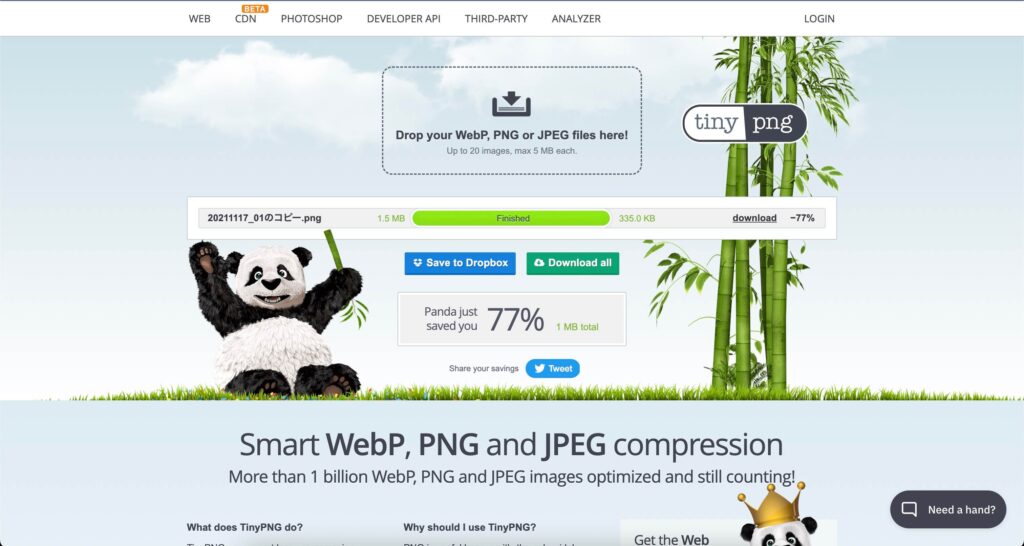
TinyPNGで圧縮するのは、今回初めてです。
圧縮が成功するとパンダがバンザイをします。Dropboxに圧縮した画像を共有することも出来るようです。

圧縮後は、335KBになりました。仕上がりはこんな感じ。

Squoosh
「ImageOptim」と容量を合わせに行きます。
今回は、Resize:50%とCompress:OxiPNG
圧縮後は、393KBになりました。仕上がりはこんな感じ。
ほんのりボケてしまっていますね。

画質の比較
僕の感覚だと、画質が低い順に、
Image Tools < Squoosh < ImageOptim = TinyPNG
という感じがします。
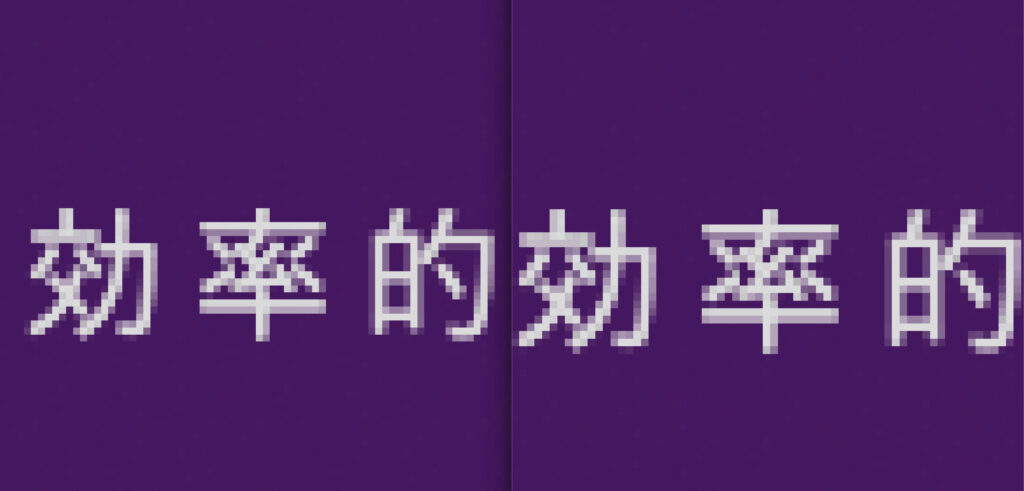
ImageOptim(左)とTinyPNG(右)を文字のレベルまで画質を比較してみましたが、どちらも同じくらいの画質に見えます。

実際に、比較してみた(ロゴ)
次は、ロゴ画像(.pngファイル)がどうなるかを試してみます。
今回、こちらの画像を使います。オリジナル容量は、45KBです。

JPEGmini Pro
PNGは圧縮できない不戦敗。
ImageOptim
圧縮後は、16KBになりました。仕上がりはこんな感じ。

Image Tools
ImageOptimと同じサイズになるように設定を揃えます。
圧縮後は、16KBになりました。仕上がりはこんな感じ。ボケてしまっていますね。

TinyPNG
圧縮後は、16KBになりました。仕上がりはこんな感じ。

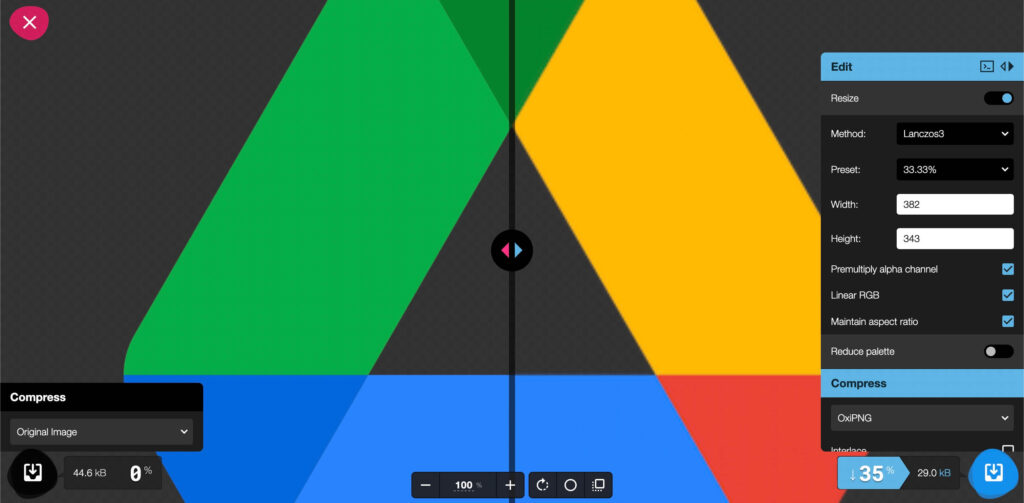
Squoosh
圧縮中の様子です。「ImageOptim」に圧縮率を近づけていくと、ボケていっているのが確認できます。

圧縮後は、29KBになりました。仕上がりはこんな感じ。少しボケてしまっていますね。

画質の比較
僕の感覚だと、画質が低い順に、
Image Tools < Squoosh < ImageOptim = TinyPNG
という感じがします。(スクリーンショットのときと同じ。)
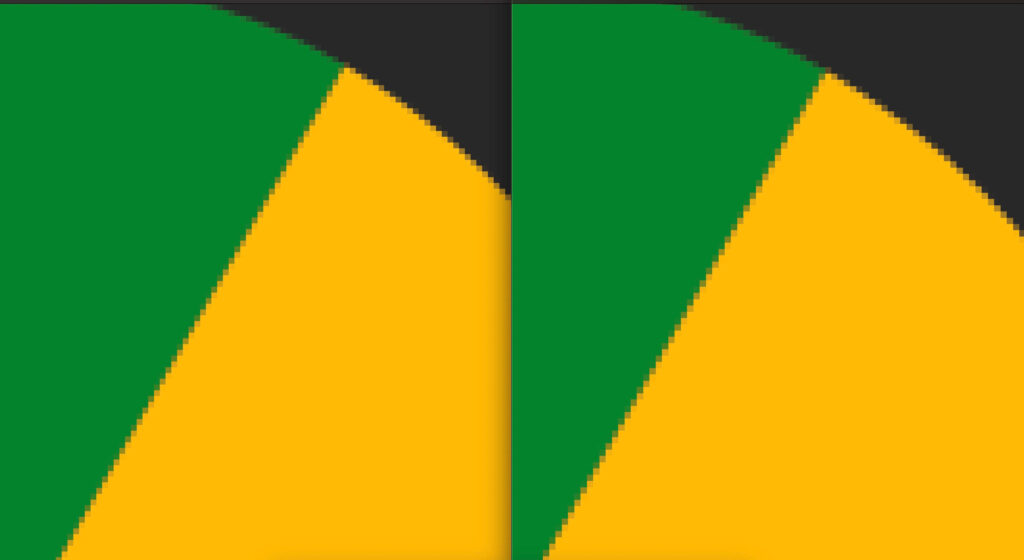
ImageOptim(左)とTinyPNG(右)で、画質を細かく比較してみましたが、どちらも同じくらいの画質に見えます。

まとめ
風景.jpgの調査結果まとめです。
| アプリ | 枚数上限 | ファイルサイズ上限 | 操作の単純さ | 機能の豊富さ | Exif情報の保持 | 容量の圧縮率(風景.jpg) | 画質(風景.jpg) |
|---|---|---|---|---|---|---|---|
| JPEGmini Pro | 200枚/インストール(有料版はなし) | なし | ◎ | △ | あり | △ (3.3MB) | ○ |
| ImageOptim | 20枚/日(有料版はなし) | なし | ◎ | △ | なし | ○ (1.7MB) | ○ |
| Image Tools | なし | なし | ○ | ○ | なし | ○ (1.7MB) | △ |
| TinyPNG | 20枚/日?(有料版はなし) | 5MB(有料版は75MB) | ◎ | △ | あり | – | – |
| Squoosh | なし | なし | △ | ◎ | なし | ○ (1.7MB) | ○ |
スクショ.pngとロゴ.pngの調査結果まとめです。
| アプリ | 枚数上限 | ファイルサイズ上限 | 容量の圧縮率(スクショ.png) | 画質(スクショ.png) | 容量の圧縮率(ロゴ.png) | 画質(ロゴ.png) |
|---|---|---|---|---|---|---|
| JPEGmini Pro | 200枚/インストール(有料版はなし) | なし | – | – | – | – |
| ImageOptim | 20枚/日(有料版はなし) | なし | ◎ (335KB) | ◎ | ○ (16KB) | ◎ |
| Image Tools | なし | なし | ○ (353KB) | △ | ○ (16KB) | △ |
| TinyPNG | 20枚/日?(有料版はなし) | 5MB(有料版は75MB) | ◎ (335KB) | ◎ | ○ (16KB) | ◎ |
| Squoosh | なし | なし | △ (393KB) | ○ | △ (29KB) | ○ |
結論としては、「TinyPNG」の有料版(2800円/年:※2022/9/16時点)を利用すれば、事足りそうです。
しかし、「サブスクは嫌だ!」という場合は、1つに絞るのは難しそうです。併用するのが良いかと思います。
性能面の観点から、以下の組み合わせ方が良いかなと。
- カメラで撮った写真を圧縮する場合は、「JPEGmini Pro」を使う。
- ブログの画像など、制作物の素材として利用する画像を圧縮する場合は、「ImageOptim」を使う。
使い分ける理由としては、「Exif情報を保持するかどうか」です。
現在、Googleフォトで写真をバックアップおよび管理しているので、画像ファイルがExif情報を保持してくれていると、管理コストが安く済みます。
そのため、カメラ写真の圧縮率が物足りないですが、JPEGmini ProをGoogleフォトでバックアップする写真に使用する感じですかね。
(JPEGmini Proも、8300円/買い切り:※2022/9/16時点
ですが・・・、TinyPNGよりはランニングコストが掛からない・・・PCを3年以上使う前提ですが。)
おしまい

うーん、クラウド社会となってしまった今となっては、サブスク加入も必死なのかな・・・?

Google Oneに入っちゃう?

Google Oneに入るのは時間の問題だね。
それまで無料枠の残容量でやりくりできる間は、TinyPNGに加入するのもアリかな。

アルバムを刷本するかあ?

ブログの素材は変わらず、Googleドライブで管理するから根本的には解決しないんだよなあ・・・もうデジタル経済からは逃れられんなあ・・・
以上になります!



コメント