はじまり

ぐぬう・・・、

おーい、夕飯できたぞい。

あー、ちょっと待ってくれえ。これが終わったら行くから。

はいよ。
30分後・・・

ぐぬぬぬう・・・、

おーい、夕飯冷めちまうぞお。

あー、ちょっと待ってくれえ。これが終わったら行くから。

はいよー。
1時間後・・・

ぐぬぬぬんんう・・・、

おーい! いつまでやってんだあ!?

あー、いくいく、いきますいきます。
タタタタタ・・・

だいぶ遅くなったね。一体何してるんだい?

仕事でやっているテスト作業が終わらんくてなあ。夕飯の前には片付けるつもりだったんだが、なかなか厄介でややこしくてなあ・・・。

あー、システムの動作確認ねえ。インターンでやったけど、本当あれめんどくさいよねえ。

うむ、OutSystemsで作ったシステムだから、打鍵しないと確認できなくてなあ・・・。せっかく、製造で工数を減らしているのに、テストコードを書けないのはネックだよな。
一体どうすりゃこんな膨大な手作業を無くせるんだあ・・・。

もー、しょうがないなあ・・・。

へ・・・?

テッテレ〜! Selenium〜!

あれ? まるで、ド◯えもんのような容姿になった? 声も変わった?

容姿が変わったのは錯覚だね。それから声も変わってないね。ヘリウムじゃなくてセレニウムだね。
なんか、いろんな言語で使えるテスト自動化モジュールっぽいよ。

おー! じゃあ、今回はそれを使ってみるか!
Seleniumについて
Seleniumとは、テスト自動化ツールであり、主にJava、Ruby、Python、Javascriptで使用できます。今回は、Javascript(Node.js)上で動くテスト自動化ツールを作っていきました。利用したOSはWindows 10で、ブラウザはChromeです。
Seleniumを使える環境を作る
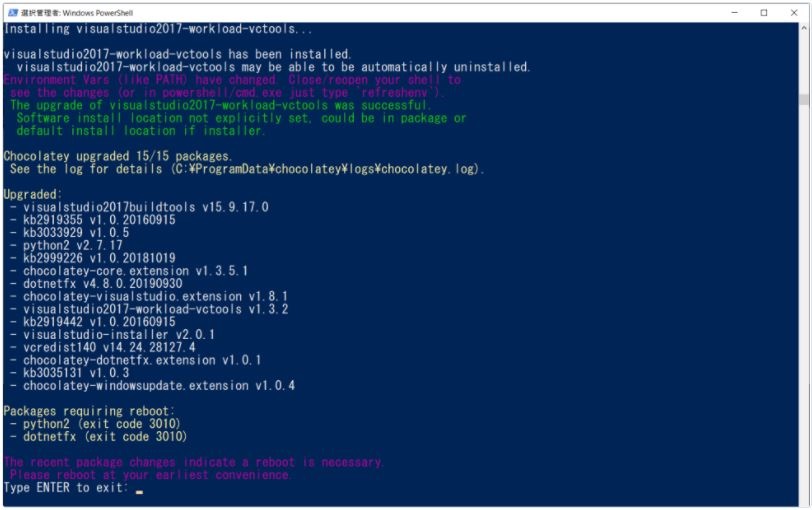
まずは環境構築です。最初にNode.jsをインストールします。こんなPowershellの画像が出てきたらインストール完了です。

次に、npm installします。
npm install selenium-webdriver --save
npm install mocha --saveそしたら、最後にchromedriverを入手します。僕はこのページから入手しました。
そして、入手したchromedriverを実行したいフォルダの中に置いたら、Seleniumを実行する環境は完成です!
最小構成
EXECUTION DIRECTORY
│ chromedriver.exe
│ index.js
│ package.jsonこのフォルダの状態で以下のコマンドを実行すると、テストが開始されます。
npx mocha index.js --timeout 0Package.jsonの中身
Package.jsonはそのフォルダ内に適用されるコンフィグの意味合いを持つファイルです。
そして、Package.jsonを編集すると、実行するスクリプトを短く出来ます。例えば以下のように設定するとこのように入力するとテストを開始できます。
Package.json
{
"scripts": {
"psl": "npx mocha kouhochi-ichiran.js --timeout 0"
}
}シェル
npm run pslツールを作るためのライブラリ
今回、テスト自動化ツールを作るためのライブラリを作りました。ソースは以下のリポジトリのディレクトリにあります。

主なものを紹介していきます。
lib-variables.js📖
このファイルにはクラスだけが入っています。そして、それらのクラスは、変数として使用してもらうための属性値を持っています。例えば、個々の画面の各々の要素のXPathが入っていたりします。
lib-methods.js🦾
関数とクラスが入っているファイルです。テストをするためによく使う処理をまとめました。
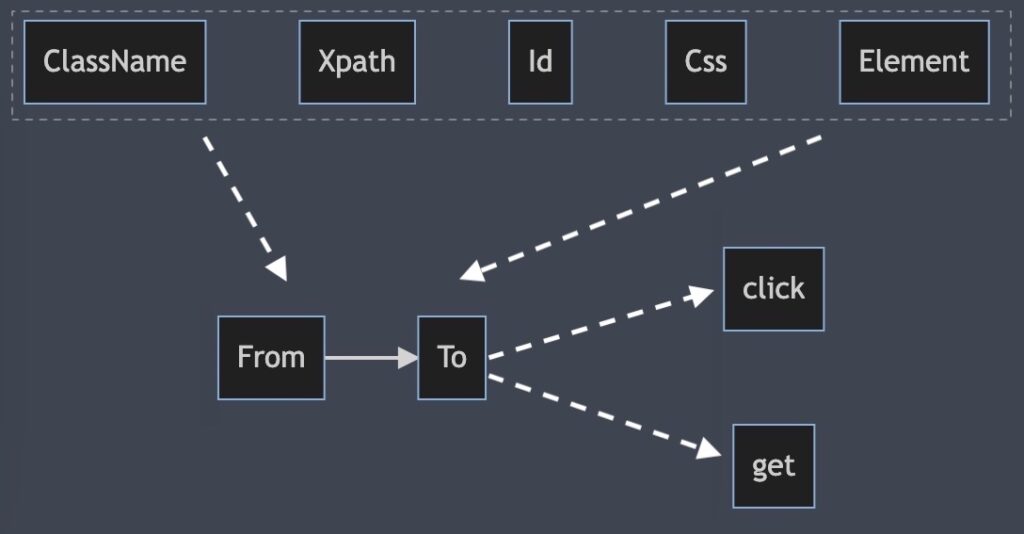
OperatorやInspectorは、基本的にとある属性(もしくは要素)からどの属性(もしくは要素)を取得したりクリックするかが記述されたメソッドを持っているクラスになります。こんなイメージです。

Functions 🔧
sleep
レンダリングが終わるであろう時間だけ処理を待ちます。
assertEqual_and_log
アサーションを行って、同時にログも出力します。
outputLog
ログを出力します。
getStrRepeatedToMark
引数の文字列を繰り返して出力します。主にログの部分を見やすくするために使います。
Classes 👨👨👧👦
Operator 🖱
画面をスクロールしたり、クリックしたりする係です。クリックする際に同時に画面をスクロールするように実装しているつもりです。openAppViaO365()についてはこの記事で紹介しています。
Inspector 🔍
画面の要素から属性値を取得したりする係です。getPseudoElementsContentsByClassName()についてはこの記事で紹介しています。
Photographer 📸
画面をスクショする係です。
Gofer 🧹
雑用です。 今のところ、配列をエクセルに貼り付けやすい形で出力したり、数字を0埋めします。
getXpathByElement.js🧗
こちらは、ブラウザ上で入力するスクリプトが記載されているファイルになります。詳細は以下のページで紹介しているので割愛します。

おしまい

おし、なんとかテスト自動化の土台ができたな・・・

お〜、どんなふうに動いているんだい?

実際に顧客が使っているシステムだから、画面キャプチャができないんだよな・・・。その画面を貼れないことが残念だわ・・・。

そっか残念。まあ、これでOutSystemsを始めとした、ローコードやノーコードで作られたシステムの開発工数を下げられたらいいね。
以上になります!



コメント