はじまり

今回は、プロジェクトの進捗度をNotionのデータベース上で表現してみよう。

うおっ、なんだいきなり

それでは、行きます
やりたいこと
今回やりたいことは、僕は元々GitHub上で日頃のタスクを管理しようと、GitHubにIssueとProjectを使おうと思っていました。
しかしながら、時が経って、Notionの方が自分を取り巻くタスクを適切に管理できると思い、GitHubでのタスク管理手法をNotionで実現できないかを試行錯誤中です。
そこで今回は、日頃のタスクをプロジェクト単位でまとめて、その進捗度を確認します。
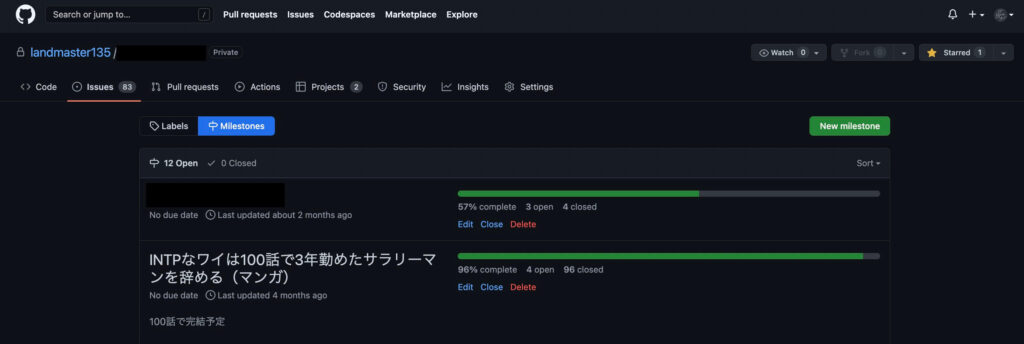
現在、GitHubのIssue上では、Issueのマイルストーン機能を使って、こんな風にプロジェクトチックにタスクを管理しています。

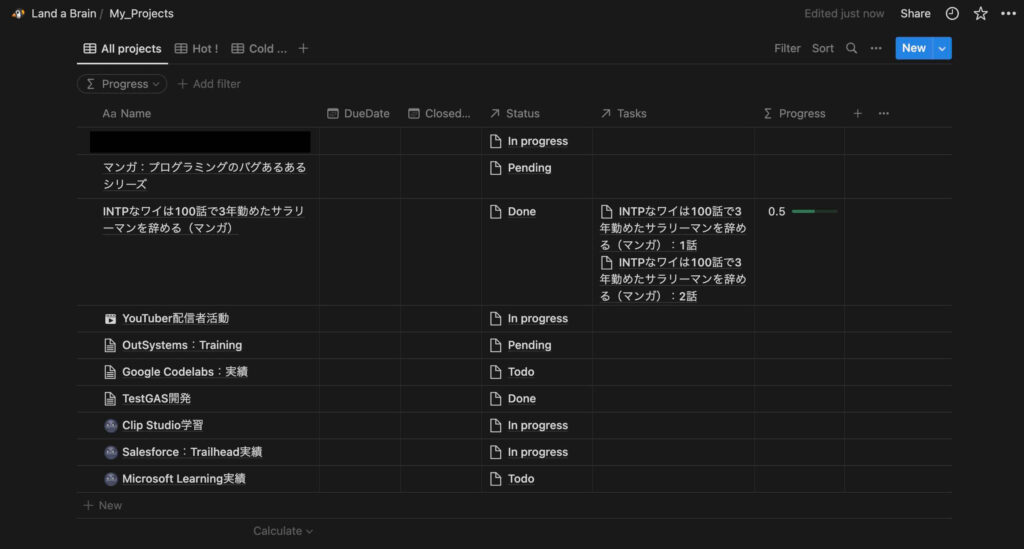
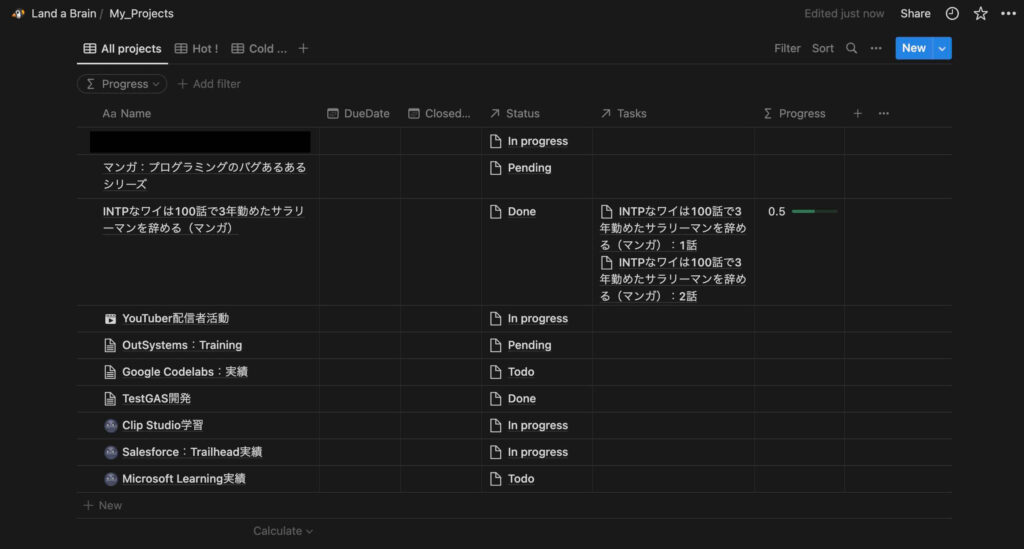
そして、Notionでもこれと同じように、こんな風に表現したいと思います。

実現する方法
それでは、その管理するために行ったことを紹介します。
1. データベースを作って、タスク用に関数が入った列を作る
まずは、データベースを2つ作成します。
- タスク用(1つのプロジェクトだけに紐づく)
- プロジェクト用(複数のタスクが紐づく)
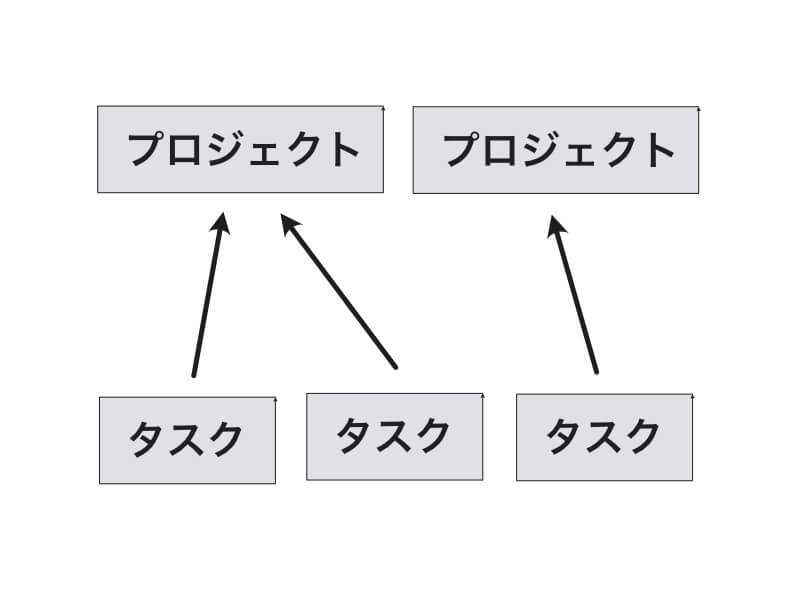
タスクとプロジェクトのリレーション関係はこんなイメージです。

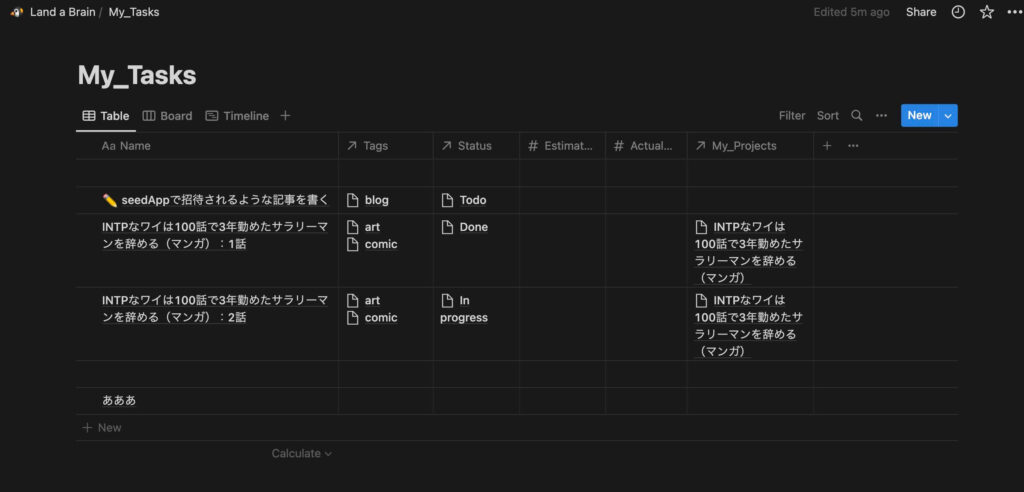
まずは、タスク用のデータベースを細工します。
タスク用に作ったデータベースがこんな感じにあります。

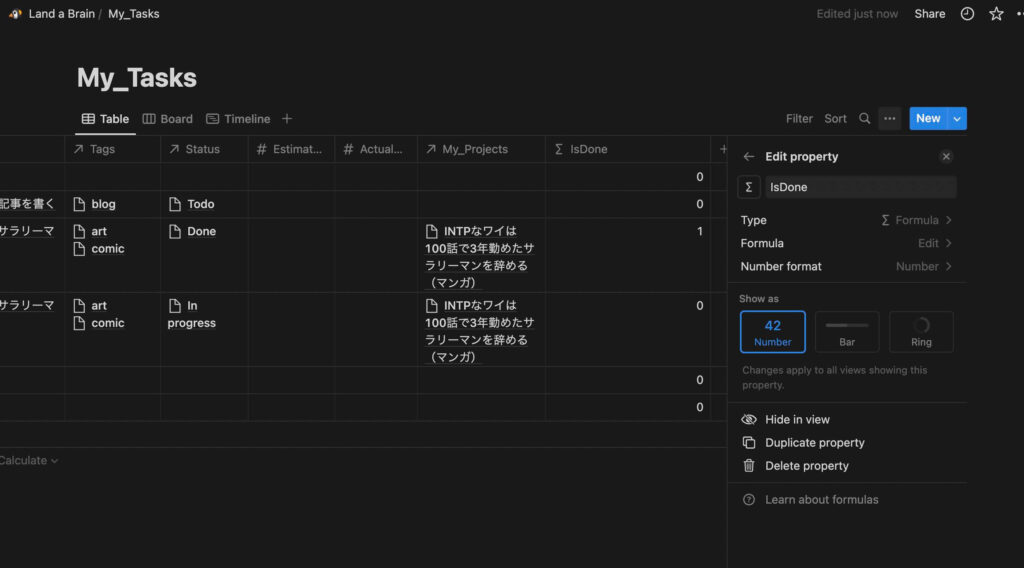
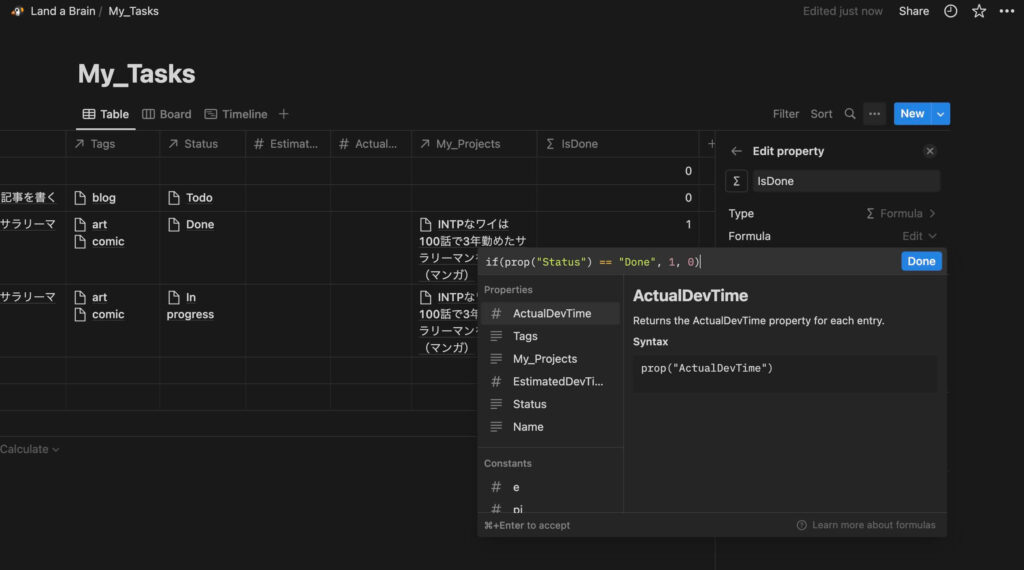
そして、Done(=完了)ステータスになっているタスクを数えるために関数を、IsDoneの列に設定します。

設定する関数はこんな感じです。

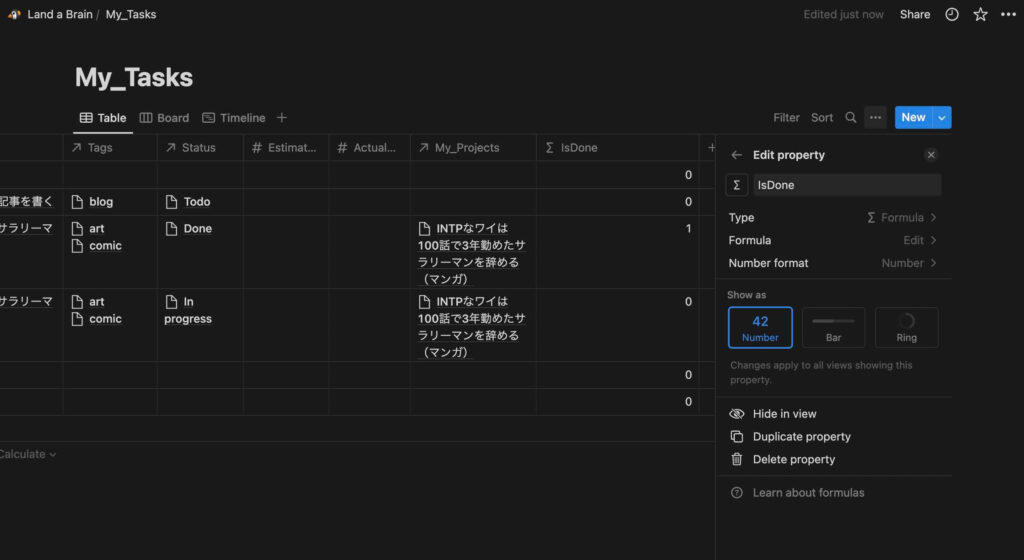
関数を設定するとこんな感じになります。

2. タスクをプロジェクトに紐付ける
次に、タスクをプロジェクトに紐付けます。
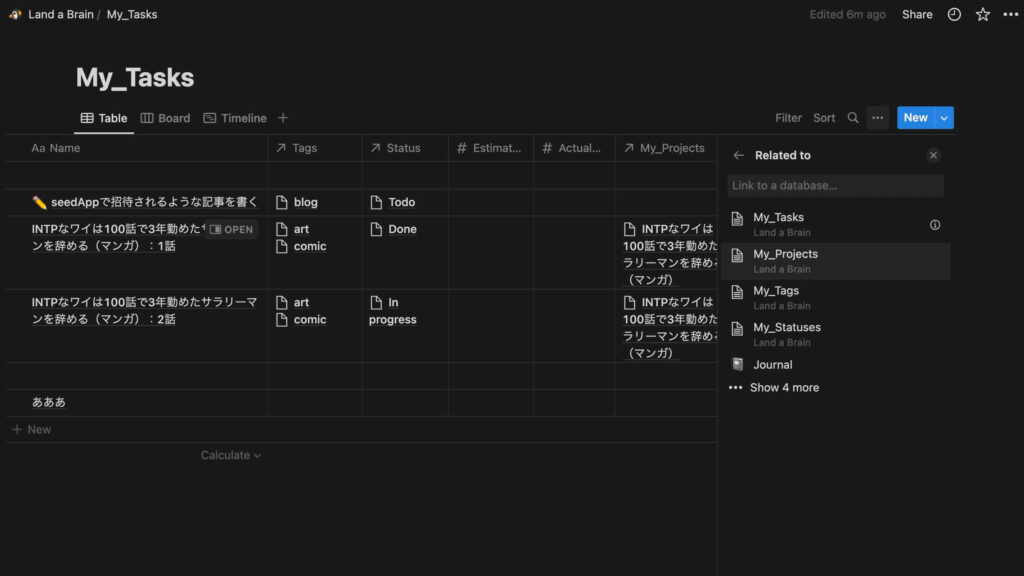
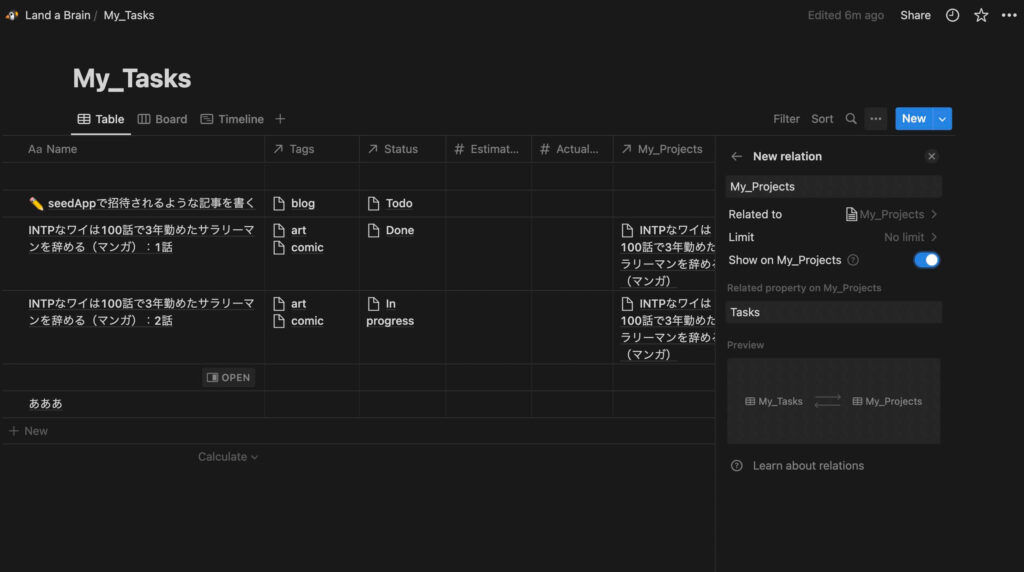
下の画像で言うところの「My_Projects」の列にリレーションを設定します。

そしたら、Show on 「リレーション先DB(この場合、My_Projects)」をonにするのを忘れないように。

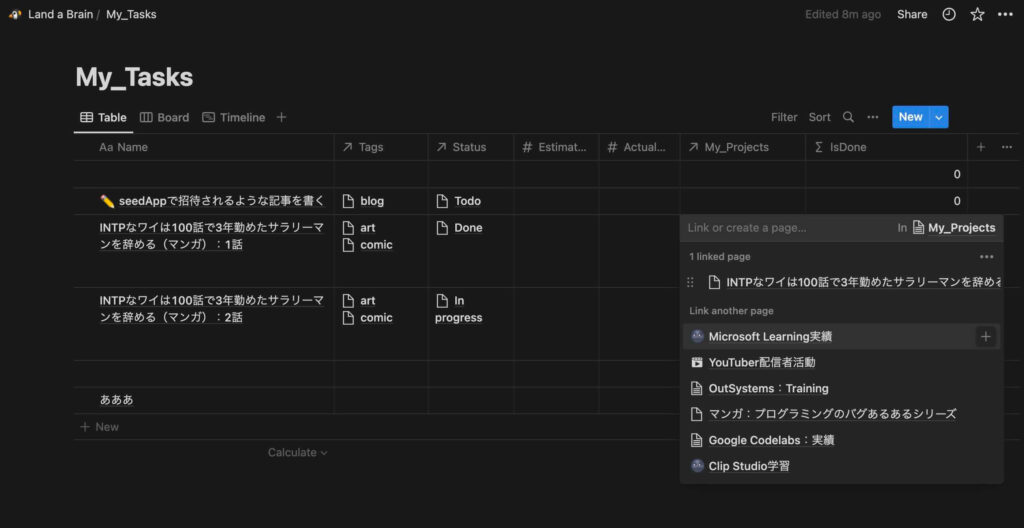
リレーションを設定したら、割り当てたいプロジェクトを選びます。

すると、プロジェクト用のデータベース「My_Projects」にも、割り当たったタスクが複数個表示されます。

3. プロジェクト用データベースで完了しているタスクを数える
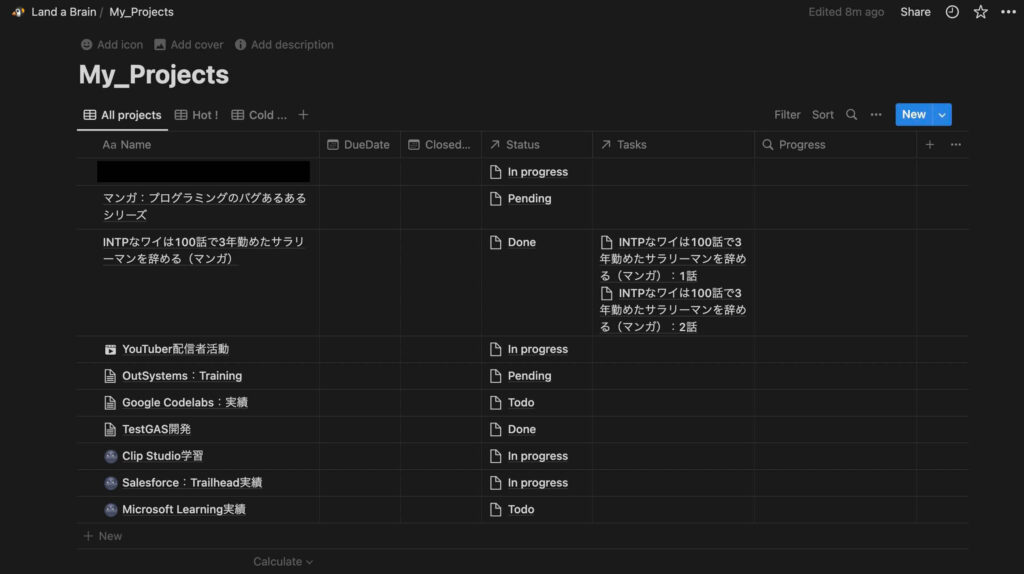
次に、プロジェクト用データベースで、プロジェクトを集計します。
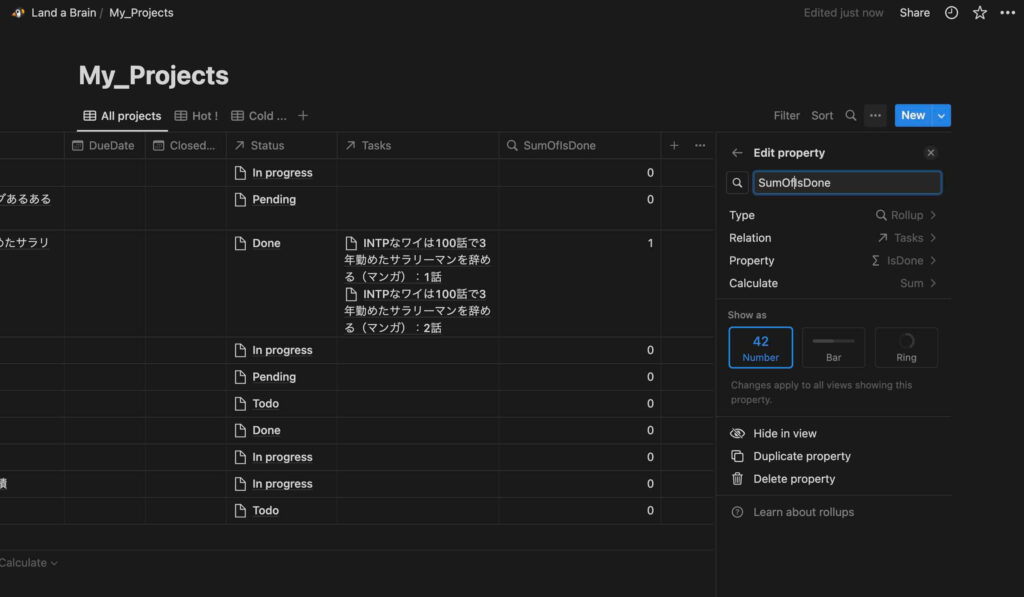
まずは、Rollupの列を新規で、以下の画像のように設定します。
すると、タスクがIsDone=1(完了だったら1)になっているタスクの個数を取得できます。

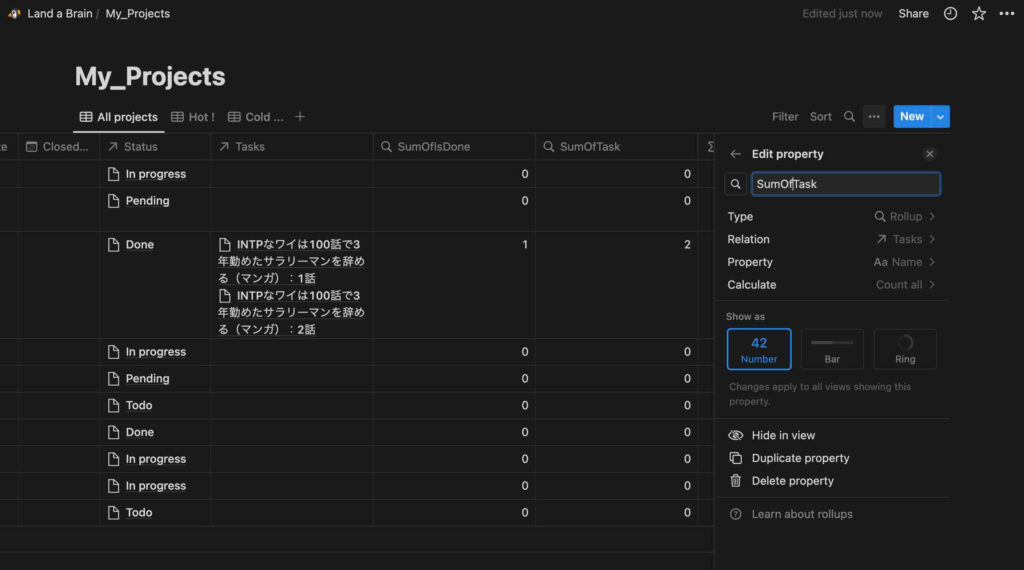
4. プロジェクト用データベースで完了の有無に関わらずにタスクを数える
そして、今度もRollupを使いますが、条件が違います。
次は、タスクの名前ごとにカウントしてタスクの個数を取得します。
これで、任意の1つのプロジェクトに割り当たったタスクの個数をすべて取得できました。

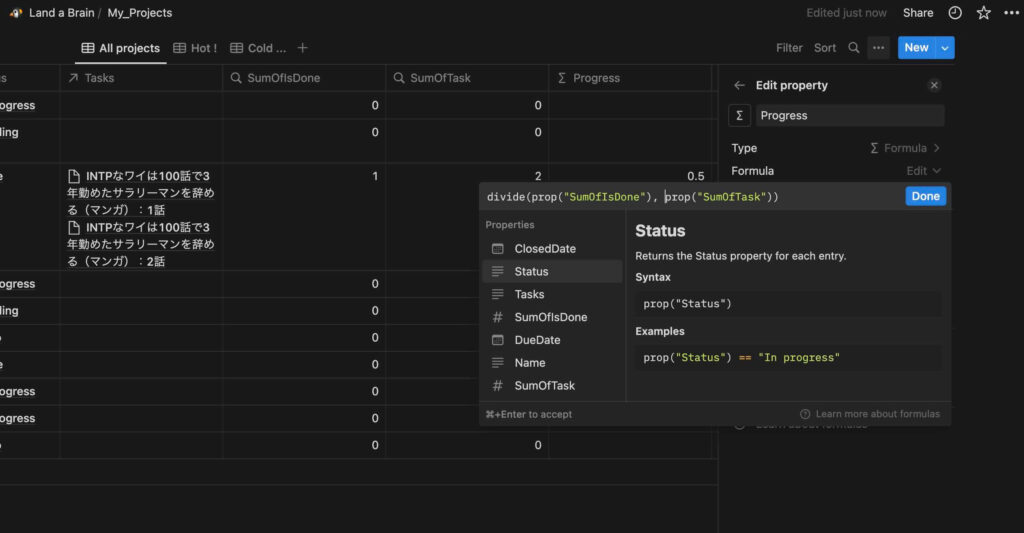
5. 完成! 進捗度を割り出す
最後に、3. と4. で取得したタスクの個数でタスクの消化具合を割り出します。
(3. の値)/(4. の値)で算出できますね。

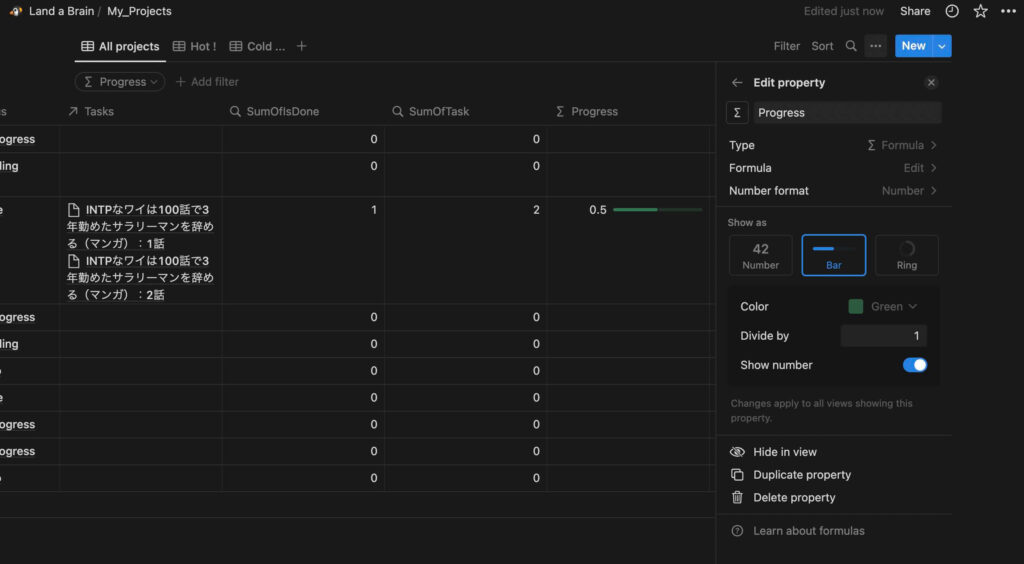
「Progress」列の設定で、「Show as」を変えれば進捗度が可視化出来ます。

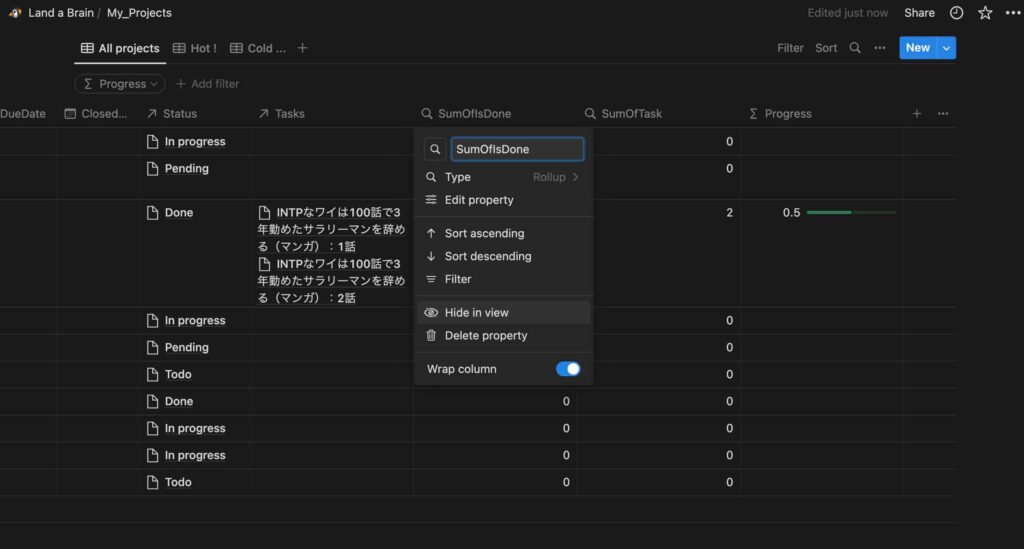
後処理
そして、今回の仕組みを作る上で作った列を非表示にします。
Hide in Viewをして、ビュー上から見えないようにします。

これで、進捗度だけが確認できるようになりました。おつかれさまでした。

関数をこねれば、もう少し列を少なく出来るかと思ったのですが、関数上ではアイテムをCountすることが出来ないみたいなので、現時点では最少の列の数量だと思っています。
カスタム関数とか組めるのかな? そこは不明なので、今はこれでよしとします。
roundを使えば、小数点で行が太くなる問題とかを解決できそうです。
おしまい

おお〜、見やすいねえ〜

これで、少しGitHub Issueからの移行が進みました

Notionはかなり色々と出来そうだねえ
以上になります!



コメント