はじまり

そろそろRAGが出来るんじゃないのぉ?

そろそろRAGをしていくか。
RAG出来るかどうか試してみよう
この前、Google CloudのVertex AI APIを試したので、今度はAPIを使わないでやってみようと思います。
そこで・・・、今回は生成AIにRAGをさせていきたいと思います。データセットは、自分が今まで書き溜めてきたNotionのページ達です。それらのデータを使って、簡単にアプリを作ってみます。
今回使うツール
今回使うツールは、Google Cloudの「Vertex AI Agent Builder」です。
RAGをさせたモデルをアプリとかに利用したい場合、以前は「Vertex AI」>「検索と会話」から遷移できたらしいですだが、現在2024-11-12時点では、「Agent Builder」という項目から取り掛かることが出来ます。
Vertex AI Search を使用すると、デベロッパーはウェブサイト、イントラネット、RAG システムを対象とした、生成 AI エージェントとアプリ向けの安全で Google 品質の検索エクスペリエンスを構築できます。Vertex AI Search は Vertex AI Agent Builder に統合されています。

RAGをさせる直前まで。
アプリの構成を設定する。
「Agent Builder」の項目をクリックすると、こんな画面が表示されるので、とりあえず同意しておきます。

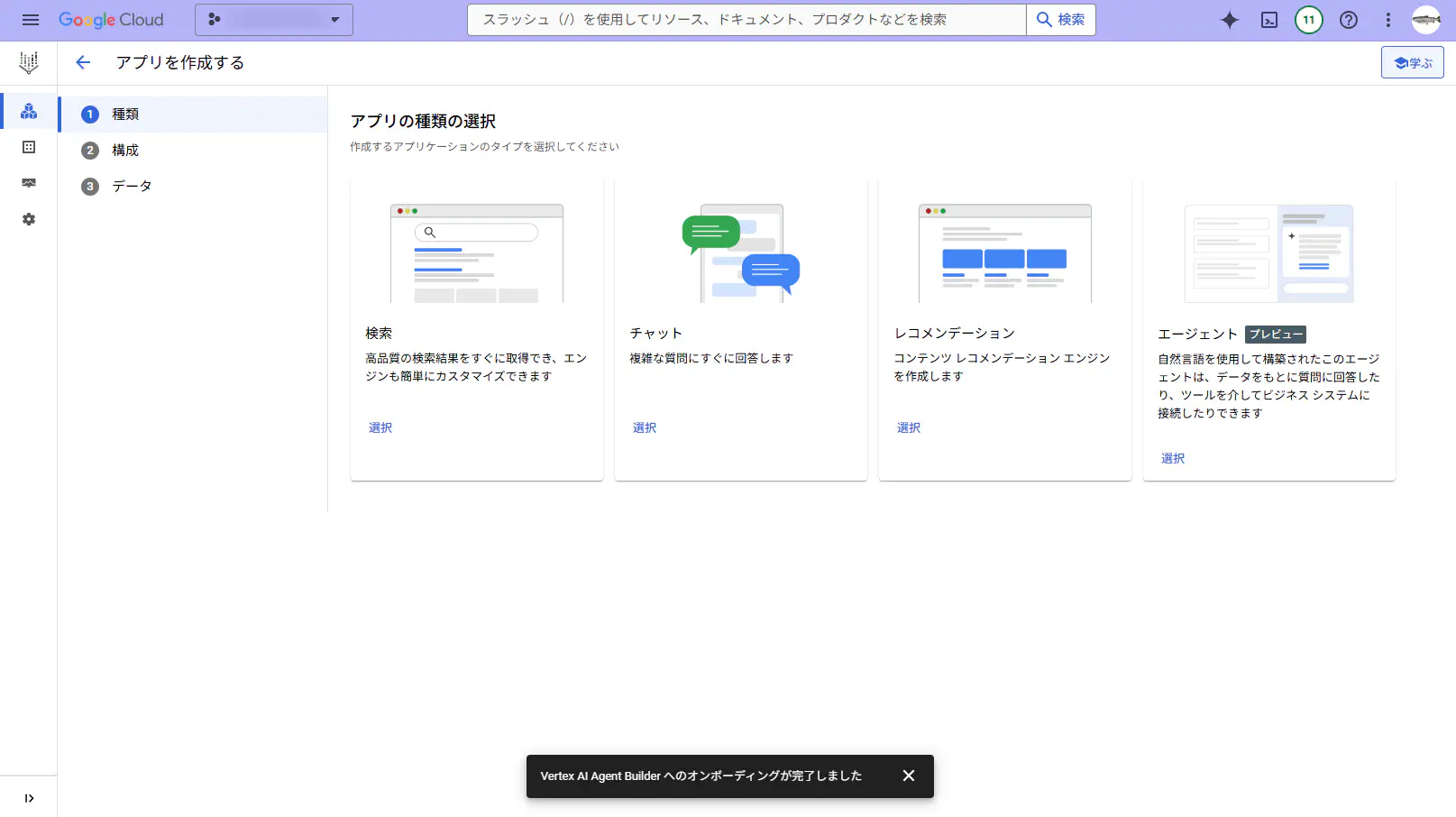
クリックするとアプリの作成画面らしきものが表示されました。進めていきます。
アプリの種類は「検索」を選びます。

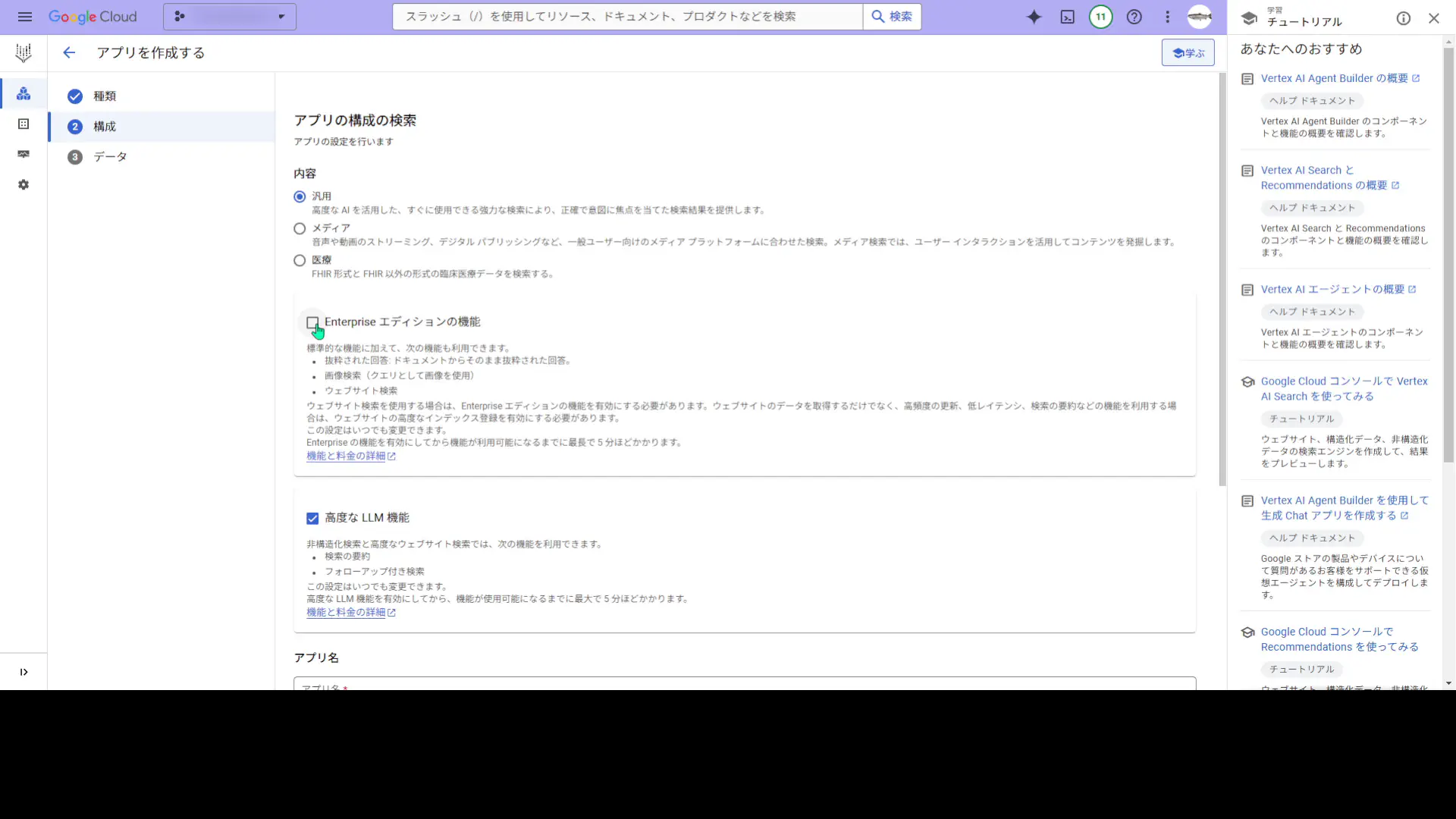
アプリの構成を設定します。
「内容」は汎用にしておきます。そして、「Enterpriseエディションの機能」をアクティブにすると、追加料金が発生しますが、RAGのデータセットに加えて、Web検索や画像検索も併用されるみたいです。まあ、多少なりとも学習してあるAIモデルを使うと思うので、今回は非アクティブにします。「高度なLLM機能」はアクティブにしておきます。

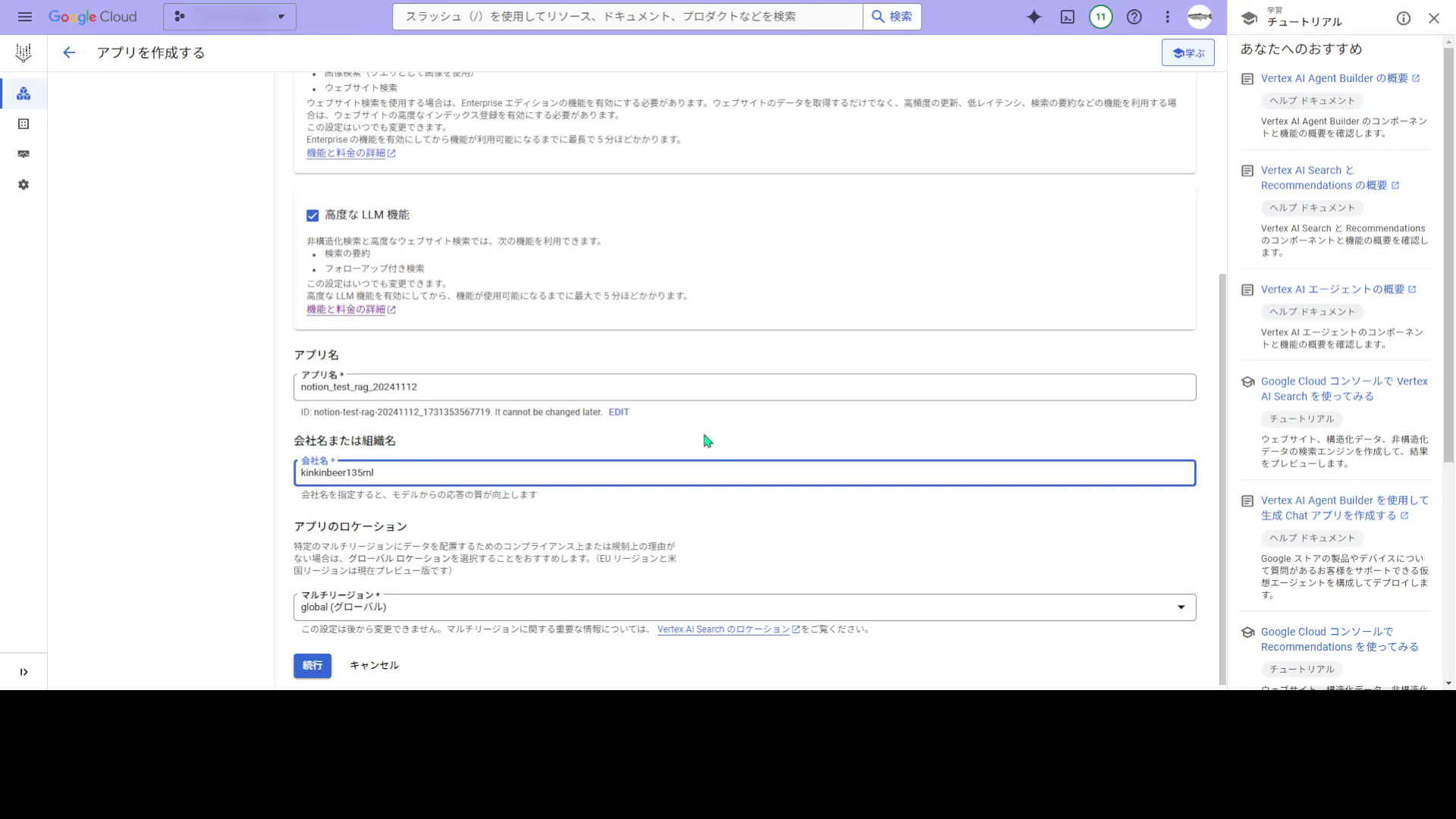
アプリ名と会社名は適当に記入しておきます。ロケーションはマルチリージョン。

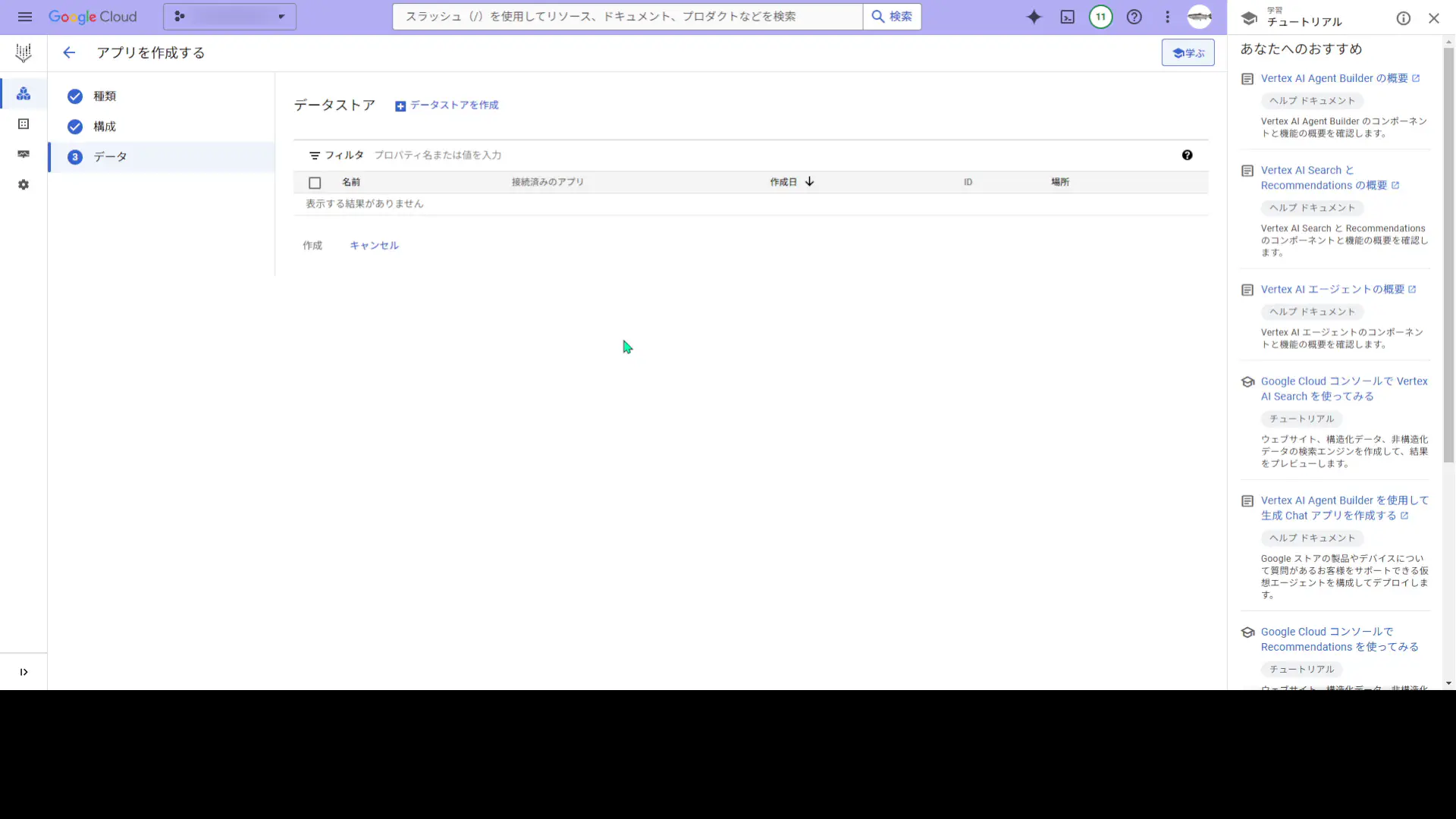
そして次の画面は、「データストア」です・・・。
データを入れなければなりませんね。Notionからページをエクスポートします。

データストアを作る。
Notionからエクスポートしてきたので、これらのページを今回のテスト用に格納していきたいと思います。
ページのタイトルは以下の4つです。いずれもMarkdown形式です。
- 夫が死んだら妻は義父母を養う義務はあるか|家計・貯金
- 本をプラスチックの箱の中にしまう
- 旅行先の持ち物チェックリスト
- Unreal EngineとVerseの学習

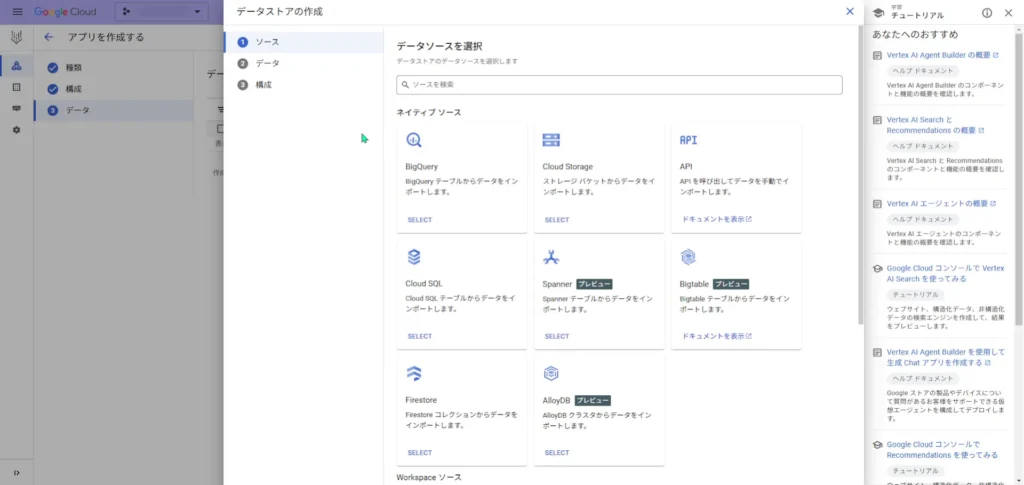
それでは、Agent Builderで「データストアを作成」をクリックします。

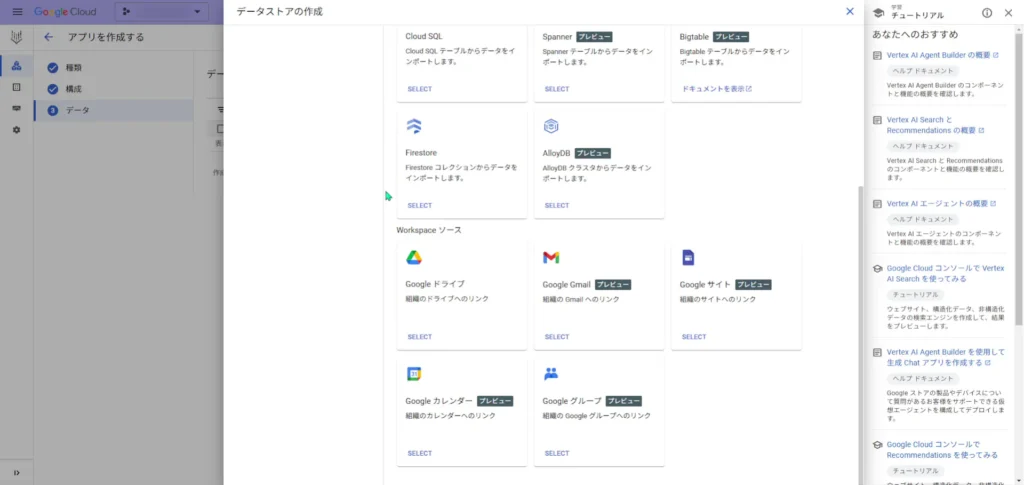
Googleの色々なデータソースからデータストアを作成できるみたいですね。2024-11-12時点で確認できるものを挙げていきます。13種類あります。
- BigQuery
- Cloud Storage
- APIからのインポート
- Cloud SQL
- Spanner
- Bigtable
- Firestore
- AlloyDB
- Googleドライブ
- Gmail
- Googleサイト
- Googleカレンダー
- Googleグループ

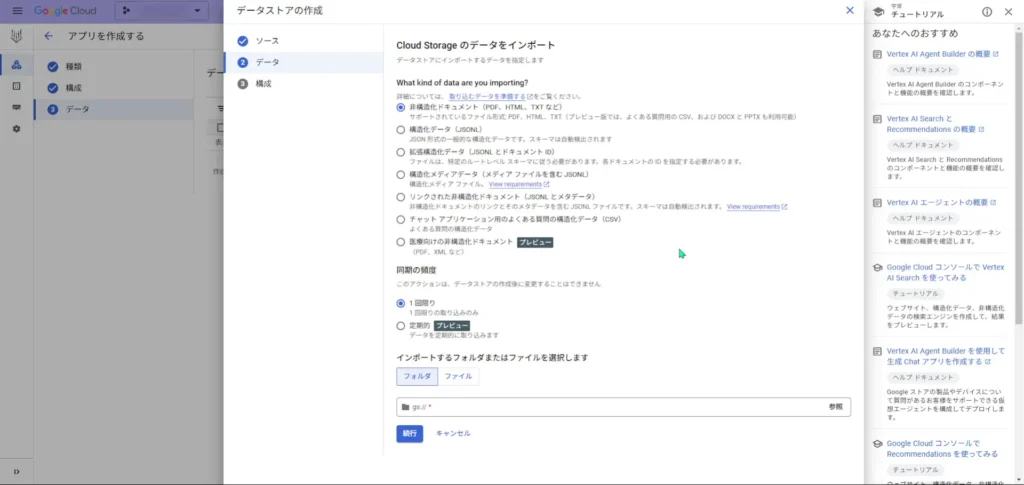
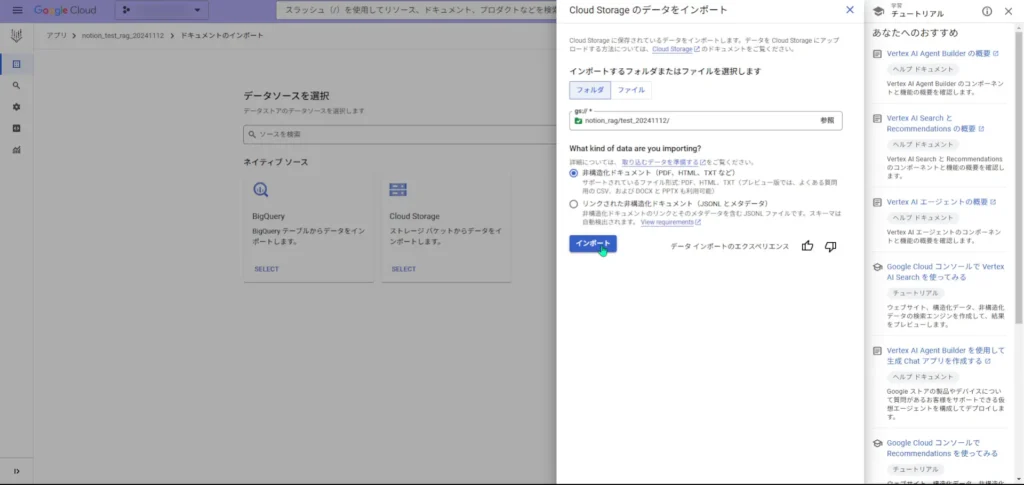
今回は、Cloud Storageからインポートしていきます。
Markdownを読み取るので「非構造化ドキュメント」にして、「1回限り」で読み取らせます。

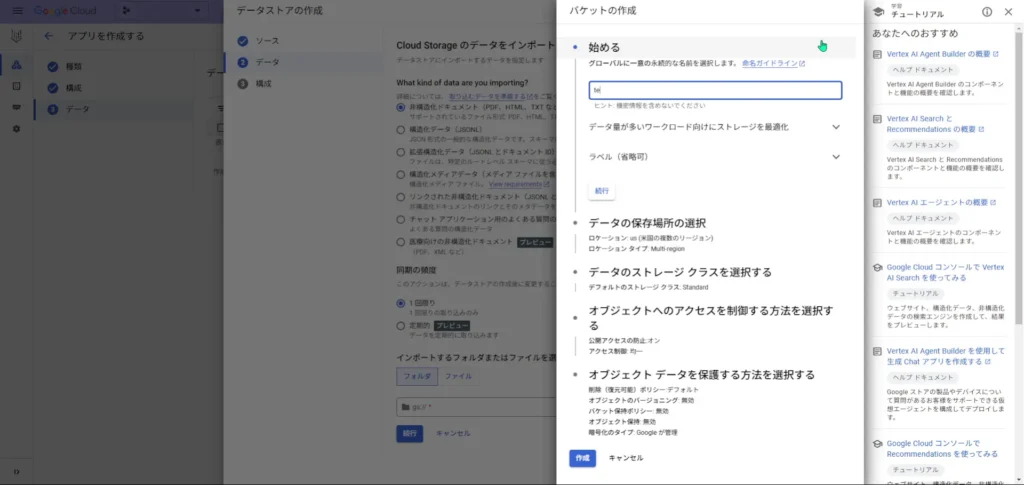
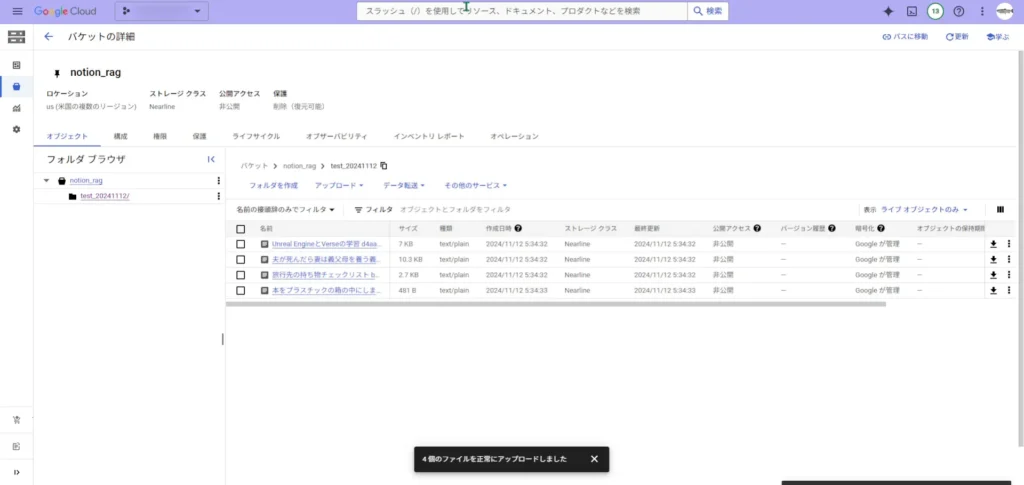
Cloud Storageに今回用のバケットも作成します。

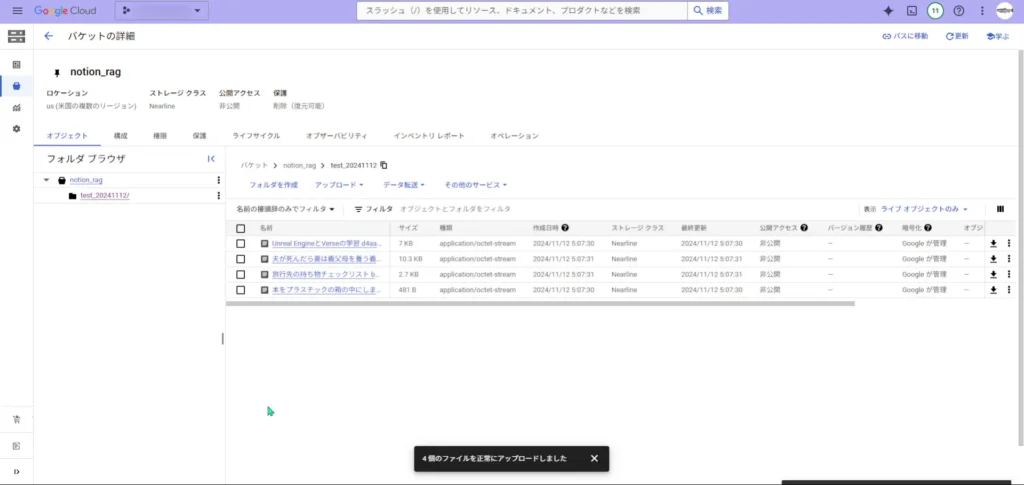
フォルダを適当に作成して、今回使うMarkdownファイル4つを格納します。

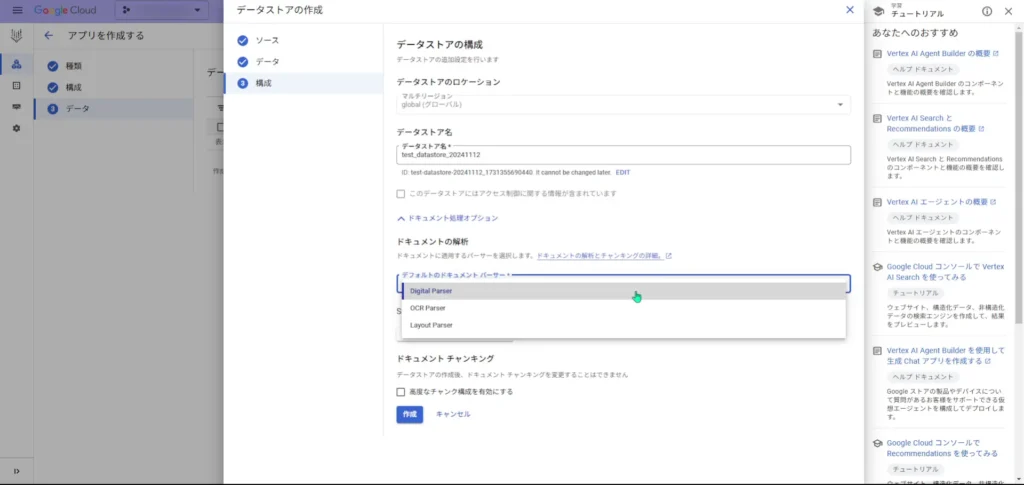
「データストアの構成」を設定していきます。
データストア名を適当に入力して、ドキュメントの解析には「Digital Parser」を選択します。「OCR Parser」や「Layout Parser」というものもありますが、おそらく画像データに対して使用するんだと思います。

データストアが作成できたら、アプリを作成します。

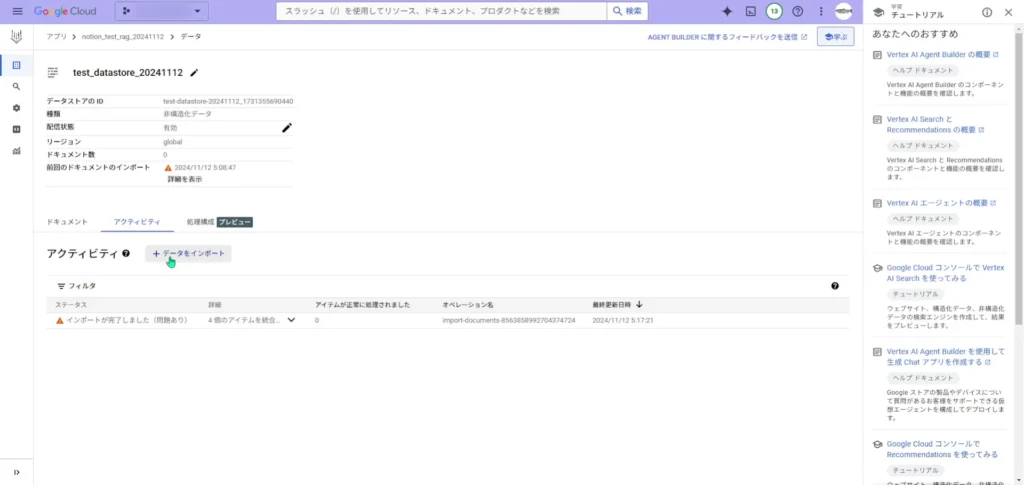
アプリが正常に作成されて、作成したアプリの「アクティビティ」を確認すると、「インポートしています」と表示されているので少し待ちます。

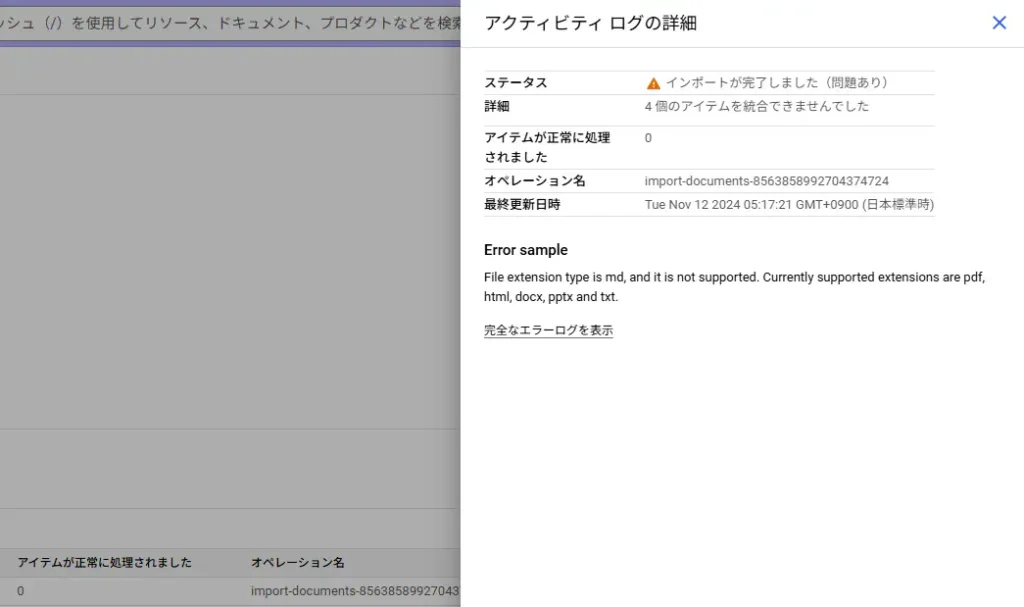
10分ぐらい待っていると終わっていましたが、何か問題ありのようです。

エラー内容を確認すると、「File extension type is md, and it is not supported. Currently supported extensions are pdf, html, docx, pptx and txt.」と表示されていました・・・。あれっ、Markdownダメなのかよ・・・。
なので、Cloud Storageに全く同じ内容のtxtファイルを格納し直します。txtファイルの種類は「text/plain」、そしてmdファイルの種類は「application/octet-stream」でした。おそらく、MarkdownはRawデータとして扱えないんでしょうね。

そしたら再び「データをインポート」していきます。

データソースの場所を選んで、「非構造化ドキュメント」としてインポートします。

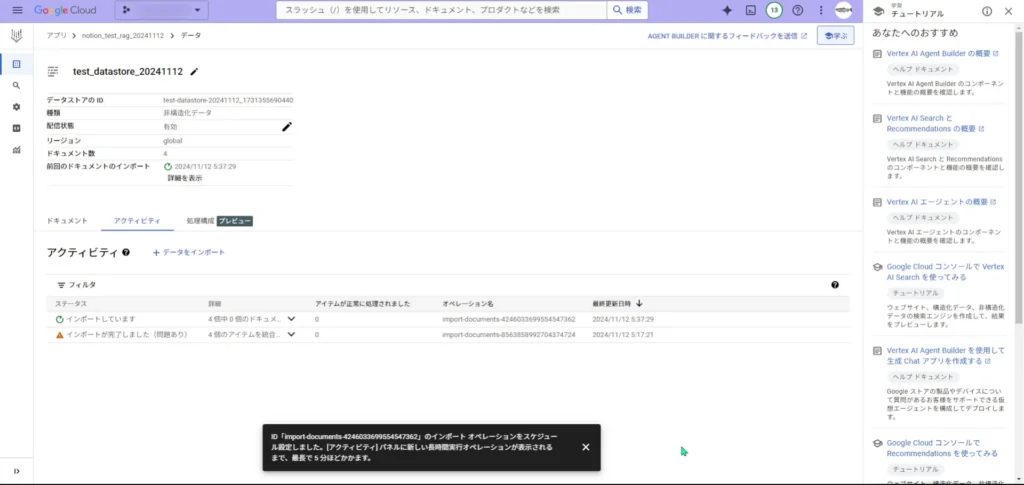
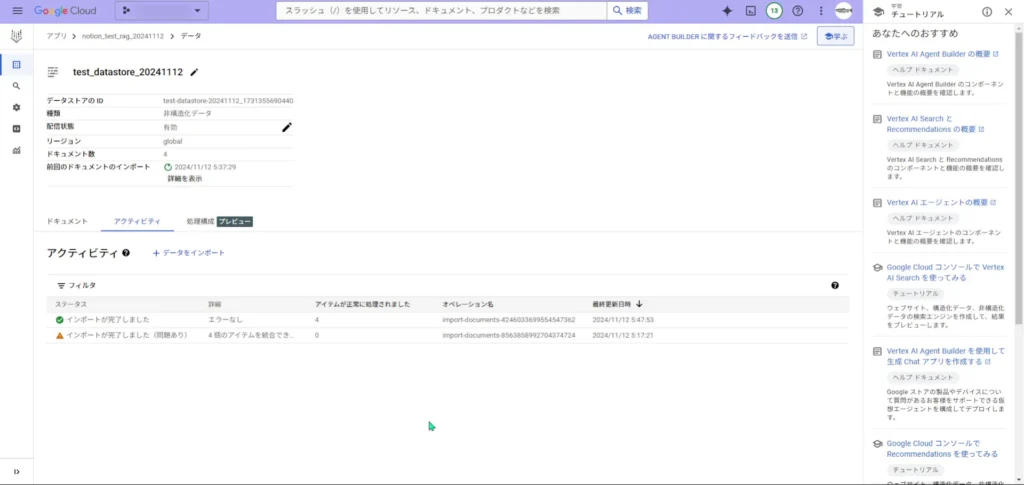
インポートが始まりました。また待ちます。

RAGが終わってアプリを使ってみる。
データストアのインポートが終わったみたいです。それではサイドバーの「プレビュー」から実際にアプリを使ってみましょう。

メタデータに関する質問に答えてもらう。
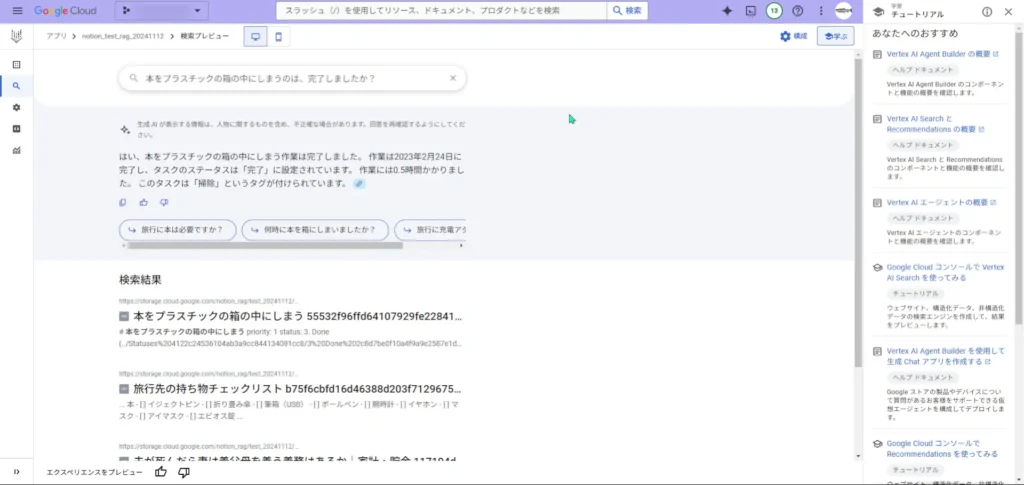
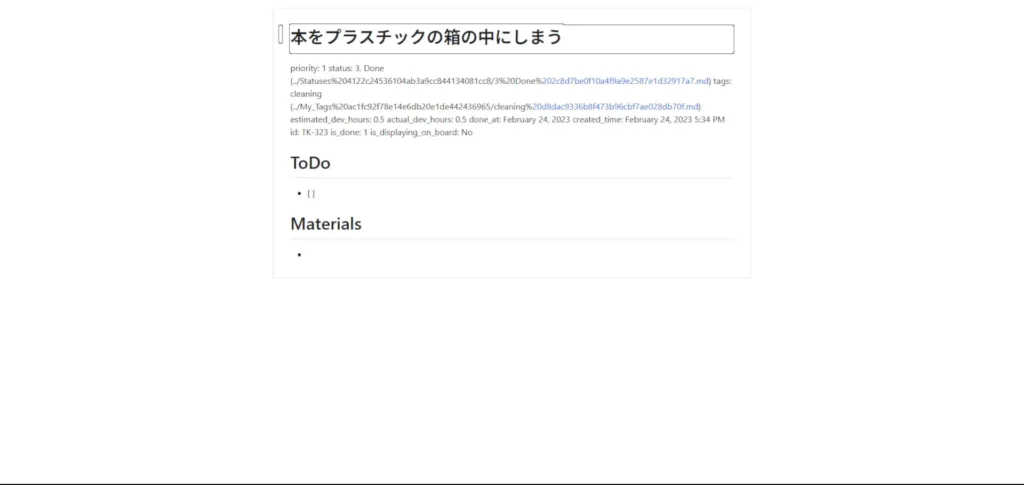
それでは最初の質問です。「本をプラスチックの箱の中にしまうのは、完了しましたか?」

出来てる・・・!!
メタデータから完了した日付や、そのページに紐付いているタグまで教えてくれましたね。

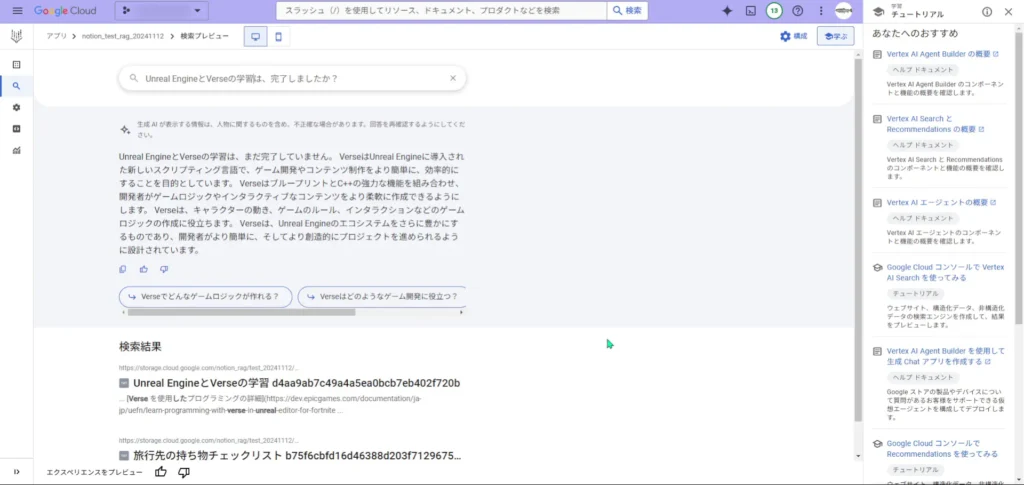
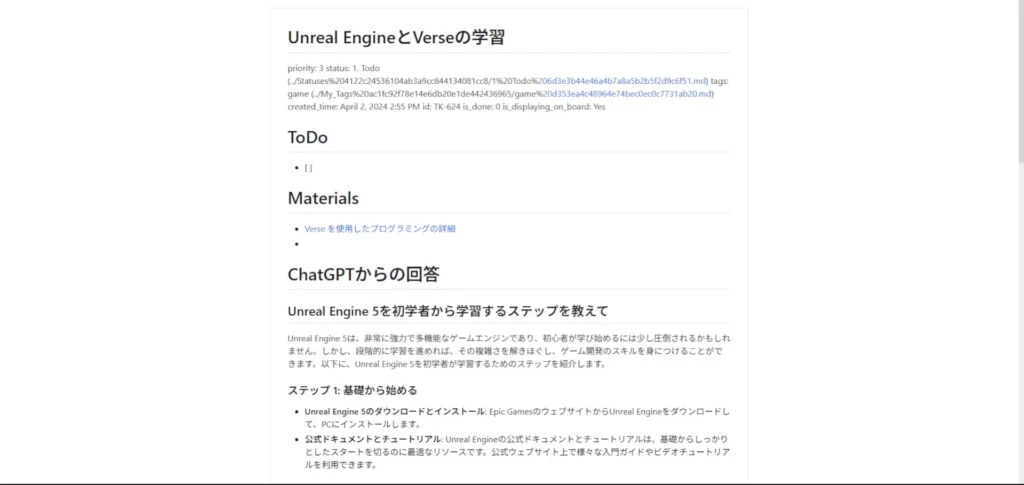
それでは次の質問です。「Unreal EngineとVerseの学習は、完了しましたか?」

出来てる・・・!!
完了したかどうかに加えて、txtファイルの中に書いてある内容も、要約して簡単に教えてくれました。

肝心の僕はいつ学習を始めるのやら・・・。

もう少しフランクに質問して、雑多な内容を答えてもらう。
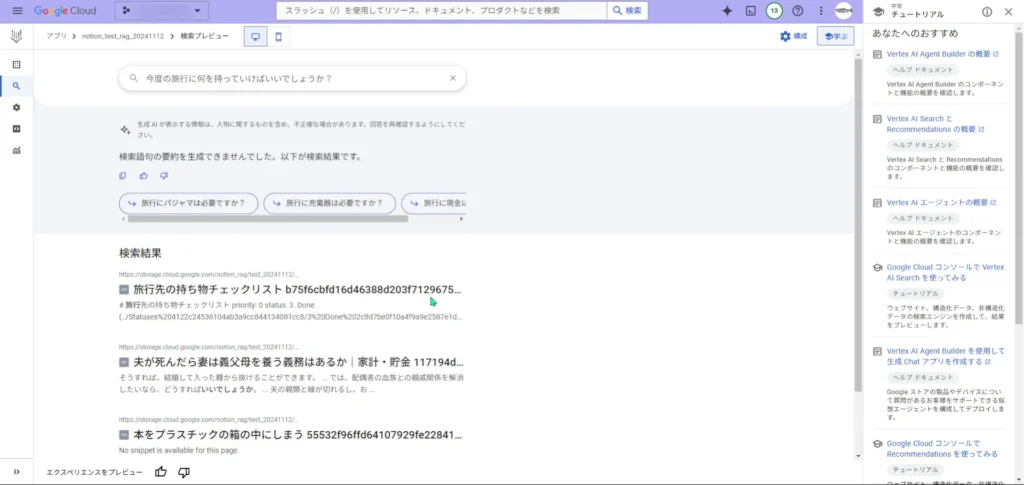
次の質問です。「今度の旅行に何を持っていけばいいでしょうか?」

あれっ・・・。
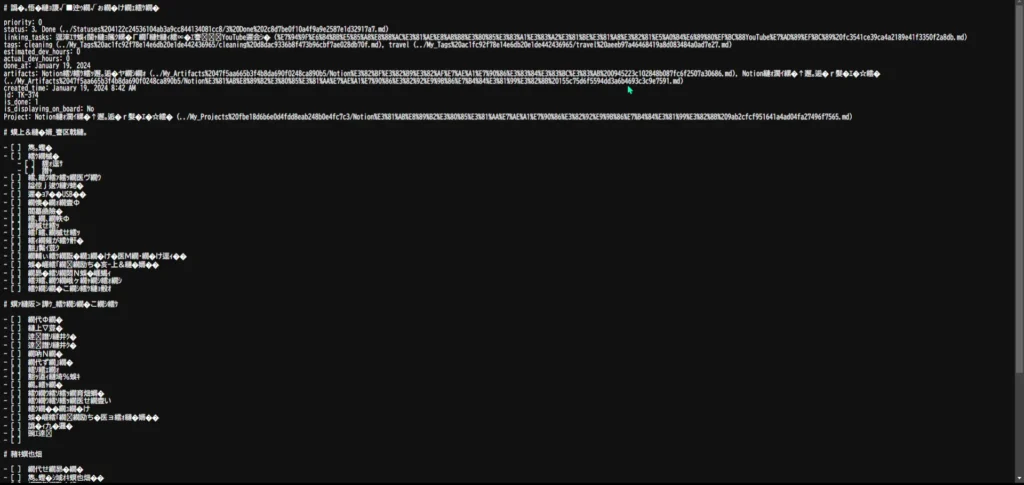
AIから提示されたソースを開くと・・・、文字化けしてる・・・?

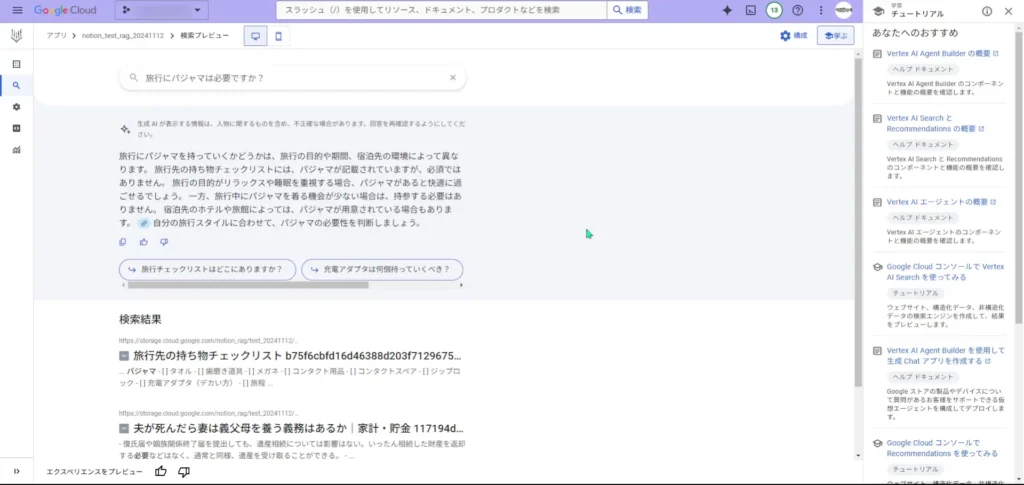
違う質問をしてみます。「旅行にパジャマは必要ですか?」と尋ねてみると、どうやらパジャマがチェックリストに入っていることは把握しているので、文字化けでインポート出来ていなかったわけではないみたいですね。

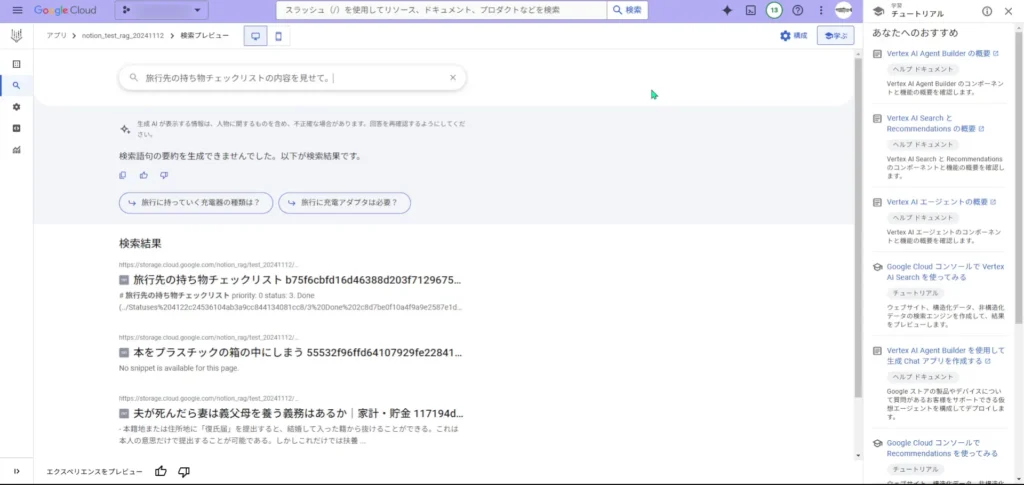
「旅行先の持ち物チェックリストの内容を見せて。」と尋ねてみると、見せてくれませんでした・・・。
まあ、ソースを見れば確認できるからまあ良しとしますか。(メモ帳ではそのtxtファイルを確認できました。)

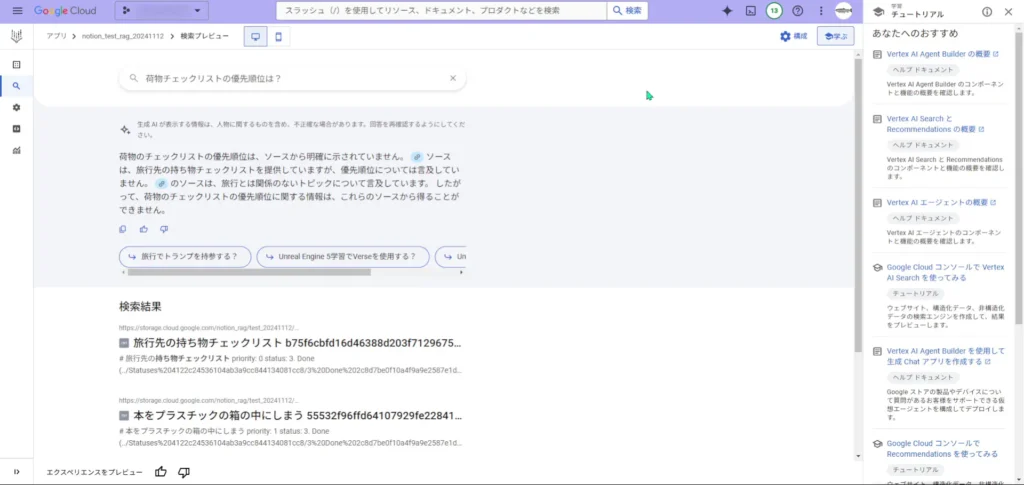
「荷物チェックリストの優先順位は?」と尋ねてみました。

・・・・・・。
なんか進次郎構文みたいになった・・・。
どれぐらいしっかり答えてくるのかを見てみる。
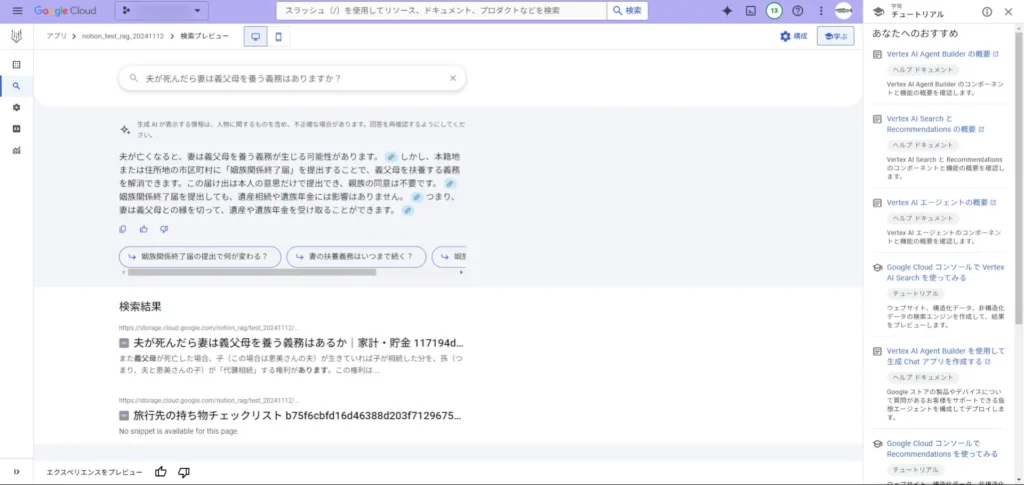
それでは最後に、「夫が死んだら妻は義父母を養う義務はありますか?」と尋ねます。

ほぉ~、よくできてるなぁ~。

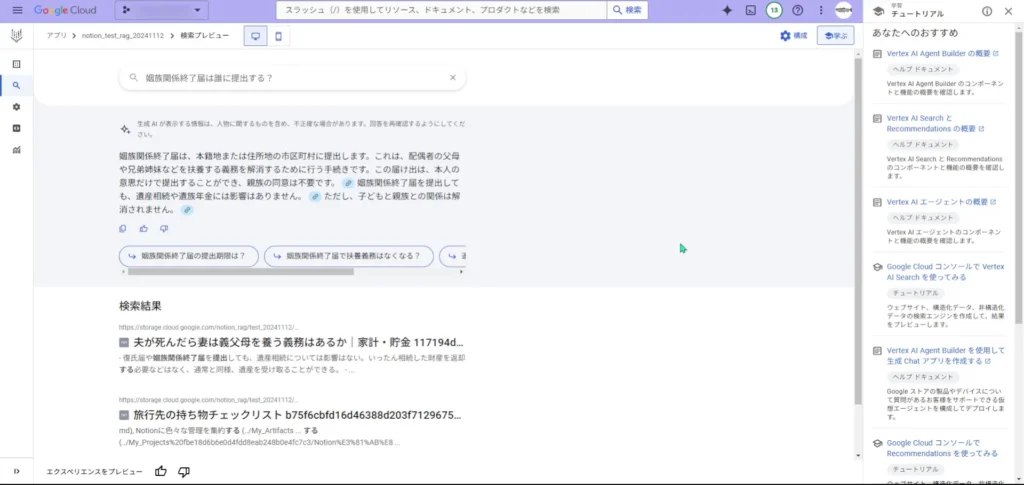
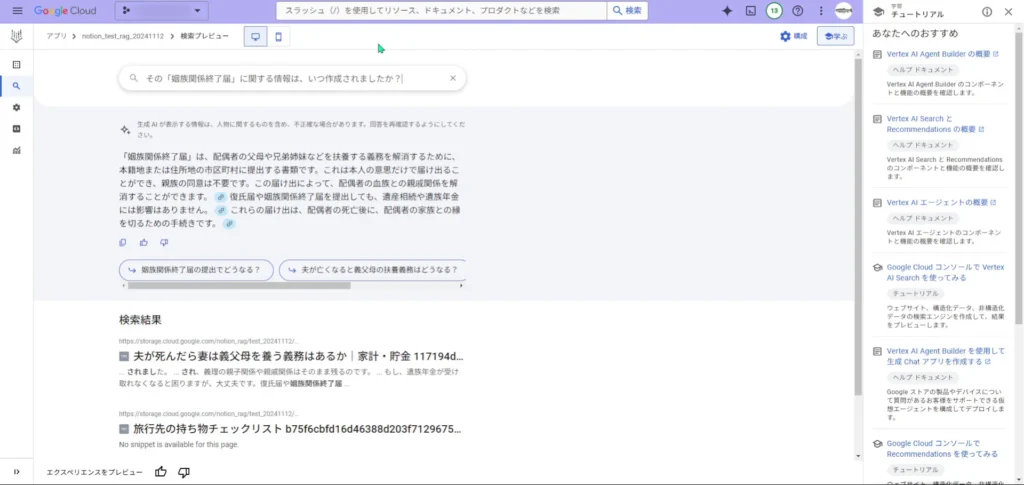
次に、『その「姻族関係終了届」に関する情報をいつ作成されましたか?』と尋ねます。
うーん、ソースのテキストファイルに書いてあるタグから情報を取得できないかどうかを試しましたが、文章で書いてないと厳しそうですね。なるほど、データの作り方の参考になりますね。

まとめ
今回は、Notionからエクスポートしたファイルを使って、Vertex AI Agent BuilderでRAGを実装する方法を紹介しました。ちなみに今回作ったアプリは、アプリの設定を閲覧している画面内のサイドバーで「統合」に遷移すると、ウィジェットとして埋め込むことまで可能なようです。つまり、今回のような検索ツールを自分のブログに埋め込んだり出来るということですね。
以下、本記事のまとめです。
- Agent Builderのデータソースには、Cloud StorageやGoogleドライブなどの様々なGoogleサービスを選択できる。
- ファイルがMarkdown形式だとAgent BuilderでRAG出来ないので、txt形式にした。
- リスト形式の列挙は苦手なようだ。
- ある情報と、その情報が記述されているファイル内に書いてあるメタデータは、関連付けされない。(これらの情報が、同じ段落内で文章として記述されていれば関連付けられる?)
- 非構造化ドキュメントでRAGをする際には、情報は文章として記述されている必要がありそう。
今回、自分が今まで書き溜めてきたNotionにおける情報が、AIによって学習されて実際に返答できるようになって、とても興奮しました。これから更に自分が使いやすい情報になるように、メモの仕方を工夫していきたいと思います。
おしまい

意外と簡単にちゃんと動いたな~

今回コード書いてないぞ。
以上になります!




コメント