はじまり

リサちゃん
あーー! なぜだああぁぁぁあああ!!?

135ml
どうしたんだ、急にがなり始めて。

リサちゃん
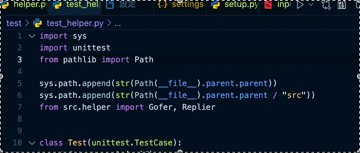
VSCodeでPythonを書いてたら、勝手にfrom文がフォーマットされてしまうのだよ・・・
せっかく、sys.path.appendしたのに・・・


135ml
あららら。その場合は、settings.jsonを編集すると解消できるぞ。
今回は、どのフィールドを編集すればよいかを紹介します。

リサちゃん
おなしゃす!
問題点
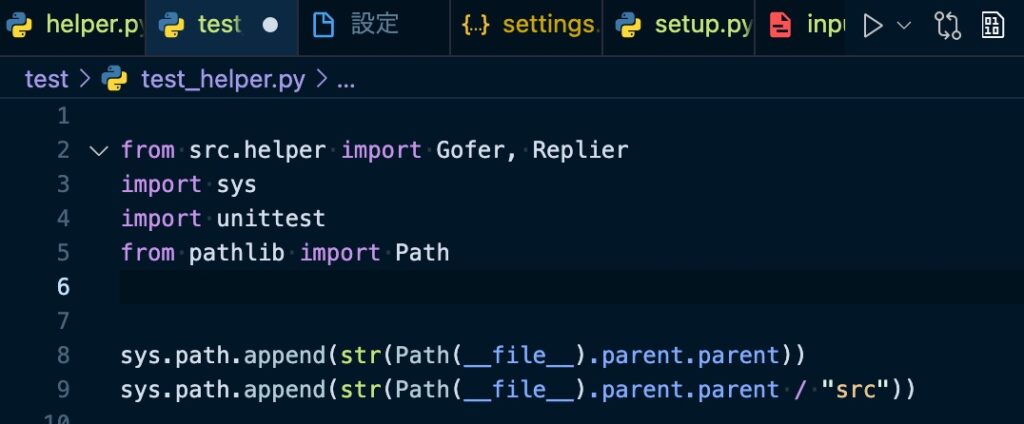
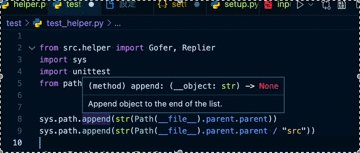
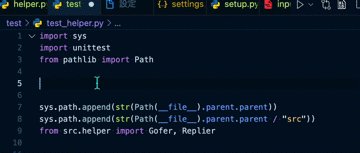
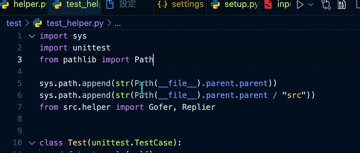
今回、from文を以下のようにペーストした際に、from文の順番が前に移動してしまうためにソースにエラーが発生してしまいました。どうやら、ファイルを保存した際にも、この事象が発生するようです。

以下で、僕がこの事象を解消した方法を紹介します。
解消法
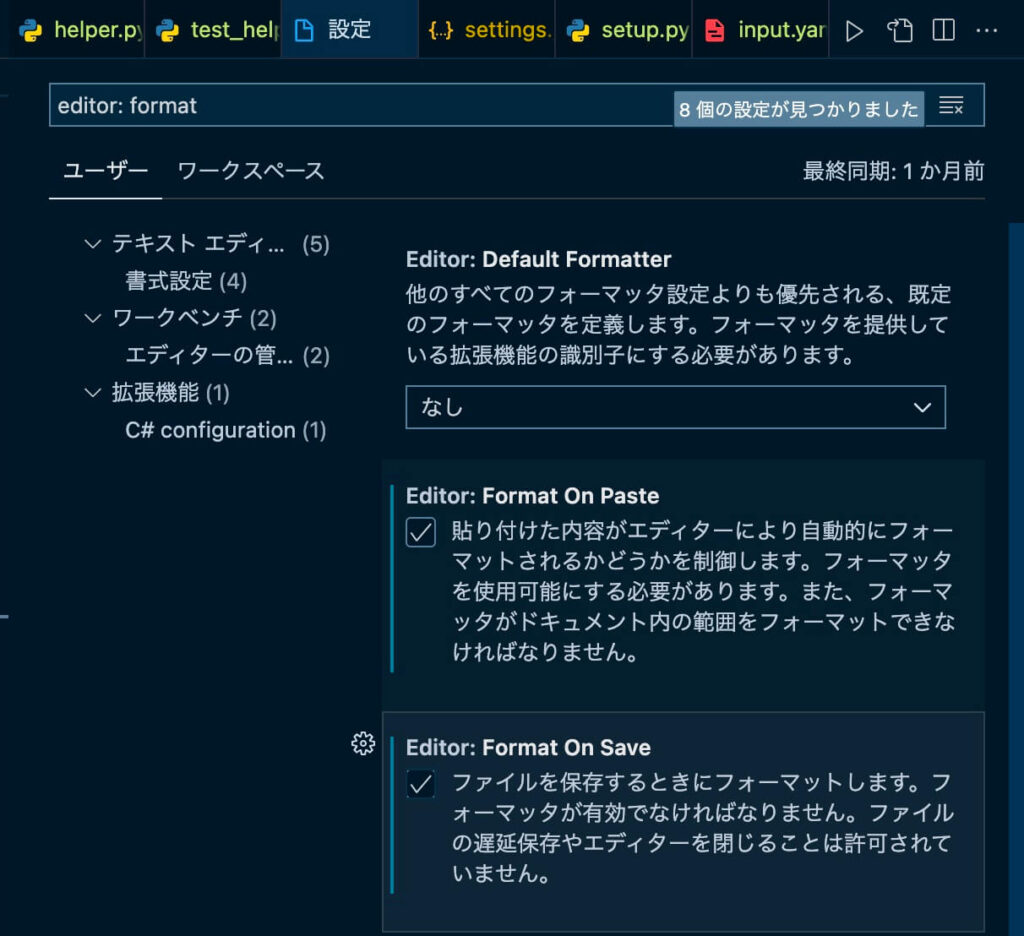
"editor.formatOnPaste“と"editor.formatOnSave"のフィールドを黙らせると勝手に順番を入れ替わることはなくなりそうです。
解消前はこのように記述していますが・・・、
settings.json(解消前)
{
...
"[python]": {
"editor.tabSize": 4,
// "editor.formatOnPaste": false,
// "editor.formatOnSave": false
},
"editor.formatOnPaste": true,
"editor.formatOnSave": true,
...
}解消後のコードは以下のように記述しています。
settings.json(解消後)
{
...
"[python]": {
"editor.tabSize": 4,
"editor.formatOnPaste": false,
"editor.formatOnSave": false
},
"editor.formatOnPaste": true,
"editor.formatOnSave": true,
...
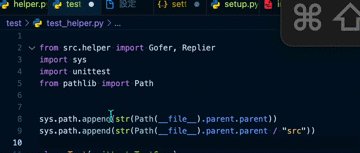
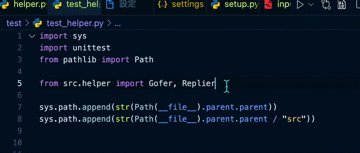
}解消後の動きはこの様になっています。

補足
ここでも"editor.formatOnPaste“と"editor.formatOnSave"のフィールドをいじれますが、Pythonだけにフォーマットを無効化したい場合は、settings.jsonでないとおそらく編集できません。

おしまい

リサちゃん
は〜、よかった〜、一生 VSCodeが使えなくなるかと思った〜。

135ml
settings.jsonで色々設定をいじれるから、VSCodeの挙動で何か困ったら、いじってみましょ。

リサちゃん
承知した!
以上になります!



コメント