はじめに
僕は今まで自分が飲んだワインの情報をメモしています。
そして、一時期に週2くらいで飲んでいたときに、そのメモを取るのがめんどくさくなったので、一気にワインの情報を集められるようにスクリプトを作成しました。
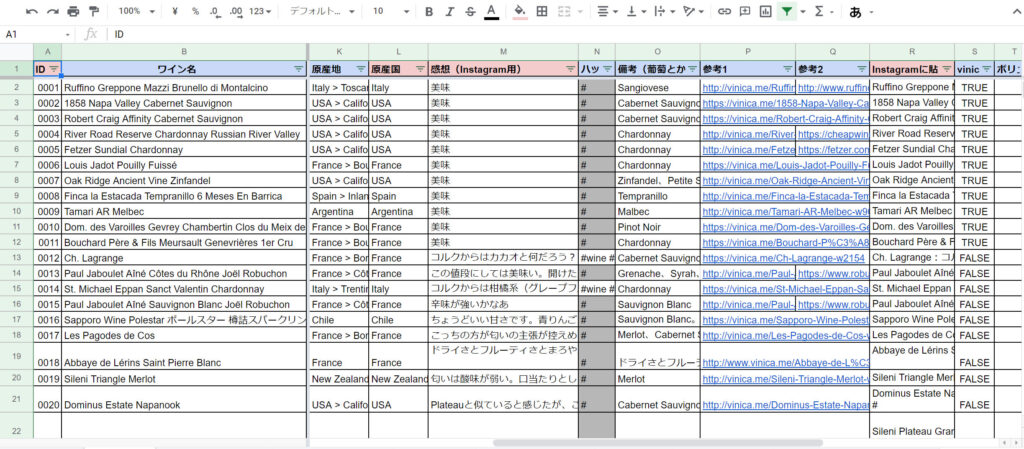
そして、このスクリプトで取得したデータをGoogle Spreadsheetに貼り付けて、以下のように管理しています。

今回は、そのスクリプトを紹介します。
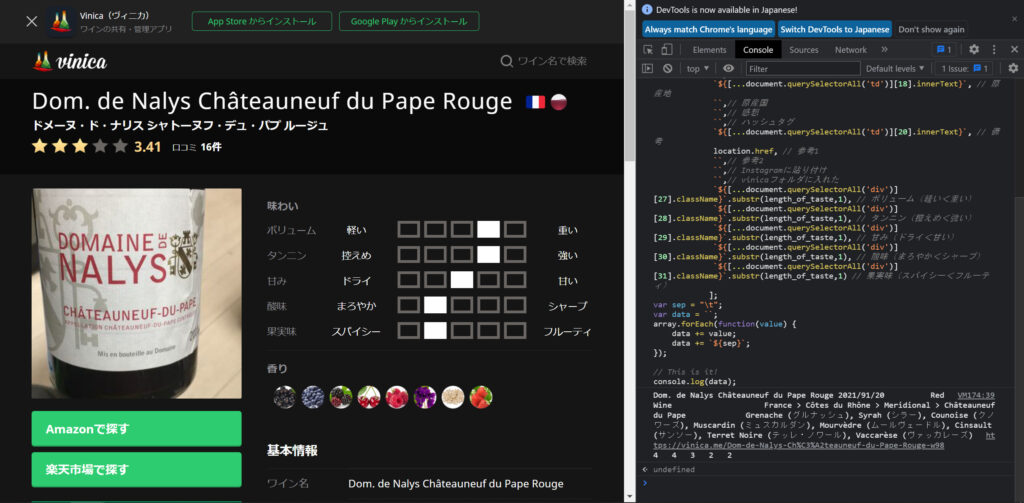
このスクリプトは開発者ツールで実行します。
以下になります。
ソース
// code by utf-8
// Use Developer Tool(by ⌥⌘I)
var length_of_taste = 'taste-bar taste-'.length;
var array = [`${[...document.querySelectorAll('span')][4].innerText}`, // ワイン名
today.getFullYear() + "/" + today.getMonth() + 1 + "/"+ today.getDate(), // 出会った日
``, // Instagramに上げた日
``, // 製造年
`${[...document.querySelectorAll('td')][21].innerText}`, // 色
``,// 醸造方法
``,// 金額
``,// 入手場所
``,// 最寄り駅
`${[...document.querySelectorAll('td')][18].innerText}`, // 原産地
``,// 原産国
``,// 感想
``,// ハッシュタグ
`${[...document.querySelectorAll('td')][20].innerText}`, // 備考
location.href, // 参考1
``,// 参考2
``,// Instagramに貼り付け
``,// vinicaフォルダに入れた
`${[...document.querySelectorAll('div')][27].className}`.substr(length_of_taste,1), // ボリューム(軽い<重い)
`${[...document.querySelectorAll('div')][28].className}`.substr(length_of_taste,1), // タンニン(控えめ<強い)
`${[...document.querySelectorAll('div')][29].className}`.substr(length_of_taste,1), // 甘み(ドライ<甘い)
`${[...document.querySelectorAll('div')][30].className}`.substr(length_of_taste,1), // 酸味(まろやか<シャープ)
`${[...document.querySelectorAll('div')][31].className}`.substr(length_of_taste,1) // 果実味(スパイシー<フルーティ)
];
var sep = "\t";
var data = ``;
array.forEach(function(value) {
data += value;
data += `${sep}`;
});
// This is it!
console.log(data);以下、コードの解説ですが、
基本的にこの表記でどのタグの何番目のものを取得するかを指定します。
`${[...document.querySelectorAll('span')][4].innerText}`下の場合だと、4番目のspanから取得します。
この「`${~}`」の表記は、querySelectorやquerySelectorAllなどの関数を調べているときに偶然見つけました。調べた当初は、この書き方のメリットをほとんど理解しておらず、たまたま自分にしっくり来たので、この表記に落ち着いていましたが、最近少し理解が進んだので、それはまた今度書きます(笑)
そして、タブ文字(”\t”)を区切り文字として、配列arrayを文字列にします。
最後、consoleに出力しておしまい。

原産国の部分とかは、「=IFERROR(LEFT(K2, FIND(“>”,K2)-2),K2)」とかやって、隣のセルから取ってきています。これで集計すると自分がどの国のワインを今まで飲んでいるかが分かるといった感じです。
今回のスクリプトの紹介はこんなもので終了です。
そして、このスクリプトを実行できない場合は、下に備忘録的なものを貼っておくので、見てみて下さい。
以上になります!
また、ワインの5つのパラメータに関する記事は以下に掲載していますので、よければ見てみて下さい!
開発者ツールの立ち上げ方
- 取得したいサイトに行く。今回使ったワインのページは、ここですが、別途取得したいワインがあれば、それをvinicaのサイト内で調べてそのワインのページに行く。
- ブラウザ上で、Ctrl + Shift + C を押す。開発者ツールが立ち上がります。
- ページ内の欲しい情報がある要素にマウスを合わせるとハイライトされるので、その状態でクリック。
- 開発者ツール内のコンソールで、このスクリプトを実行。
Qiitaに書いたものはここです。こっちのほうが見やすいかも・・・




コメント